优化是一种习惯●出发点是"站在靠近临界"的地方
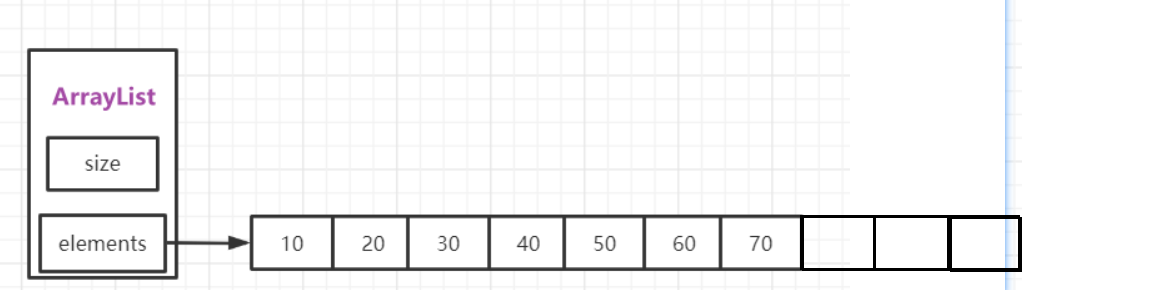
1、举例:数组的动态插入、删除
-
站在临界值的角度考虑
这个临界值,不一定是最后一个元素

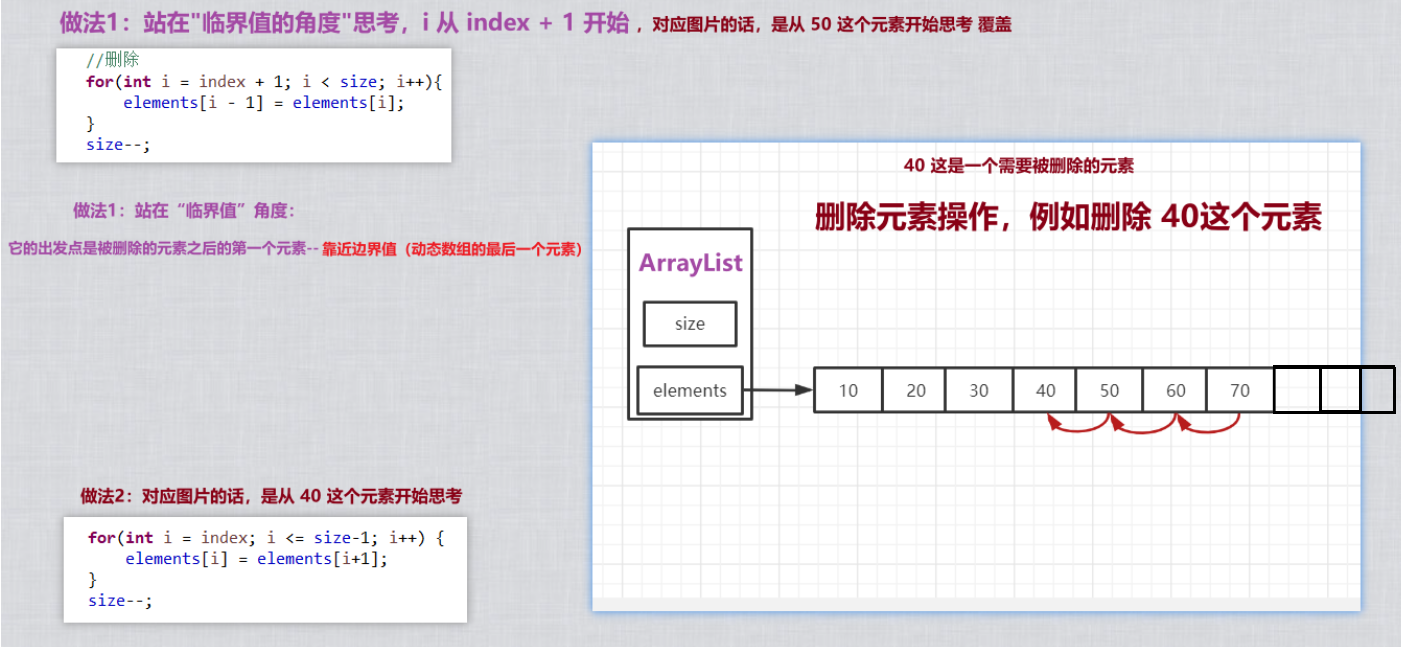
- 删除某个元素:

第一种做法:取到最大值:i=size-1时,表达式为:elements[size-2]=elements[size-1]
第二种做法:取到最大值:i=size-1时,表达式为:elements[size-1]=elements[size] 明显不符合设计了,例如当前数组有size个元素,那么最后一个元素应该是 elements[size-1]
其实越界也是思考角度,站在被覆盖角度的话,那么临界的最后一个被覆盖元素,是当前数组的倒数第二个元素 elements[size-2] 呀
第二种做法:应该修改一下循环判断条件才正确:for(int i = index; i < size-1; i++)
第一种做法:是站在覆盖者角度,也站在了靠近'临界值'(靠近最后一个元素)的角度,不容易出错,推荐
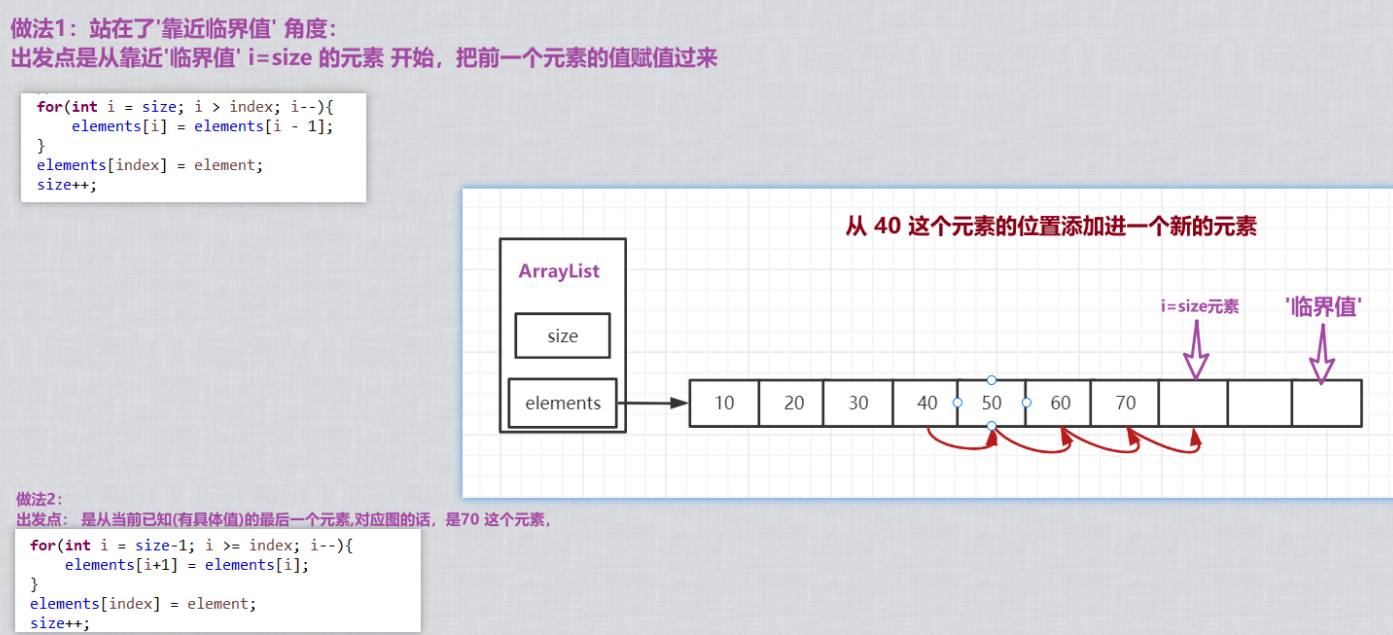
- 添加某个元素:

在添加元素这里:做法1和做法2都没有问题,不过建议,
统一习惯:出发点是"站在靠近临界"的地方
本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/16573519.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」
2021-08-10 表单验证插件jquery-validation以及案例
2021-08-10 页面文本之间间隔等长~~巧用css中的text-align:justify;