es6中的forEach、map与jQuery中的each、map方法的区别
区别:jQuery中的each、map方法可以遍历伪数组,而es6中的forEach、map不能
举例:jquery
<ul> <li>小沙皮</li> <li>小沙皮</li> <li>小沙皮</li> <li>小沙皮</li> <li>小沙皮</li> </ul>
javascript:
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
let lis=$("li");
$.each(lis,(index,value)=>{
console.log(index,value)
})
</script>
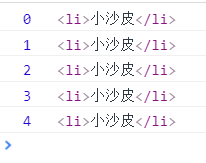
结果:

es6:
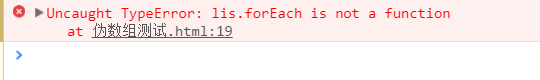
<script type="text/javascript"> let lis=document.getElementsByTagName("li"); lis.forEach((item,index,arr)=>{ console.log(item,index) }) </script>
结果: