前端vue使用高德地图
首先,注册Key
- 注册开发者账号,成为高德开放平台开发者
- 登陆之后,在进入「应用管理」 页面「创建新应用」
- 为应用添加 Key,「服务平台」一项请选择「 Web 端 ( JSAPI ) 」
然后,书写代码
在vuecli public文件夹中的index.html添加导入 JS API 的入口脚本标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="./iconLink.png">
<title>高德地图</title>
<!-- 建议将导入的script写在body前面,以便提前加载 -->
<script type="text/javascript" src="http://webapi.amap.com/maps?v=2.0&key=d6c35bb2619f107f86ccda4b378415f6&plugin=AMap.MouseTool"></script> <!-- 只是我的key,可以暂时用为测试(不定什么时候失效) -->
<script src="//webapi.amap.com/ui/1.1/main.js?v=1.1.1"></script> <!-- 高德官方文档的ui库 --> </head> <body> <div id="app"></div> </body>
</html>
在vue.config.js中修改配置
module.exports = {
publicPath: "./",
configureWebpack: {
externals: {
AMap: 'window.AMap',
AMapUI: 'window.AMapUI' // 高德地图配置
},
}
};
接着,正式书写vue组件
<template>
<div class="map_wrapper">
<div class="box">
<div id="container" style="width: 100%; height: 500px"></div>
</div>
</div>
</template>
<script lang="ts">
import { Vue, Component, Prop, Watch } from 'vue-property-decorator';
@Component({
})
export default class page extends Vue {
// 使用 import AMap from 'amap'; 会有编辑器报错Cannot find module 'amap'; 所以变通换一种写法
protected AMap: any = (window as any).AMap;
protected AMapUI: any = (window as any).AMapUI;
// 如果写在created会报错 "Error: Map container div not exist"
mounted() {
let map = new this.AMap.Map('container', {
center: [121.227577, 31.101471], // 中心点坐标
resizeEnable: true, // 是否监控地图容器尺寸变化
zoom: 10, // 初始化地图层级,可以理解为缩放比例
showMarker: true, // 定位成功后在定位到的位置显示点标记,默认:true
});
//加载SimpleInfoWindow,loadUI的路径参数为模块名中 'ui/' 之后的部分
this.AMapUI.loadUI(['overlay/SimpleInfoWindow'], (SimpleInfoWindow: any) => {
let marker = new this.AMap.Marker({
map: map,
zIndex: 9999999,
position: map.getCenter(),
});
let infoWindow = new SimpleInfoWindow({
infoTitle: '<strong>这里是标题</strong>',
infoBody: '<p>这里是内容。</p>',
offset: new this.AMap.Pixel(0, -31), // 文本定位偏移
});
//显示在map上
function openInfoWin() {
infoWindow.open(map, marker.getPosition());
}
marker.on('click', () => {
openInfoWin(); // 点击标记时显示文本
});
openInfoWin();
});
}
}
</script>
<style scoped lang="scss"></style>
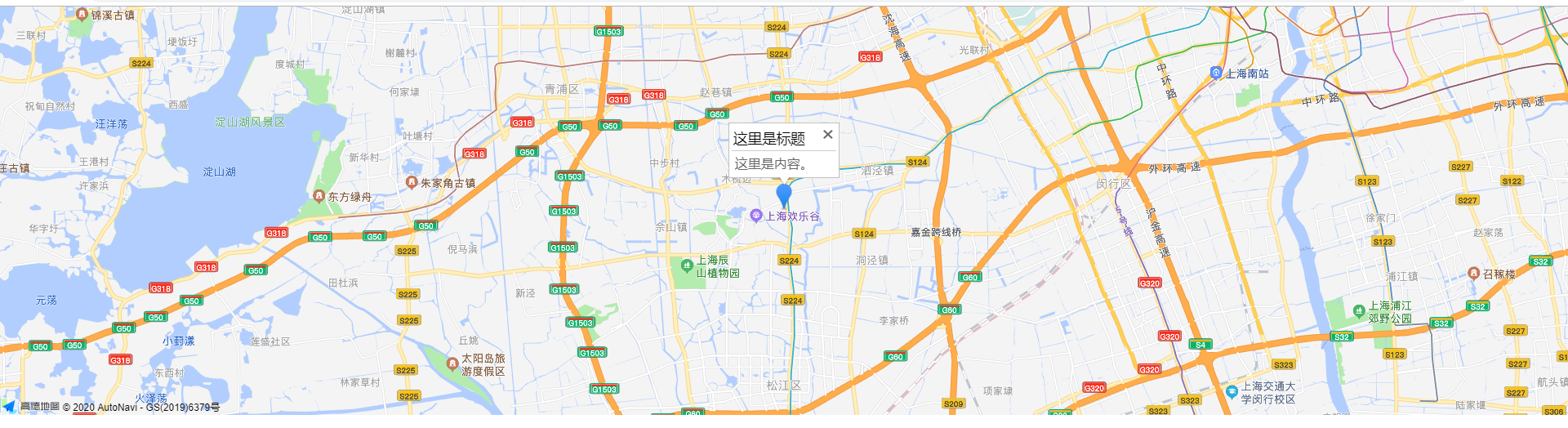
最终效果