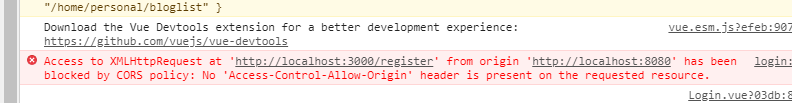
解决跨域问题

express 后台解决
方式一:
//设置跨域请求 app.all('*', function (req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild'); res.header("Access-Control-Allow-Methods", "PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By", ' 3.2.1') res.header("Content-Type", "application/json;charset=utf-8"); next(); });
方式二:
之前使用的cors模块
下载
cnpm install cors --save
引入
const cors=require("cors")
方式三:前台解决方式
使用jQuery封装的ajax
$.ajax({
url:"地址",
type:"get",
dataType:"jsonp",//跨域请求一定要将属性值设为jsonp
success:res=>{},
error:err=>{"
})

