element-pluls中的动态el-menu中遇到的问题
问题一:点击菜单路由没效果
el-menu中添加 router
<el-menu active-text-color="#f9cc4b" text-color="white" background-color="#63779c" class="el-menu-vertical-demo" router :collapse="isCollapse" > <el-menu-item v-for="item in commonRouter" :key="item.name" :index="item.path" > <component class="icons" :is="item.meta.icon" /> <template #title>{{ item.meta.title }}</template> </el-menu-item> </el-menu>
import { commonRouter } from "@/router/index.js";
export const commonRouter = [{ path: "/home", name: "home", meta: { title: "首页", icon: "ElementPlus" }, component: () => import("@/views/index.vue") }, { path: "/profile", name: "profile", meta: { title: "个人中心", icon: "UserFilled" }, component: () => import("@/views/profile/index.vue") }, { path: "/user", name: "user", meta: { title: "用户管理", icon: "Avatar" }, component: () => import("@/views/user/index.vue") }]
问题二:菜单根据当前路由保持高亮,刷新丢失
在el-menu 中增加 :default-active="active"
import { useRouter,useRoute } from "vue-router";
//方式一:
const router = useRouter();
const active=router.currentRoute.value.path;
//方式二:推荐
const route=useRoute();
const active=route.path;
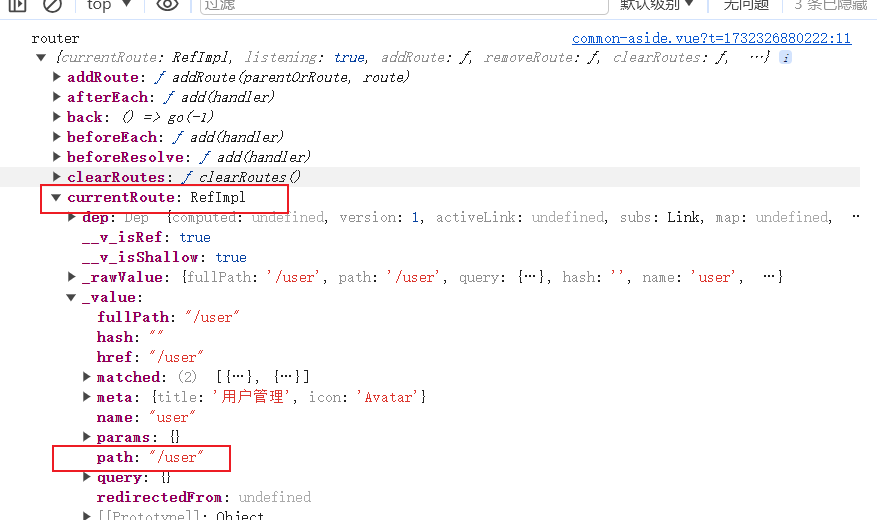
下面是控制台输出router的结果

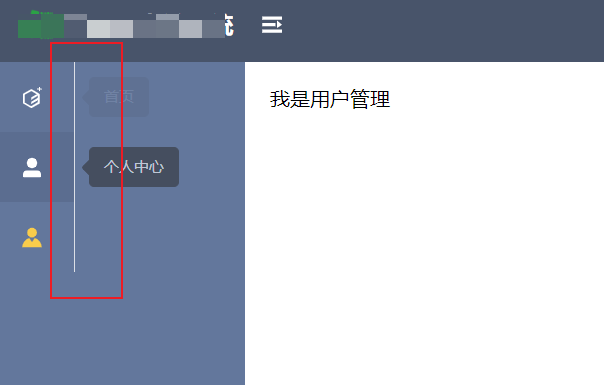
问题三:收缩菜单,右侧有明显的白线.el-menu{//样式调整
border:none !important;
}

问题四:菜单收缩卡顿
在el-menu中添加代码 :collapse-transition="false"
问题五:动态图标<component class="icons" :is="item.meta.icon" />
下面是动态切换图标
<el-icon :size="25">
<component class="icons" :is="isCollapse?'Expand':'Fold'" @click="handleChange"></component>
</el-icon>
import {ref} from "vue"
let isCollapse=ref(false)
const handleChange = () => {
isCollapse.value=!isCollapse.value;
};
问题六:el-menu的宽度无法随着:collapse属性进行调整
方法一: <el-aside style="width:auto"><el-menu>……</el-menu></el-aside>
方法二: <el-aside style=" isCollapse?'width:180px':'width:64px' "><el-menu :collapse='isCollapse'>……</el-menu></el-aside>
定义isCollapse 绑定到el-menu中的collapse属性上
问题七: el-menu组件当菜单折叠后出现图标丢失的现象。问题出在el-icon元素在title模板内的使用。解决方法是将el-icon移出#title,但el-sub-menu的情况需保持el-icon在内,否则显示异常。调整后的代码使菜单项在展开和折叠状态下均能正确显示图标。
错误示范:
<el-menu-item v-if="hasChild(item) == 0" :index="resolvePath(item.path)" :key="resolvePath(item.path)" > <template #title> <el-icon> <component :is="item.meta?.icon" /> </el-icon> <span>{{ item.meta?.title }}</span> </template> </el-menu-item>
正确使用: 把el-icon 从#title 中提取出来
<el-menu-item v-if="hasChild(item) == 0" :index="resolvePath(item.path)" :key="resolvePath(item.path)" > <el-icon> <component :is="item.meta?.icon" /> </el-icon> <template #title> <span>{{ item.meta?.title }}</span> </template> </el-menu-item>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步