父元素如何围住浮动子元素
父元素如何围住浮动子元素
细节:父类是浮动的话根据继承关系,则父类里边的子类跟着父类一起浮动;但是子类都是浮动的话,
父类不设置浮动的则子类会脱离父类容器;解决:在父类容器中设置位置的子类为非浮动子类。(把浮动想象成泡沫体)
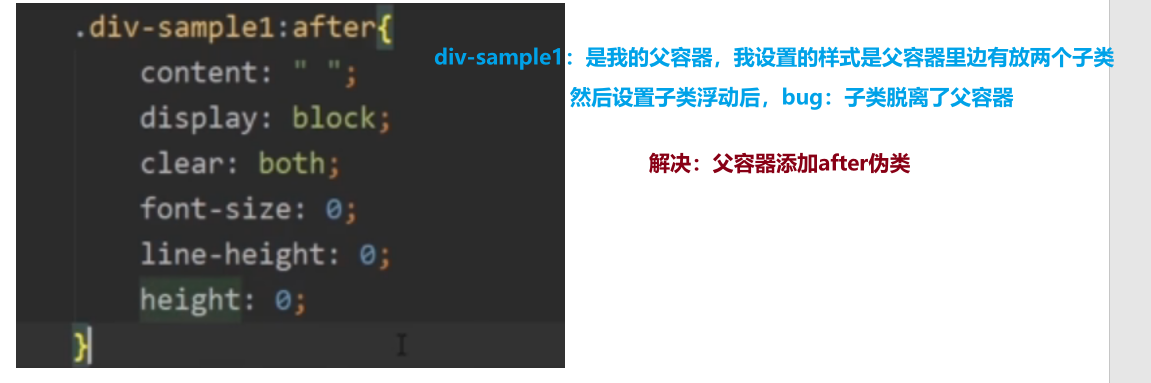
bug出现:父元素如何围住浮动子元素(当元素使用float属性,将脱离文档流,因此父元素(没有设置宽高时)便不会包围它。~父容器高度塌陷)
最常用的解决方法:父容器添加伪类after的属性:设置 空content、块属性,以及清除两边的浮动;

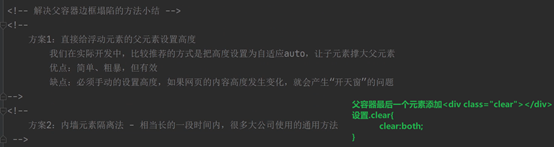
另外一种解决方式:在父容器的最后添加非浮动的清除元素
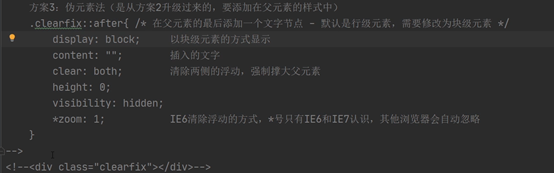
第三种方法是给父元素最后添加一个非浮动的子元素,然后清除该子元素。由于父元素一定会包含非浮动的子元素,
通过把这个子元素放在浮动元素的下方,就可以保证父元素一定会包住这个元素,同时也会包住前面的浮动元素。
举例子:
li全浮动-》bug:
案例:就是li是浮动的,结构ul放的nav容器(父容器),直接被挤到上面,而不是被li的大小撑大!
解决:nav里边需要在搞一个div块,什么都不放,但是设置它的属性是clear:both;

参考文章:https://www.itdaan.com/blog/2018/10/04/10f224e2497531561836951e8fa0ae96.html
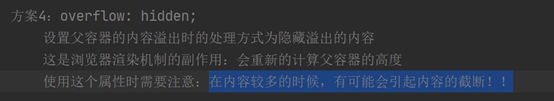
参考老九学堂:《8.5 解决父级边框塌陷的方法》的各种解决方法(实际应用上面已经写明,即下面的方法3伪类after那个方案啦)




本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/15001780.html

