table标签的布局
使用colspan和rowspan实现表格多样布局

代码
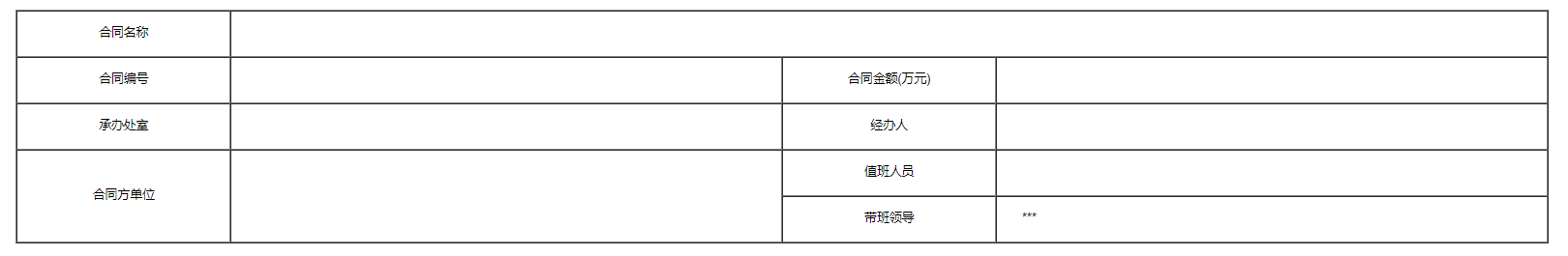
<table border="1px" style="width:100%" cellpadding="0" cellspacing="0"> <tr> <td colspan="1" class="title">合同名称</td> <td colspan="3" class="txt"></td> </tr> <tr> <td class="title">合同编号</td> <td class="txt"></td> <td class="title">合同金额(万元)</td> <td class="txt"></td> </tr> <tr> <td class="title">承办处室</td> <td class="txt"></td> <td class="title">经办人</td> <td class="txt"></td> </tr> <tr> <td rowspan="2" class="title">合同方单位</td> <td rowspan="2" class="txt"></td> <td class="title">值班人员</td> <td class="txt"></td> </tr> <tr> <td class="title">带班领导</td> <td class="txt">***</td> </tr> </table>
colspan 合并列 rowspan 合并行


