vue3中使用scss
安装依赖
npm install sass sass-loader --save-dev
局部使用
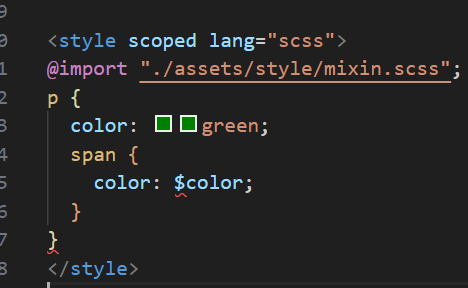
<style scoped lang="scss">
...定义样式
</style>
全局共享样式变量,在assets/style 文件夹中定义 mixin.scss文件,并设置一些样式;在其他文件使用定义的变量前需要引入样式文件表


在vite.config.ts文件中添加红色代码部分
export default defineConfig({ css:{ preprocessorOptions:{ scss:{ additionalData:'@import "@/assets/style/mixin.scss";' } } }, plugins: [ vue(), VueDevTools(), ], resolve: { alias: { '@': fileURLToPath(new URL('./src', import.meta.url)) } } })
scss 在vue3中使用 深入类名 ::deep 变成了 :deep(.类名)



