页面文本之间间隔等长~~巧用css中的text-align:justify;
页面文本之间间隔等长~~巧用css中的text-align:justify;
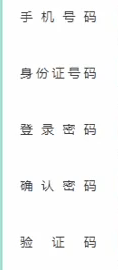
1,登录界面中文本提示的效果:

2,justify的作用:
可以使文本的两端都对齐。用于调整单词和字母间的间隔,使各行的长度恰好相等。
3,justify的注意细节:text-aligh:justify是针对一段文本(对最后一行的文本进行两端对齐)的,它对最后一行是没有效果的。
4,布局中使用到 text-aligh:justify 的处理:(伪类加个空内容的行块作为最后一行),然后,通过overflow 把多余的空白hidden。

本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/15112410.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通