在vue项目中使用jquery
使用npm 下载
npm install jquery --save
配置:
在main.js中引入 import $ from "jquery"
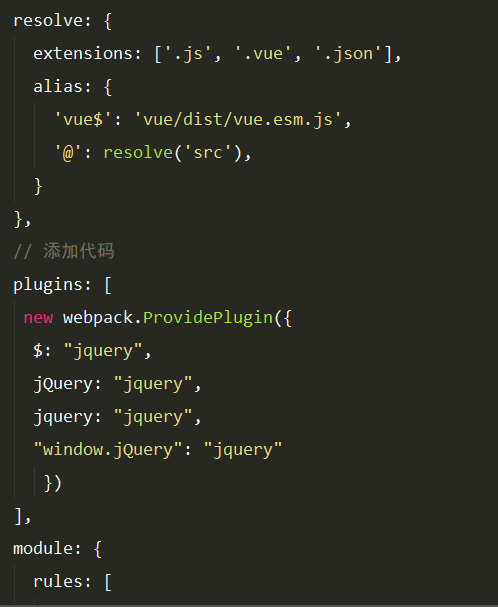
在webpack.base.conf.js中
首先在顶部引入 const webpack = require('webpack')

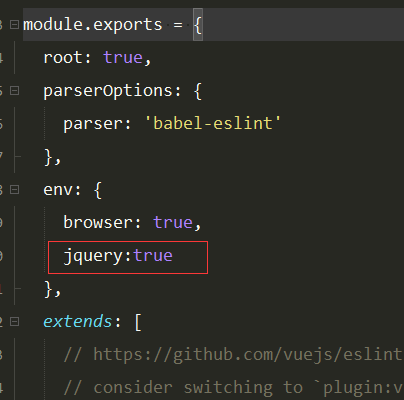
在.eslintrc.js文件中

如果vue没有使用webpack打包工具的话
npm install vue-cli -g
vue create 项目名称
那么在package.json文件中
"dependencies":{
"vue":"^2.6.11",
"jquery":"^3.5.1"
}
"eslintConfig":{
"root":true,
"env":{
"node":true,
"jquery":true
}
}
在main.js文件中导入
import $ from "jquery"
window.$=$


