学习javaScript必知必会(7)~Object类、修改this指向、继承关系
一、Object 类 (是所有类的父类/基类)
1、使用Object 定义对象,无需定义类的构造器
var p = new Object();
2、为什么说Object是所有类的父类?
因为当类被系统加载时,创建出该类对应的原型对象,如何创建类的原型对象呢?
类名.propotype = new Object();
即类的原型对象就是Object的一个实例
二、修改this指向(使用call或apply方法)
1、语法:
call(thisObject, arg1, [, arg2,arg3…]) 第一个参数即this的指向(除了第一个参数外,其他参数都是可选的)
apply(this, [, arg1, arg2, arg3…]) 第一个参数即this的指向(除了第一个参数外,其他参数都是可选的)
2、call、apply【bind】的作用: 将函数内部的this指向第一个参数,然后调用函数的执行
■ 举例1:
<input type="button" name="name" value='点一下' id="btn"/>
<input type="button" name="name" value='改变点一下的颜色' id="btn2"/>
<script>
function f1(color) {
this.style.color = color;
}
window.onload = function (){
document.getElementById('btn2').onclick = function () {
var btn = document.getElementById('btn');
// f1.call(btn, 'blue');
f1.apply(btn, ['blue']);
}
}
</script>
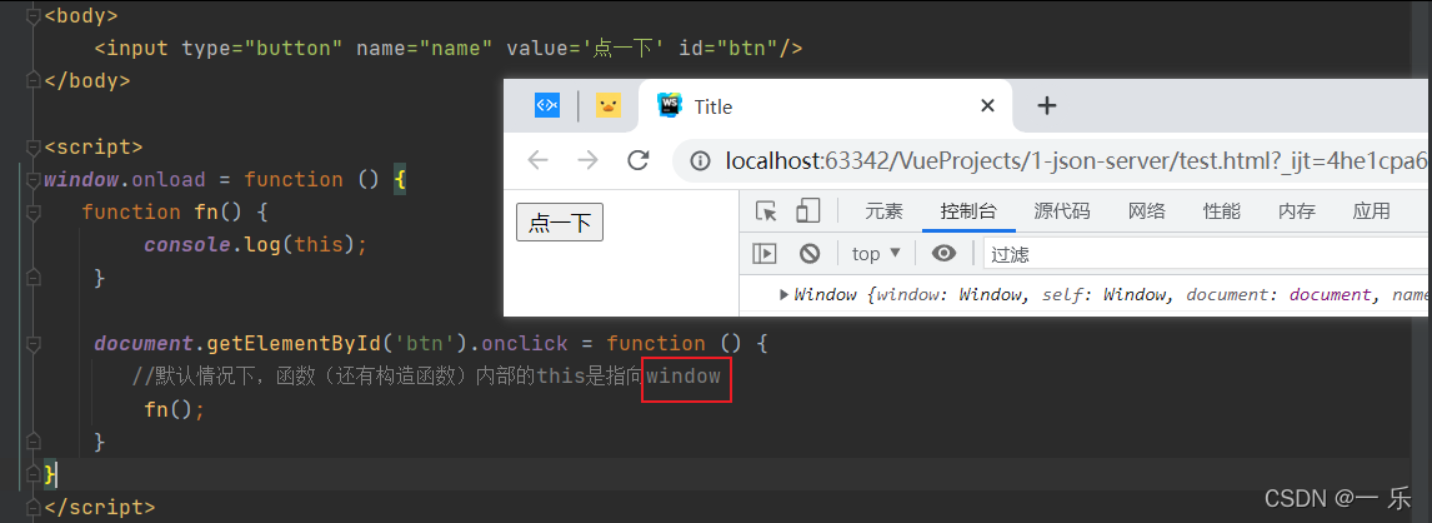
■ 举例2:


■ 相当于在this的指向者(某个对象p)下增加了一个方法属性(fn):
//通过使用call方法,让this指向p
// var p = {};
// fn.call(p);
//其实相当于在json对象内添加了一个属性
var p = {
fn : function () {
console.log(this);
}
}
p.fn();
■ 介绍一下bind、call、apply原理(三者原理是一样的)
(这里以call例)
//call的作用,修改this指向,并且执行函数
//(1)call是方法的原型对象上的属性【方法属性】,所以调用者是函数,才可以执行函数
// (2) call的第一个参数是对象obj,让this指向该对象
Function.prototype.newCall = function (obj) {//原理:给某个对象添加一个属性指向this
obj.p = this;//让this【call函数的调用者函数】赋值给该对象的某个属性(要保护该对象原来的其他属性)
obj.p();//执行该函数(call函数的调用者函数)
delete obj.p;//执行完方法(call函数的调用者函数),删除掉新加的方法属性
}
//call原理的实现的细节:
Function.prototype.newCall = function (obj) {//原理:给某个对象添加一个属性指向this
//判断第一个参数是否为null
var obj = obj || window;
obj.p = this;//让this【call函数的调用者】赋值给该对象的某个属性(要保护该对象原来的其他属性)
//call的调用者函数的参数处理
var newArguments = [];
for(var i = 1; i < arguments.length; i++){
newArguments.push('arguments[' + i + ']');
}
//执行该函数(call函数的调用者函数),并且通过eval将结果拼接,然后返回执行结果
var result = eval('obj.p(' + newArguments + ')');
delete obj.p;//执行完方法(call函数的调用者函数),删除掉新加的方法属性
return result;
}
❀ 给call的作用打个比方:
一个中间商(call的第一个参数-对象)走在路上,看到一个LED灯(call函数的调用者函数),先用自己的购物袋(对象的某个属性),装上该LED灯,然后,没啥事干,中间商打开LED灯开关,LED灯发出红外光(call的调用者函数的执行),中间商觉得这个灯对自己没那么重要,没必要一直带着,就扔掉(删除属性)了。
三、继承关系
1、通过原型prototype进行扩展Object类
2、使用call、apply,改变this的指向进行扩展
3、原型继承 子类.prototype = new 父类();
■ 举例:
<script>
function Person(name, age) {
this.name = name;
this.age = age;
this.speak = function () {
alert('hello');
}
}
function Student(num, name){
this.num = num;
this.name = name;
this.hobby = function (){
alert('game');
}
}
//通过类的原型prototype继承父类Person
Student.prototype = new Person('小明', 16);
var stu = new Student();
stu.speak();
console.log(stu.age);
</script>

本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/15812329.html




