认识JQuery和获取jQuery库并引入
获取jQuery库并引入
一、jQuery【对javaScript对象和函数的封装】
1,jQuery是什么,有什么用处?
前端的一个小框架,就是咱对javaScript进行的封装,属于比较原生,没有vue跟reat复杂,
(1)可以访问和操作dom元素,控制页面的样式,对页面事件进行处理【就是javaScript的作用啦,毕竟jQuery是在其基础封装而来的】
(2)很方便的使用jQuery的插件【组件:插件属于对象级别的开发,即给jQuery对象添加方法】
【ps:插件跟组件区别:插件属于对象级别的开发,相当于对象的实例方法;组件属于类级别的开发,相当于类中的静态方法】
(3)与Ajax技术完美集合
二、获取jQuery库并引入:
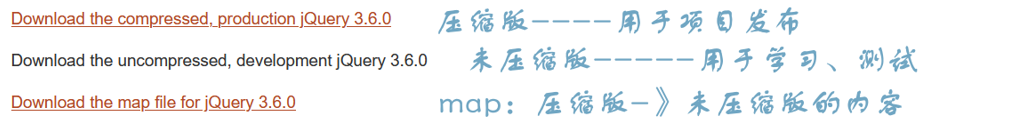
(1)获取jQuery:官网下载:https://jquery.com/


【小细节:先点击要下载的压缩版,例如点击:Download the compress,production jQuery3.6.0,
会看到一片密密麻麻的代码,然后右键,选择另存页面为即可下载】
(2)把它当做咱自己的js文件使用就行啦:
•先把官网下载的jQuery.js文件引入到自己的工程项目下(把**.js文件copy一下就可以),
•然后在自己的html文件中引入:

(3)如果想在咱自己的工程的js添加上jquery的功能,引入jquery.js的顺序要写在咱自己的js前面,因为页面加载是顺序加载的,
然后在咱自己的js文件里再器使用jquery的一些功能方法呀


本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/15085950.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构