Css定位的bug(margin导致的bug)
Css定位的bug(margin导致的bug)
bug:当父容器中只有一个子元素时,子元素设置的margin竟然被浏览器赋值给了父元素
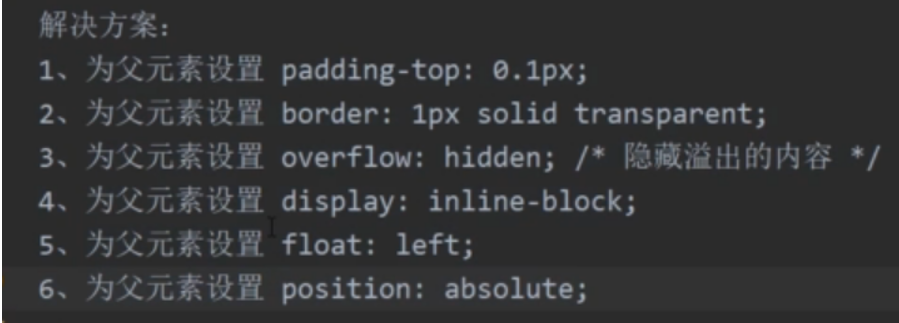
常用解决方案之一:为父元素设置透明边框 border:1px solid transparent;

ps:设置了子元素属性却去影响父元素的属性包括了:浮动或定位属性
✿浮动导致bug原因:浮动导致元素已不在普通流(文档流)中,所以在排列布局的时候文档中的普通流表现的和浮动元素不存在一样,
当浮动元素的高度超出父容器的容器大小的时候,父容器它包不住浮动子元素,即所谓的“高度塌陷”。
✿定位属性导致的bug原因:父元素的上方与子元素的上方完全重合在了一起,无法分开
参考文章:
https://www.cnblogs.com/whwywzhj/p/6127519.html
《深入理解css中的margin属性 》
https://blog.csdn.net/weixin_46182770/article/details/103965340
《子元素浮动导致父元素坍塌的原因和规避方法以及Position定位的使用》
本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/15003317.html

