xiaocms后台
头部三句话:
<title>{xiao:$site_title}</title> <meta name="keywords" content="{xiao:$site_keywords}" /> <meta name="description" content="{xiao:$site_description}" />
幻灯片:
{xiao:list table=diy_huan num=10} <div class="swiper-slide"><img src="{xiao:$xiao['tp']}"></div> {/xiao:list}
高亮:
/*高亮*/ .slt .b_w1::after{ content: ""; width: 0; height: 3px; background: #ffa70b; position: absolute; left: 50%; top: 0; transform: translateX(-50%); transition: .5s; z-index: 99; } .slt .b_w1::after{ width: 60%; transition: .5s; font-weight: bold; } .b_w1{ position: relative; } /*高亮*/
/web/core/controller/index.php 调整搜索显示的条数
详情页没有内容就调用缩略图:
{xiao:if $content}
{xiao:$content}
{xiao:else}
<div style="text-align:center;">
<img src="{xiao:$img}" style="max-width:100%;">
</div>
{/xiao:if}
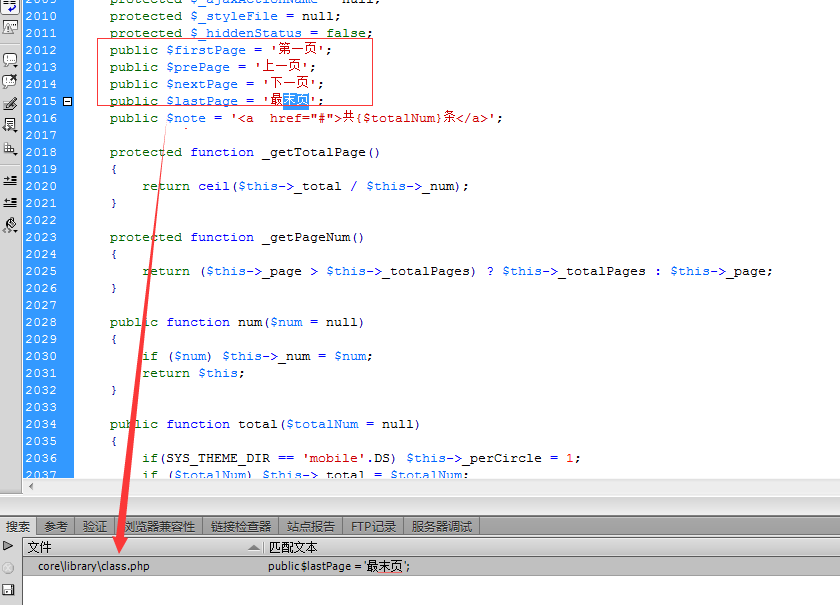
core/library/class.php 下一页上一页改文字
样式表路径default下:
{xiao:$site_template}assets/css
头部调用:
{xiao:template header.html}
首页调用内容:
{xiao:list catid=1 num=6} <div class="items am-u-md-6 am-u-sm-12 am-fl"> <a href="{xiao:$xiao['url']}"> <img src="{xiao:$xiao['thumb']}" /> </a> </div> {/xiao:list}
{xiao:$xiao['thumb']}
{xiao:$xiao['url']}
{xiao:$xiao['catname']}
{xiao:$xiao['description']}
{xiao:$xiao['title']}
{xiao:function.date("Y-m-d", $xiao['time'])}
遍历导航栏目单个并且加高亮:
<li {xiao:if $cats[$catid][catid]==0} class="active" {/xiao:if}> <a href="/">home</a> </li> {xiao:nav catid=1} <li {xiao:if $current} class="active" {/xiao:if}> <a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a> </li> {/xiao:nav}
文字渐变色:
background: linear-gradient(to right, #723bbd, #4d25c3);
-webkit-background-clip: text;
color: transparent;
背景颜色渐变:
background: pink; /* 针对不支持渐变的浏览器 */ background: -webkit-linear-gradient(left, #5c24c5, #4b3cd7, #426beb); /* Safari 5.1 到 6.0 */ background: -o-linear-gradient(right, #5c24c5, #4b3cd7, #426beb); /* Opera 11.6 到 12.0 */ background: -moz-linear-gradient(right, #5c24c5, #4b3cd7, #426beb); /* Fx 3.6 到 15 */ background: linear-gradient(to right,#5c24c5, #4b3cd7, #426beb);
导航循环某个栏目下的所有子栏目:
{xiao:nav parentid=2} <dt><a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a></dt> {/xiao:nav}
循环导航开始:
{xiao:nav num=4} <li > <a {xiao:if $current} style="color: #ff0909; font-size: 24px;"{/xiao:if} href="javascript:">{xiao:$xiao['catname']}</a> {xiao:if $xiao['child']} <div class="twoNav pos_ab"> {xiao:nav parentid=$xiao[catid] } <a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a> {/xiao:nav} </div> {/xiao:if} </li> {/xiao:nav}
循环三级导航开始:
{xiao:nav catid=2} <li class="child1"> <a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a> {xiao:if $xiao['child']} <ul class="child2_parent"> {xiao:nav parentid=$xiao[catid]} <li class="child2"> <a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a> <ul class="child3_parent"> {xiao:if $xiao['child']} {xiao:nav parentid=$xiao[catid]} <li class="child3"><a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a></li> {/xiao:nav} {/xiao:if} </ul> </li> {/xiao:nav} {/xiao:if} </ul> </li> {/xiao:nav}
只调用二级和三级栏目:
{xiao:nav catid=$cat[parentid]} <div class="navFl fl"> <div class="navTitle fw flex2"> <div class="wz"> <p class="font22">{xiao:$xiao['catname']}</p> <p class="fc font14 mt5">ART PAINT ZONE</p> </div> <img src="{xiao:$site_template}/img/logo.png" alt="" class="title_logo"> </div> <div class="nav_ul"> <ul> {xiao:if $xiao['child']} {xiao:nav parentid=$xiao[catid] } <li {xiao:if $current} class="now" {/xiao:if}> <a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a> </li> {/xiao:nav} {/xiao:if} </ul> </div> </div> {/xiao:nav}
三级栏目调用二级栏目时:
{xiao:nav parentid=$topid} {xiao:if $xiao['child']} {xiao:nav parentid=$xiao[catid] } <li> <a {xiao:if $current} class="on" {/xiao:if} data-to="lm1" href="{xiao:$xiao['url']}" >{xiao:$xiao['catname']}</a> </li> {/xiao:nav} {/xiao:if} {/xiao:nav}
栏目和这个栏目下的内容一块循环遍历:
{xiao:nav parentid=$cat[topid]} <div class="ny_xw"> <h2>{xiao:$xiao['catname']}</h2> <ul> {xiao:list catid=$xiao[catid] xiaocms=1} <li> <div class="wz"> <h4><a href="{xiao:$xiao['url']}">{xiao:$xiao['title']}</a></h4> <p>{xiao:$xiao['description']}</p> <span><a href="{xiao:$xiao['url']}">更多详情+</a></span> </div> <div class="tp"><img src="{xiao:$xiao['t1']}" alt="" /></div> <div class="clear"></div> </li> {/xiao:list} </ul> <div class="clear"></div> </div> {/xiao:nav}
当有三级栏目时加个判断 有三级显示三级栏目下拉效果没有三级栏目直接在二级栏目加链接:
例子1:
{xiao:nav parentid=$topid} <div class="fl nav_1"> {xiao:if $xiao['child']} <h4 class="nav_div_dome "><a href="javascript:;">{xiao:$xiao['catname']}</a><i class="icon-angle-right"></i></h4> <ul class="nav_div_ej"> {xiao:nav parentid=$xiao[catid] } <li> <a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a> </li> {/xiao:nav} </ul> {xiao:else} <h4 class="nav_div_dome "><a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a><i class="icon-angle-right"></i></h4> {/xiao:if} </div> {/xiao:nav}
例子2:
<li class='has-sub'> <a href='#'>课程设置</a> <ul> {xiao:nav parentid=2} <li class='has-sub'> {xiao:if $xiao['child']} <a href='{xiao:$xiao['url']}'>{xiao:$xiao['catname']}</a> <ul> {xiao:nav parentid=$xiao[catid] } <li> <a href="{xiao:$xiao['url']}">{xiao:$xiao['catname']}</a> </li> {/xiao:nav} </ul> </li> {xiao:else} <li> <a href='{xiao:$xiao['url']}'>{xiao:$xiao['catname']}</a> </li> {/xiao:if} {/xiao:nav} </ul> </li>
jquery 点击打开显示

<script type="text/javascript"> $(".k_g").click(function() { $(this).toggleClass("active88").find(".k_f").slideToggle(500); $(this).siblings('div').children('.k_f22').slideUp(500) $(this).siblings('div').removeClass("active88"); }) </script>
遍历循环内容的时候显示1 2 3 4 5
{xiao:php $i = 1; }
{xiao:list catid=3 num=5 xiaocms=1}
{xiao:$i}
{xiao:php $i++;}
{/xiao:list}
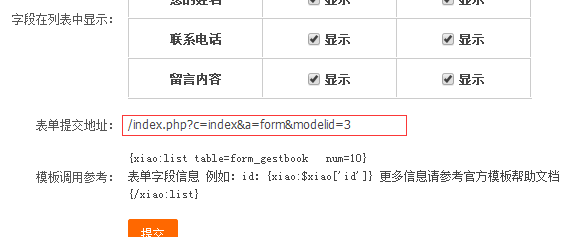
表单提交:
<form action="/index.php?c=index&a=form&modelid=7" method="post"> <input type="text" name="data[mingcheng]" class="inp" placeholder="名称" /> <input type="text" name="data[dianziyoujian]" class="inp" placeholder="电子邮件" /> <input type="text" name="data[dianhua]" class="inp" placeholder="电话" /> <input type="text" name="data[xuanzeweizhi]" class="inp" placeholder="选择位置" /> <input type="text" name="data[xuanzezhuti]" class="inp" placeholder="选择主题" /> <textarea placeholder="留言内容" name="data[liuyanneirong]"></textarea> <input type="submit" class="button" value="提交" /> </form>

当前栏目名称:
{xiao:$cats[$catid][catname]}
当前页面的顶级栏目名称:
{xiao:$cats[$topid][catname]}
分页开始:
{xiao:list catid=$catid page=$page pagesize=8} <div class="am-u-lg-3 am-u-md-4 am-u-sm-12 items"> <a href="{xiao:$xiao['url']}" target="_blank"> <img src="{xiao:$xiao['thumb']}" class="img"> <h2>{xiao:$xiao['title']}</h2> </a> </div> {/xiao:list}
{xiao:$pagelist}

show页面字段:
产品标题 {xiao:$title}
产品内容 {xiao:$content}
时间 {xiao:function.date("Y-m-d H:i:s", $time)}
栏目顶部图片 {xiao:$image}
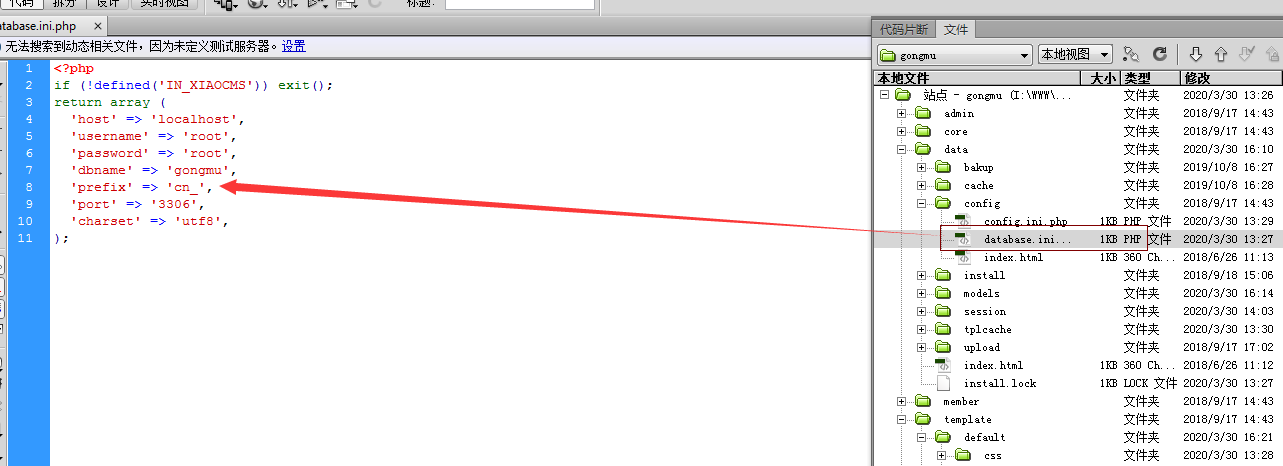
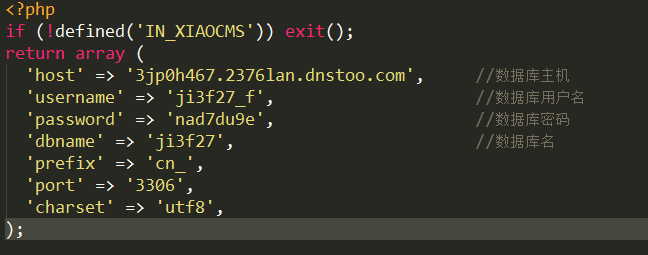
xiaocms后台数据库配置文件:

上一篇下一篇:
{xiao:if $prev_page} <div class="za_v fl">上一篇: <a class="za_x" href="{xiao:$prev_page['url']}">{xiao:$prev_page['title']}</a> </div> {/xiao:if} {xiao:if $next_page} <div class="za_w fr">下一篇: <a class="za_y" href="{xiao:$next_page['url']}">{xiao:$next_page['title']}</a> </div> {/xiao:if}
搜索功能:
<form method="Get" action="index.php" > <input type="hidden" value="index" name="c" /> <input type="hidden" value="search" name="a" /> <input name="kw" type="text" value="产品搜索" > <input type="submit" class="btnSearch" value="提交"> </form>
放到 search.html 页面里面
把新闻列表页的模板拿过来
{xiao:if empty($num)} <h3>抱歉,没有找到“{xiao:$kw}”相关的内容。</h3> {xiao:else} {xiao:loop $data $xiao} <dl> <dt>< a href=" 'url']}">{xiao:$xiao['title']}</ a></dt> <dd><em>发布时间:{xiao:function.date('Y-m-d', $xiao['time'])}</em><em>点击数:{xiao:$xiao['hits']}</em></dd> </dl> {/xiao:loop} {/xiao:if}
详情页图集:
内页图集 {xiao:loop $tuji[fileurl] $key=>$t} <li><img bimg="{xiao:$tuji[fileurl][$key]}" src="{xiao:$tuji[fileurl][$key]}" onmousemove="preview(this);" ></li> {/xiao:loop}
列表页图集:
列表页图集
{xiao:list catid=$catid page=$page xiaocms=1}
这里是列表内循环 tuji 是多图片字段名
{xiao:php $a = unserialize($xiao[tuji]);}
====多字段循环开始=========
{xiao:loop $a[fileurl] $key=>$t}
<img src="{xiao:$t}" /> <div>{xiao:$a[filename][$key]}</div>
{/xiao:loop}
====多字段循环结束=========
{/xiao:list}
当前位置的面包屑导航:
<div>您当前位置:<a href="{xiao:$site_url}">首页</a> - {xiao:function.position($catid,' - ')}</div>
做网站英文版的步骤:
1.中文版确认后 什么也不修改 所有文件打包 第一种语言的表前缀是 xiao_
2.把这个压缩包放到本地 安装 安装的表前缀是 xiao4_ 打开网站 找到data/bakup自己备份的文件夹里面的sql里的所有表前缀改为新的表前缀xiao4_ 然后修改数据
3.本地做好英文版后 备份数据 打包上传en文件夹 解压 安装 表结构与本地一致都为xiao4_表前缀
单独加上面包屑导航:
<div class="box"> <div class="container1" > <div class="wz">您当前的位置: <a href="/">网站首页</a> > {xiao:$cats[$catid][catname]} </div> <div class="clear"></div> </div> </div> <style type="text/css"> .container1 { width: 1200px; margin: 0 auto; height: auto; overflow: hidden } .box{ width: 100%; background: #f5f5f5; } .wz { float: left; line-height: 32px; font-size: 14px; width: 100%; border-bottom: 1px solid #e7e7e7; padding: 15px 0; } </style>
当添加新字段 调用的时候后面加上 xiaocms=1
{xiao:list catid=$catid page=$page pagesize=8 xiaocms=1}
展示顺序:
order=time 排序方式为按时间排列,支持的值:id、time、rand()
值越大 越靠前哈
常用分页:
{xiao:$pagelist}
<style type="text/css"> .xiaocms-page { display: block; text-align: center; padding: 10px 0; font-family: arial; clear: both; margin-top: 10px; } .xiaocms-page span{ background: #1967af; border: 1px solid; color: #fff!important; text-decoration:none; } .xiaocms-page span, .xiaocms-page a { display: inline-block; margin-right: 4px; margin-bottom: 5px; color: #666; border-radius: 2px; } .xiaocms-page a, .xiaocms-page span { padding: 7px 11px; border: 1px solid #EBEBEB; } .xiaocms-page a:hover, .xiaocms-page a.current { background: #1967af; border: 1px solid; color: #fff; text-decoration: none; } </style>
英文地图:
<!--地图开始--> <style type="text/css"> /* 高德英文地图 */ .map01wrap{width: 1200px;margin: 100px auto;} /* maptl */ .maptl{font-size: 34px;color: #333333;text-align: center;margin-bottom: 30px;} /* map */ .map{width: 100%;height: 400px;} </style> <div class="map01wrap"> <div id="dituContent01" class="map"></div> <script src="https://webapi.amap.com/maps?v=1.4.11&key=e22196035aaa10db3b0b6eb1ab64619e"></script> <script src="http://a.amap.com/jsapi_demos/static/demo-center/js/demoutils.js"></script> <script> //初始化地图 var map = new AMap.Map('dituContent01', { resizeEnable: true, center: [114.126789,22.654556], zoom: 14, lang: "en" //可选值:en,zh_en, zh_cn }); // 构造点标记 var m3 = new AMap.Marker({ position: [114.126789,22.654556], icon: "https://webapi.amap.com/theme/v1.3/markers/n/mark_r.png" }); map.add(m3); //绑定radio点击事件 var radios = document.querySelectorAll("#lang input"); radios.forEach(function(ratio) { ratio.onclick = setLang; }); function setLang() { map.setLang(this.id); }; //通过map.setStatus方法动态设置地图状态 map.setStatus({ showIndoorMap: false, // 是否在有矢量底图的时候自动展示室内地图,PC默认true,移动端默认false resizeEnable: true, //是否监控地图容器尺寸变化,默认值为false dragEnable: true, // 地图是否可通过鼠标拖拽平移,默认为true keyboardEnable: false,//地图是否可通过键盘控制,默认为true doubleClickZoom: true,// 地图是否可通过双击鼠标放大地图,默认为true zoomEnable: true, //地图是否可缩放,默认值为true rotateEnable: true// 地图是否可旋转,3D视图默认为true,2D视图默认false }); </script> </div> <!--地图结束-->
mysql 5.5就行 5.1吧 选5.1 5.6的话可能需要从数据导入文件
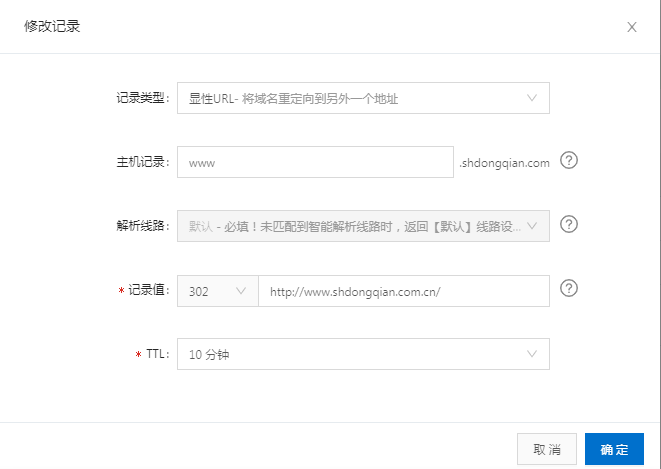
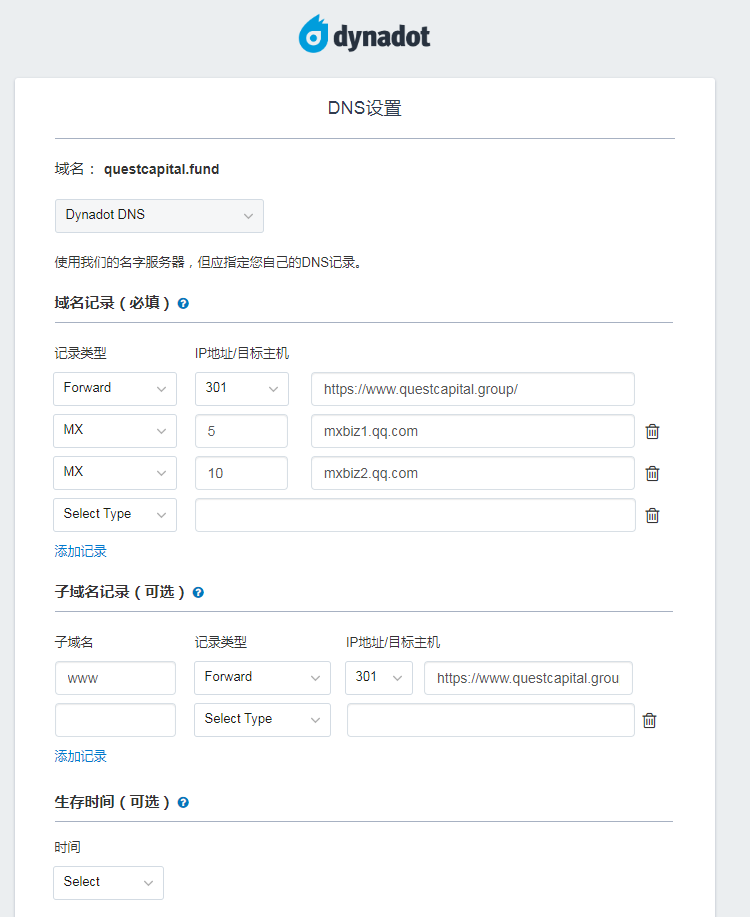
阿里云 实现一个域名跳转到另一个域名 另一个域名的网站是windows服务器
在指向的域名服务器端绑定域名

谷歌云实现一个域名跳转到另一个域名
在子域名部分可以添加www 设置跳转 301

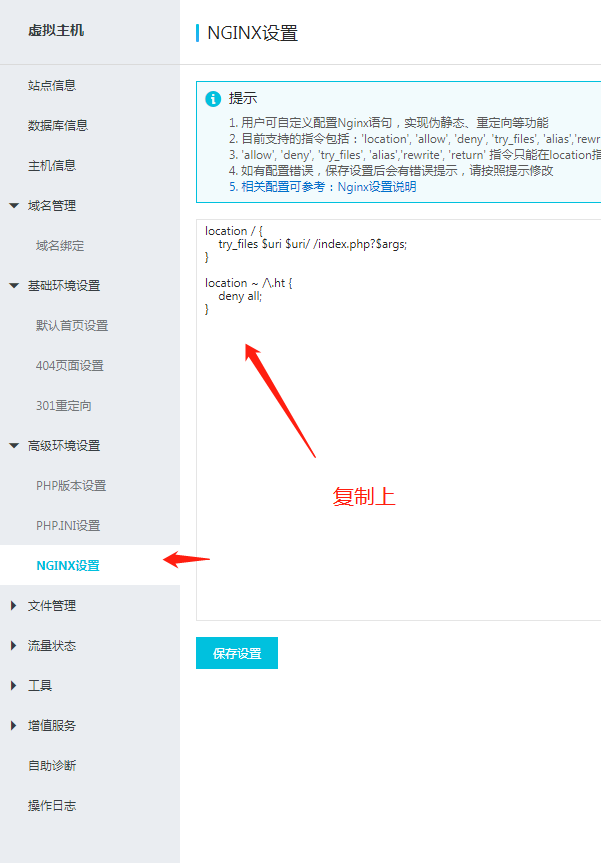
阿里云的虚拟主机配置伪静态需要在主机管理那里复制一段代码:
location / {
try_files $uri $uri/ /index.php?$args;
}

服务器linux 上传网站部署环境安装宝塔操作
https://www.cnblogs.com/wentutu/p/8549050.html
手机端跳转QQ聊天对话框
<a href="mqqwpa://im/chat?chat_type=wpa&uin=479858761&version=1&src_type=web&web_src=oicqzone.com">打开qq聊天框</a>
手机端跳转QQ群聊天:
<a href="mqqapi://card/show_pslcard?src_type=internal&version=1&uin=419834979&card_type=group&source=qrcode">打开qq群</a>
表格自适应手机端:
table{ table-layout: fixed !important; width: 100% !important; border-collapse:collapse; border:none; font-size:0.23rem; } td,th { width:1px; white-space:nowrap; /* 自适应宽度*/ word-break:keep-all; /* 避免长单词截断,保持全部 */ border:solid #676767 1px; text-align:center; white-space:pre-line; word-break:break-all !important; word-wrap:break-word !important; display:table-cell; vertical-align:middle !important; white-space: normal !important; height:auto; vertical-align:text-top; padding:2px 2px 0 2px; display: table-cell; }
后台上传图片容量大小限制:

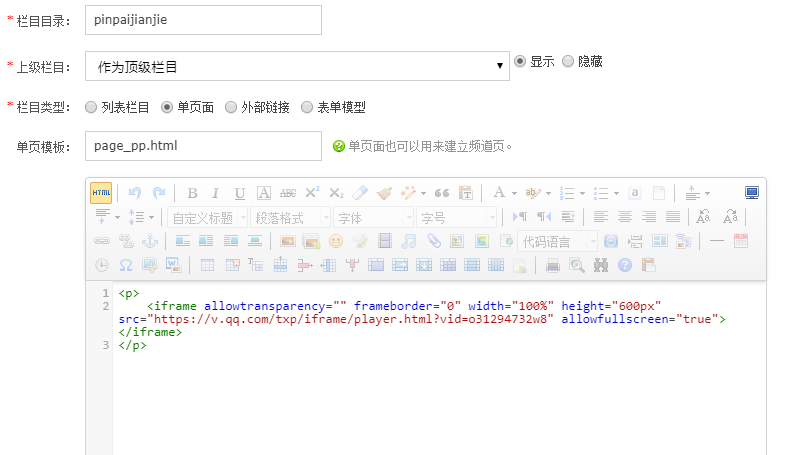
给单页面添加第三方视频:

<p>
<iframe allowtransparency="" frameborder="0" width="100%" height="600px" src="https://v.qq.com/txp/iframe/player.html?vid=o31294732w8" allowfullscreen="true"></iframe>
</p>
网页内添加第三方视频方法:
https://www.cnblogs.com/czy960731/p/9942556.html
去除广告:
https://www.cnblogs.com/lyg1990/archive/2013/01/17/2865313.html
给图片添加鼠标放上后有黑色背景效果:
<li class="clearfix"> <div class="rightDiv fr"> <div class="imgDiv f_tp"> <img class="asdaswq_r" src="{xiao:$xiao['thumb']}"/> </div> <div class="bg11"></div> </div> </li><style type="text/css"> .bg11{ width: 100%; height: 100%; position: absolute; left: 0; right: 0; top: 0; bottom: 0; margin: auto; transition: all 0.2s ease-in-out; } .rightDiv:hover .bg11{ background: rgba(0, 0, 0, .5); } .rightDiv{ position: relative; } .asdaswq_r{ width: 685px!important; height: 252px!important; } .f_tp{ overflow: hidden; } .f_tp img{ transition: transform .2s; } </style>
本地其他的环境占用了80端口 服务器设置下:
80端口的烦恼:[3]清除NT Kernel占用80端口
https://jingyan.baidu.com/article/f96699bbca15a1894e3c1bc4.html
前端修改页面右侧滚动条:
::-webkit-scrollbar { width: 16px; } ::-webkit-scrollbar-track { background-color: #eee; } ::-webkit-scrollbar-thumb:vertical{ background-color:#32BAAE; height: 56px; }
/* for Chrome */ ::-webkit-scrollbar { /*display: none;*/ width: 25px; background: transparent; } ::-webkit-scrollbar-track { background-size: 0px 100%; } ::-webkit-scrollbar-thumb { background: #d7d7d7; }
编辑代码转换成html的格式:
{xiao:function.htmlspecialchars_decode($xiao['m1'])}
{xiao:function.htmlspecialchars_decode($cats[$catid][nr1])}
判断手机端自动跳转代码:
<script type="text/javascript"> var mobileAgent = new Array("iphone", "ipod", "ipad", "android", "mobile", "blackberry", "webos", "incognito", "webmate", "bada", "nokia", "lg", "ucweb", "skyfire"); var browser = navigator.userAgent.toLowerCase(); var isMobile = false; for (var i=0; i<mobileAgent.length; i++){ if (browser.indexOf(mobileAgent[i])!=-1){ isMobile = true;location.href = 'http://www.chzikao.com/phone/'; break; } } </script>
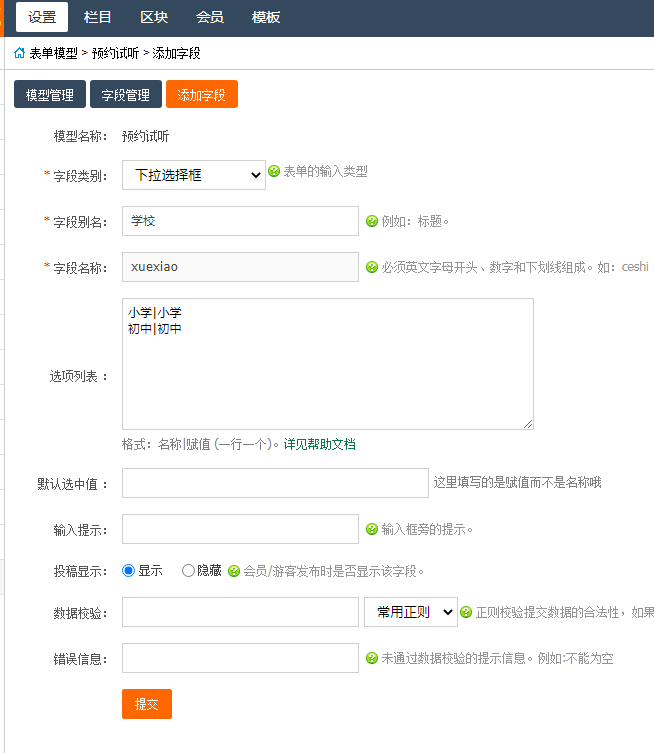
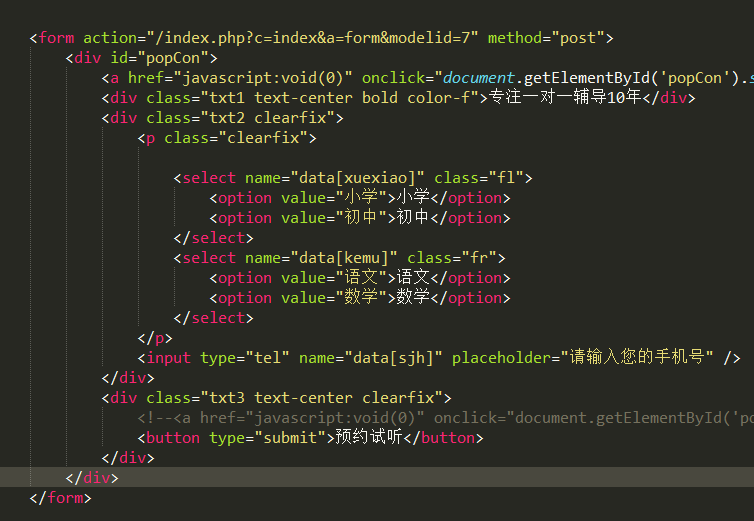
表单下拉列表:


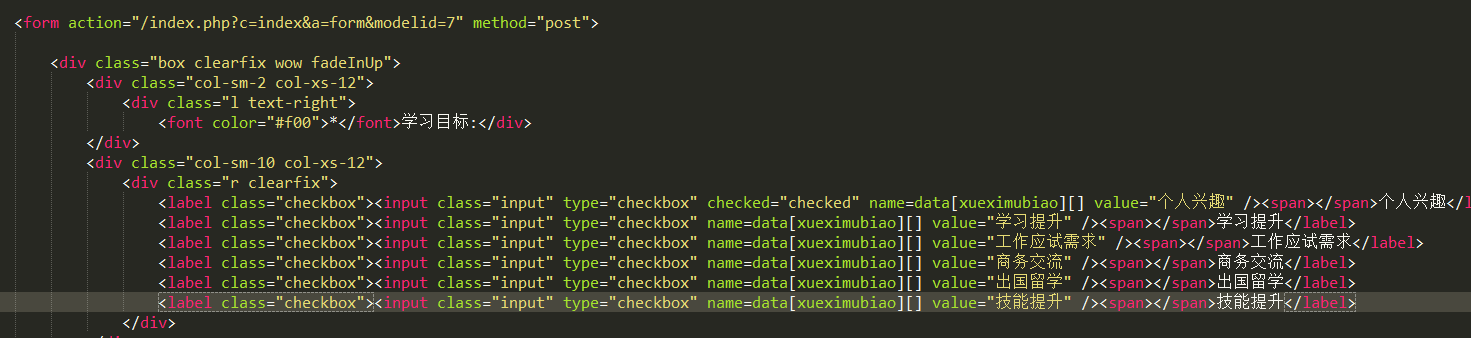
表单复选框:


阿里云开放80端口:
https://www.jianshu.com/p/fc9012820f08
https://www.jianshu.com/p/fc9012820f08
order = 排序,例如: order=id 多个排序时候例如:order=id_asc,time_desc,默认time_desc,_desc可以不写 支持随机调用 =rand()
order=listorder_asc 进行后面数字 1 排在第一位
3 搜索指定栏目
name="modelid" id="catid" value="8"
调用点击次数: <div>点击: <script type="text/javascript" src="{xiao:function.url('api/hits',array('id'=>$id))}"> </script>次</div>
跳转链接
onclick="location.href='/index.php?catid=7'"
视频点开播放:
var video = document.getElementById('video-play'); if (video.paused) { //如果已暂停则播放 // $('.video-play').hide(); video.play(); //播放控制 } else { // 已播放点击则暂停 // $('.video-play').show(); video.pause(); //暂停控制 }
超出显示省略号:
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
https://blog.csdn.net/zhumengzj/article/details/80801556
<boby>里加入style="overflow-x:hidden",可隐藏水平滚动条;
让一个小div在另一个大div里面 垂直居中的方法
.parent {
width:800px;
height:500px;
border:2px solid #000;
position:relative;
}
.child {
width:200px;
height:200px;
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
background-color: red;
}
方法链接:
https://www.cnblogs.com/caobiin/p/7323797.html
媒体查询:
@media screen and (min-width:1024px) and (max-width:1280px){
body{font-size:medium;}
}
百度地图怎么支持https调用:
Mixed Content: The page at ‘https://www.c*******8.com/public/admin/index/index.html ’ was loaded over HTTPS, but requested an insecure script ‘http://api.map.baidu.com/api?v=1.4 ‘. This request has been blocked; the content must be served over HTTPS. VM255 addshopview.html:381 Uncaught ReferenceError: BMap is not defined. 搜索一下接口文档才知道——,JavaScript API首家支持Https,已全面开放,无需申请Https服务可直接使用。 如您需要更高配额,请您认证企业信息,成为企业认证用户后,获得更高的服务配额。 注意:仅JavaScript API V2.0 版本支持https,其他JavaScript API版本均不支持。使用https服务,请先检查您的版本。文档链接百度地图api 配置 1. 如果使用JavaScript API ,需要加一个特殊字段 (s=1): https://api.map.baidu.com/api?v=2.0&ak=你的密钥&s=1; 2. 对于Web API 无需加特殊字段,直接使用 HTTPS协议访问即可,如Geocoding: https://api.map.baidu.com/geocoder/v2/?ak=你的秘钥&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1 3. 如果对数据安全要求高,建议使用 POST请求,避免把请求参数放到 URI中敏感信息被泄露;
换成https后 头部引用换成这句话
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=E6f5f47ffd6b99276a88c3732b118497&s=1"></script>
js设置当元素内没有内容时隐藏该元素:
<script> $(function(){ $("strong:empty").parent().hide() }) </script>
让banner上文字居中显示:
display: flex;
vertical-align:middle;
align-items:center;
图片加上能动的效果:
<style type="text/css"> .dong66 { overflow: hidden; } .dong66 img { cursor: pointer; transition: all 0.6s; } .dong66 img:hover { transform: scale(1.2); } </style>
下拉切换按钮功能:
<select class="a_a fr" onchange="window.location=this.value;"> <option value="/index.html">English</option> <option selected="selected" value="/cnindex.html">Chinese</option> </select>
不同的语言页面切换
selected="selected" 这个属性就可以
禁止右键点击功能:
<body ondragstart="window.event.returnValue=false" oncontextmenu="window.event.returnValue=false" onselectstart="event.returnValue=false">
返回按钮:
<a class="ass_Ds" onclick="javascript:window.history.go(-1)">返回</a>
table表格响应手机端
<table style="table-layout: fixed;" border="1" width="100%" cellspacing="0" cellpadding="2">
word-break:break-all
word-wrap:break-word
都是能使其容器如DIV的内容自动换行
jquery点击添加和删除class名:
<script> $(function(){ $(".fe_Eg").click(function(){ $(".a_a").toggleClass("asdf"); $(".ad_sd").toggleClass("asdf2"); }) }) </script>
锚点过渡动画:
像往常一样设置链接, 例如: href =“#comments”(comments是目标的ID) 在link元素上添加一个class =“ scroll”属性,现在看起来像这样: <a href="#comments" class="scroll"> 滚动到评论 </a> 最后,在合适的位置添加以下jQuery代码: jQuery(document).ready(function($) { $(".scroll").click(function(event){ event.preventDefault(); $('html,body').animate({scrollTop:$(this.hash).offset().top}, 500); }); });
阅读数:
阅读数:<script type="text/javascript" src="{xiao:function.url('api/hits',array('id'=>$id))}"></script>
居中:
<div class="b_c"> <img src="images/3.png" /> <span>iPhone 下载</span> </div>
样式:
.b_c span{ height:100%; display:inline-block; vertical-align:middle; } .b_c img{ vertical-align: middle; } .b_c{ background: #fff; padding-top: 15px; padding-bottom: 15px; text-align: center; width: 150px; border-radius: 15px; }
宝塔安装失败提示setuptools installation failed
原宝塔安装命令 yum install -y wget && wget -O install.sh http://download.bt.cn/install/install.sh && sh install.sh
换成
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
就可以了
原来命令已废弃不做维护
判断下滑超过一定距离改变class:
<script type="text/javascript"> $(document).ready(function() { var box2 = $(".a_r"); var box = $(".a_c"); var boxTop = box.offset().top; //元素到页面顶部的距离 var boxTop2 = box2.offset().top; //元素到页面顶部的距离 $(document).scroll(function() { var winScrollTop = $(window).scrollTop(); //获取窗口滚动的距离 console.log(winScrollTop); if(winScrollTop > boxTop) { box.addClass("fixed"); } else { box.removeClass("fixed"); } }); $(document).scroll(function() { var winScrollTop2 = $(window).scrollTop(); //获取窗口滚动的距离 console.log(winScrollTop2); if(winScrollTop2 > boxTop2) { box2.addClass("fixed2"); } else { box2.removeClass("fixed2"); } }); }); </script>
<script> $(function(){ $(".ad_Dsf").attr('href'); var id=$(".ad_Dsf").attr('href'); if(id=""){ $(".ad_Dsf").addClass("sdd"); } $('a[href=""]').css("display", "none"); }) </script>
<script> $(function() { var id = $(".fe_Grr").attr('src'); if(id == "") { $(".e_a").addClass("sdd"); } if(id !=="") { $(".e_a").removeClass("sdd"); } }) </script>
左侧二级栏目点击后标记当前的
<!-- $current 的使用技巧 --> <ul class="level1"> {xiao:nav parentid=$topid} <li> <a href="{xiao:if $xiao[child]}###{xiao:else}{xiao:$xiao[url]}{/xiao:if}" class="{xiao:if $current}on{/xiao:if}">{xiao:$xiao[catname]}</a> {xiao:if $xiao[child]} <ul class="level2" {xiao:if $current}style="display:block;"{/xiao:if}> {xiao:nav parentid=$xiao[catid]} <li> <a href="{xiao:if $xiao[child]}###{xiao:else}{xiao:$xiao[url]}{/xiao:if}" class="{xiao:if $current}on{/xiao:if}">> {xiao:$xiao[catname]}</a> {xiao:if $xiao[child]} <ul class="level3" {xiao:if $current}style="display:block;"{/xiao:if}> {xiao:nav parentid=$xiao[catid]} <li class="{xiao:if $current}on{/xiao:if}"> <a href="{xiao:$xiao[url]}"> > {xiao:$xiao[catname]}</a> </li> {/xiao:nav} </ul> {/xiao:if} </li> {/xiao:nav} </ul> {/xiao:if} </li> {/xiao:nav} </ul>
让表格适应手机端的css
.gs_wz table{ width: 100%!important; } .gs_wz table td{ font-size: 12px!important; word-break: break-all!important; }
js判断div中是否有内容 有的话显示 没有则隐藏:
<script>
var obj = $('.a11');
if(!$.trim(obj.html())) {
$('.a11').prev().addClass("yincang");
}
</script>
前端页面等比例缩放
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,user-scalable=yes">
<meta http-equiy="Content- Type " content=" text/html; charset=UTF-8 ">
<meta http-equiv="X-UA -Compatible" content=" IE=8 ; IE==9 ; IE=-EDGE ; ">
html,
body {
padding: 0;
margin: 0;
font-family: arial;
color: #333;
min-width: 1250px;
font-size: 14px;
}
.wrap {
max-width: 1200px;
margin: 0 auto;
box-sizing: border-box;
}
响应式的范围写法:
@media screen and (min-width:600px) and (max-width:900px){ body {background-color:#f5f5f5;} }
两侧的高度一样高,随着内容的增加而改变:

页面等比例缩放:
<meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=0.3, maxmum-scale=1.0, minimum-scale=0.3">
jquery设置两个div高度相同:
<script type="text/javascript"> $(function() { var left_height = $('.b_g').height(); var right_height = $('.b_r').height(); if(left_height > right_height) { $('.b_r').height(left_height); } else { $('.b_g').height(right_height); } }); </script>
禁止右键下载代码:
var h = window.innerHeight,w=window.innerWidth; ////禁用右键 (防止右键查看源代码) window.oncontextmenu=function(){return false;} ////在本网页的任何键盘敲击事件都是无效操作 (防止F12和shift+ctrl+i调起开发者工具) window.onkeydown = window.onkeyup = window.onkeypress = function () { window.event.returnValue = false; return false; } ////如果用户在工具栏调起开发者工具,那么判断浏览器的可视高度和可视宽度是否有改变,如有改变则关闭本页面 window.onresize = function () { if (h != window.innerHeight||w!=window.innerWidth){ window.close(); window.location = "about:blank"; } } document.onkeydown = function(e){ e = window.event || e; var keycode = e.keyCode || e.which; if(e.ctrlKey || e.altKey || e.shiftKey || keycode >= 112 && keycode <= 123 ){ if(window.event){ ie try{e.keyCode = 0;}catch(e){} e.returnValue = false; }else{ ff e.preventDefault(); } } }
数据库信息填写:

jquery定时器(起到延时的作用)
setTimeout(function(){ $("#aform").submit(); },3600);
后台去掉验证码:
@xiao-----------template-----------login.tpl.php
@xiao-----------controller-------------------login.php
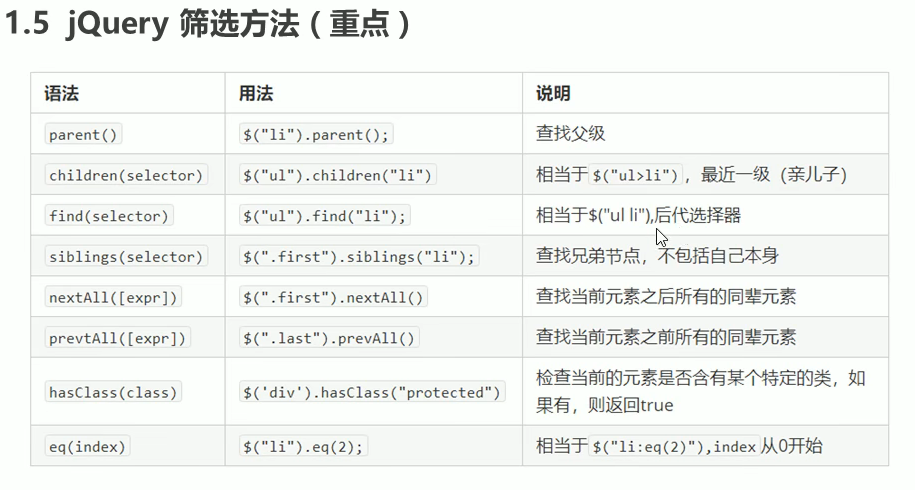
jquery选择第几个元素(选择,筛选)
$("p:eq(1)")

<div class="guan" onclick="getSV()">OK</div> <script type="text/javascript"> function getSV() { $(".o_a").removeClass("xian"); } </script>
swiper轮播参数设置
loop: true,
autoplay: {
disableOnInteraction: false,
},
autoplay: {
delay: 4000,
//loop无效 stopOnLastSlide: true,
},
speed: 1000,
收藏功能:
<script> function _addFavorite() { var url = window.location; var title = document.title; var ua = navigator.userAgent.toLowerCase(); if (ua.indexOf("360se") > -1) { alert("由于360浏览器功能限制,请按 Ctrl+D 手动收藏!"); } else if (ua.indexOf("msie 8") > -1) { window.external.AddToFavoritesBar(url, title); //IE8 } else if (document.all) {//IE类浏览器 try{ window.external.addFavorite(url, title); }catch(e){ alert('您的浏览器不支持,请按 Ctrl+D 手动收藏!'); } } else if (window.sidebar) {//firfox等浏览器; window.sidebar.addPanel(title, url, ""); } else { alert('您的浏览器不支持,请按 Ctrl+D 手动收藏!'); } } </script> <a href="javascript:void(0)" onclick="_addFavorite()">加入收藏</a>
表单:
{xiao:form modelid=1}{xiao:$xiao[name]}{/xiao:form} 自定义字段 name
{xiao:form modelid=1 status=0,1}{/xiao:form} 审核状态 1 正常 0 未审核
{xiao:form modelid=1 num=1}{/xiao:form} 显示 1 条结果
{xiao:form modelid=1 name=2}{/xiao:form} 自定义字段 name 中存在内容 2
{xiao:form modelid=1 order=name}{/xiao:form} 按照自定义字段 name 进行排序
{xiao:form modelid=1 order=name}{/xiao:form} 自定义字段 name 倒序排列
表单提交验证:
卡曼的
$("#tanchuang").submit(function(e){
var val=$('input:radio[name="radio1"]:checked').val();
var zhuti = $("#zhuti").html();
var shichang = $("#shichang").html();
var youxiang = $("#youxiang").val();
var fankui = $("#fankui").val();
var xingming = $("#xingming").val();
var dianhua = $("#dianhua").val();
var dizhi = $("#dizhi").val();
$(".zhuti").val(zhuti);
$(".shichang").val(shichang);
if(val==null){
alert("请选择称呼");
return false;
}else if(zhuti=="请选择主题"){
alert("请选择主题");
return false;
}else if(shichang=="请选择细分市场"){
alert("请选择细分市场");
return false;
}else if(!youxiang.match(/^\w+@\w+\.\w+$/i)){
alert('邮箱格式错误!');
// $("#zhuti").text("请选择主题");
// $("#shichang").text("请选择细分市场");
return false;
}
else{
$(".yy1").val(val);
}
});
$(".c_c").click(function(){
$(this).next().show();
})
$(".c_a").click(function(){
$(".c_d").hide();
var zhi = $(this).html();
$(this).parent().prev().html(zhi);
})
<script> $(".a_tj").click(function(e) { var xingming = $('#xingming').val(); var email = $('#email').val(); var adress = $('#adress').val(); var adress88 = $('#adress88').val(); if(xingming == "") { alert("Please enter your name."); return false; } else if(email == "") { alert("Please enter your E-mail."); return false; } else if(adress == "") { alert("Please enter your tel."); return false; } else if(adress88 == "") { alert("Please enter your message."); return false; } else{ $("#biaodan").submit(); } }); </script>
来回动的效果:
<style type="text/css"> #icon { animation: mymove 0.9s infinite; -webkit-animation: mymove 0.9s infinite; /*Safari and Chrome*/ animation-direction: alternate; /*轮流反向播放动画。*/ animation-timing-function: ease-in-out; /*动画的速度曲线*/ /* Safari 和 Chrome */ -webkit-animation: mymove 0.9s infinite; -webkit-animation-direction: alternate; /*轮流反向播放动画。*/ -webkit-animation-timing-function: ease-in-out; /*动画的速度曲线*/ } @keyframes mymove { 0% { bottom: 50px; } 100% { bottom: 70px; } } </style>
<a id="icon"> <img src="{xiao:$site_template}/img/icon.png"> </a>
网站实现页面禁止复制代码:
<body ondragstart="window.event.returnValue=false" oncontextmenu="window.event.returnValue=false" onselectstart="event.returnValue=false">
页面增加视频弹窗:
<div class="t2_p videoDiv"> <img class="c_v" src="images/19.png" /> <img class="c_w play" src="images/22.png" /> <a href="video/999.mp4"></a> </div>
<!--弹出视频播放--> <div class="popDiv"> <div class="videoPop"> <video src=""></video> </div> </div> <!--结束--> <style type="text/css"> .popDiv { position: fixed; top: 0; left: 0; width: 100%; height: 100%; background: rgba(0, 0, 0, 0.85); z-index: 9999; display: none; } .videoPop { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); max-height: 80%; } .videoPop video { max-height: 700px; } .videoDiv a { display: none; } .play{ z-index: 9; } </style> <script> $(".videoDiv").click(function() { var src = $(this).find("a").attr('href'); $(".popDiv").fadeIn() $(".videoPop").find("video").attr('src', src) $(".videoPop").find("video")[0].play() }) $(".popDiv").click(function() { $(this).fadeOut(200) $(".videoPop").find("video")[0].pause() }) </script>
筛选功能没结果出个提示:
{xiao:template header.html} <!--banner开始--> {xiao:php $list_url = array(); foreach ($_GET as $n=>$v) $list_url[$n] = Base::get($n); $list_url[page]='[page]'; $urlrule = url('index',$list_url); $content_model = get_cache('content_model'); $content_model = $content_model[2][fields]; //获取时间数组 $shijianarr = $content_model['shijian'][setting]; $shijianarr = string2array($shijianarr); $shijianarr = explode(chr(13), $shijianarr[content]); //获取状态数组 $zhuangtaiarr = $content_model['zhuangtai'][setting]; $zhuangtaiarr = string2array($zhuangtaiarr); $zhuangtaiarr = explode(chr(13), $zhuangtaiarr[content]); } <!--banner结束--> <script> $(document).ready(function() { $(".d_r").click(function() { $(this).find(".d_v").toggle(); }); }); </script> <div class="d_u"> <div class="wrap"> <div class="d_p"> <div class="col-md-6"> <div class=""> <div class="d_q fl"> 活动范围: </div> <div class="d_r fl"> <div class="d_s fl">全部时间 </div> <div class="d_t fr"><img src="{xiao:$site_template}/images/31.png" /></div> <div class="clear"></div> <div class="d_v"> {xiao:loop $shijianarr $t} {xiao:php list($select_name, $select_value) = explode('|', $t);} <a class="d_w" href="index.php?catid=<?php echo $catid;?>&shijian={xiao:$select_value}">{xiao:$select_name}</a> {/xiao:loop} </div> </div> <div class="d_r fl"> <div class="d_s fl">全部状态 </div> <div class="d_t fr"><img src="{xiao:$site_template}/images/31.png" /></div> <div class="clear"></div> <div class="d_v"> {xiao:loop $zhuangtaiarr $t} {xiao:php list($select_name, $select_value)=explode('|', $t);} <a class="d_w" href="index.php?catid=<?php echo $catid;?>&shijian={xiao:$list_url['shijian']}&zhuangtai={xiao:$select_value}">{xiao:$select_name}</a> {/xiao:loop} </div> </div> <div class="clear"></div> </div> </div> </div> </div> <div class="afef695"> <div class="wrap"> <div class="row"> <?php $num = 0;?> {xiao:list catid=$catid shijian=$list_url[shijian] zhuangtai=$list_url[zhuangtai] page=$page urlrule=$urlrule pagesize=6 xiaocms=1} <div class="col-md-6 col-xs-6"> <a class="d_x" style="display: block;" href="{xiao:$xiao['url']}"> <img class="e_e" src="{xiao:$xiao['thumb']}" /> <div class="d_y"> <div class="d_z">{xiao:$xiao['title']}</div> <div class="e_a">{xiao:$xiao['wenzi1']}</div> </div> <div class="e_c"> <div class="col-md-3 col-xs-3"> <div class="e_b fl" style="background: {xiao:$xiao['bs']};">{xiao:$xiao['az']}</div> </div> <div class="col-md-5 fr col-xs-9"> <div class="asfe999"> <div class="e_d fl"> <img src="{xiao:$site_template}/images/39.png" /> <span>{xiao:function.date("Y年m月d日", $xiao['time'])}</span> </div> <div class="fl"> <img src="{xiao:$site_template}/images/40.png" /> <span class="e_f">{xiao:$xiao['didian']}</span> </div> <div class="clear"></div> </div> </div> <div class="clear"></div> </div> </a> </div> <?php $num++;?> {/xiao:list} {xiao:if $num <=0} <div class="addf54">当前没有可参与活动</div> {/xiao:if}
判断如果缩略图字段为空 则不显示:
{xiao:list catid=$catid page=$page pagesize=8 xiaocms=1} <a class="list-item" href="{xiao:$xiao['url']}"> <div class="img-box"> <div class="img"> {xiao:if $xiao['t1'] == ''} <img src="/template/default/images/000.png"> {xiao:else} <img src="{xiao:$xiao['t1']}"> {/xiao:if} </div> <div class="cover"> <div class="more dis-flex-center">查看详情</div> </div> </div> <div class="text-box"> <div class="box-content"> <div class="biaoti">{xiao:$xiao['title']}</div> <div class="neirong">{xiao:$xiao['description']}</div> </div> </div> </a> {/xiao:list}
判断没有视频就显示图片:
{xiao:list catid=5 num=5 xiaocms=1} <a class="img" href="{xiao:$xiao['wailian']}"> <div class="txt"> <span class="textH">{xiao:$xiao['title']}</span> </div> {xiao:if $xiao['video'] == ''} <img class="sff55 diannao" src="{xiao:$xiao['thumb']}" /> <img class="sff55 shouji" src="{xiao:$xiao['mthumb']}" /> {xiao:else} <video class="sff5457" controls autoplay=""> <source src="{xiao:$xiao['video']}" type="video/mp4"> <source src="movie.ogg" type="video/ogg"> 您的浏览器不支持 HTML5 video 标签。 </video> {/xiao:if} </a> {/xiao:list}
相关内容:

{xiao:if $xiangguan} {xiao:list id=$xiangguan} <div class="row c_w"> <a class="c_p" style="display: block;" href="{xiao:$xiao['url']}"> <div class="col-md-3 col-xs-3"> <div class="c_q"> <img src="{xiao:$xiao['thumb']}" /> </div> </div> <div class="col-md-7 col-xs-7"> <div class="c_r"> <div class="c_s">{xiao:$xiao['title']}</div> <div class="c_t">{xiao:$xiao['description']}</div> </div> </div> <div class="col-md-2 col-xs-2"> <div class="c_u"> <div class="c_v">MORE+</div> </div> </div> <div class="clear"></div> </a> </div> {/xiao:list} {/xiao:if}
http://www.xiaocms.com/X1help/86.html
相关字段模板调用说明 注意:$xiangguan 是你添加的相关内容字段名称 具体的改成你自己的 {xiao:list id=$xiangguan} 这里的用法和list其他用法一直 没区别 <a href="{xiao:$xiao['url']}">· {xiao:$xiao['title']}</a> {/xiao:list} 这样文章页面就会出现相关内容。 但是这样会出现一个问题,如果文章没有添加相关字段就会显示其他的文章,于是要加个判断 {xiao:if $xiangguan}//如果存在相关字段则调用 {xiao:list id=$xiangguan} 这里的用法和list其他用法一直 没区别 <a href="{xiao:$xiao['url']}">· {xiao:$xiao['title']}</a> {/xiao:list} {/xiao:if}
美橙互联虚拟主机 静态配置:
只修改根目录下 web.config 这个文件即可 其他不用动
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="xiao_catdir"> <match url="^(.*/)*(\w+)/\?*(.*)$" /> <action type="Rewrite" url="{R:1}/index.php\?catdir={R:2}&{R:3}" /> </rule> <rule name="xiao_catdir_page"> <match url="^(.*/)*(\w+)/list_([0-9]+).html\?*(.*)$" /> <action type="Rewrite" url="{R:1}/index.php\?catdir={R:2}&page={R:3}&{R:4}" /> </rule> <rule name="xiao_page"> <match url="^(.*/)*(\w+)/([0-9]+).html\?*(.*)$" /> <action type="Rewrite" url="{R:1}/index.php\?id={R:3}&x={R:2}&{R:4}" /> </rule> <rule name="xiao_page_page"> <match url="^(.*/)*(\w+)/([0-9]+)_([0-9]+).html\?*(.*)$" /> <action type="Rewrite" url="{R:1}/index.php\?id={R:3}&page={R:4}&x={R:2}&{R:5}" /> </rule> </rules> </rewrite> </system.webServer> </configuration>



