在微信小程序中用npm安装vant-weapp组件

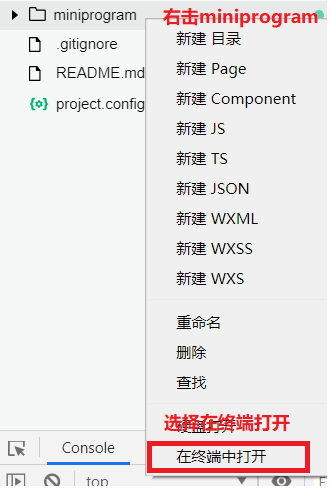
在终端中输入:npm i @vant/weapp -S --production
npm init -y
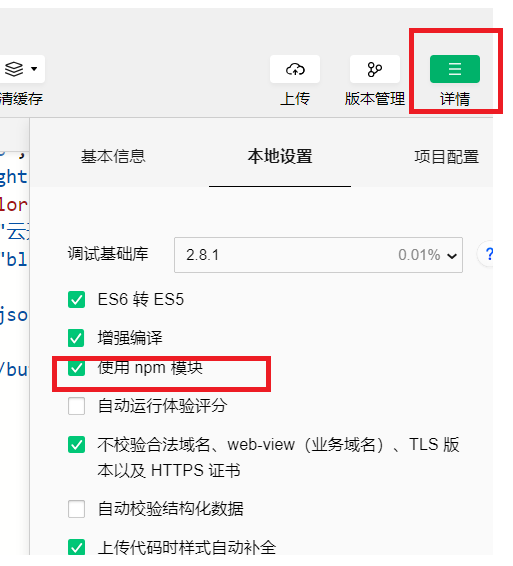
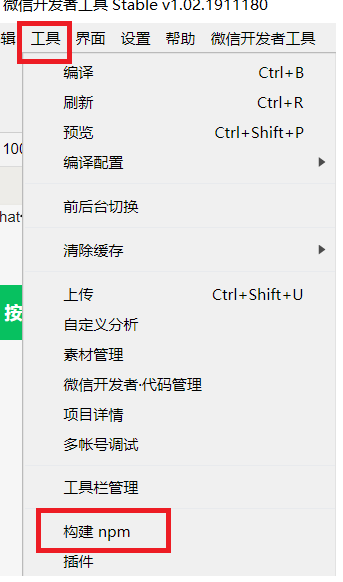
回到小程序


注意:右击node_modules可能没有文件,但是右击选择在硬盘打开,就可以看到文件了
现在引入vant-weapp组件
在.json文件中输入
"usingComponets":{
"van-button": "@vant/weapp/button"
}
现在可以在相应的.wxml文件中使用组件了
<van-button type="primary">按钮</van-button>

