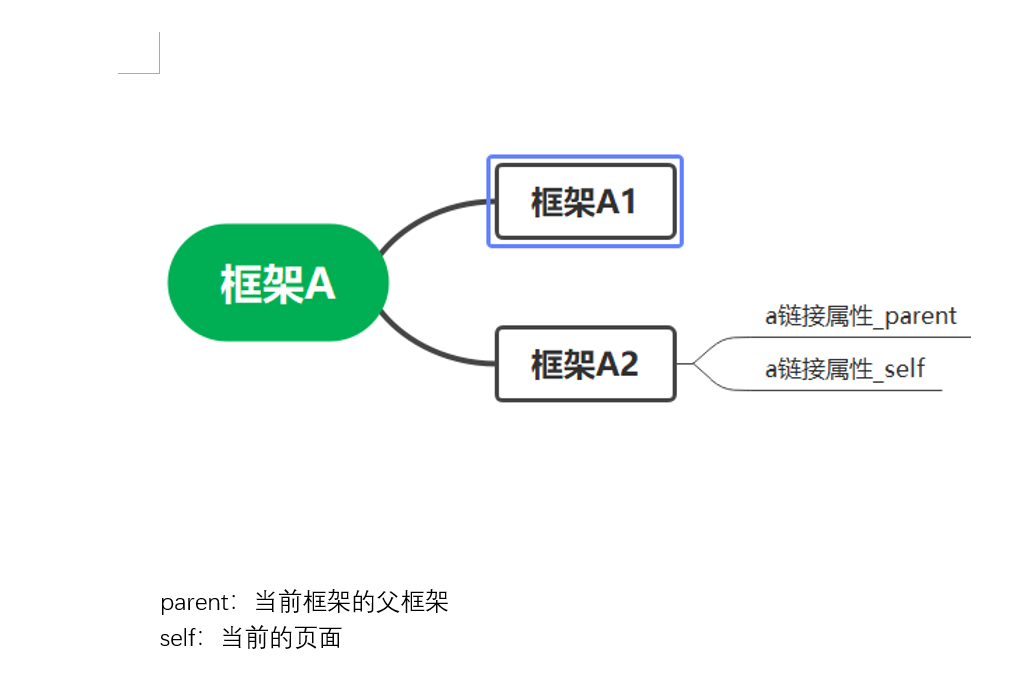
html中a标签属性parent和self的举例说明

A.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>A</title> </head> <body> <iframe src="A1.html">框架A1</iframe> <iframe src="A2.html">框架A2</iframe> </body> </html>
A1.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>A1</title> </head> <body> <a href="parent.html" target="_parent">parent</a> <a href="self.html" target="_self">self</a> </div> </body> </html>
A2.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>A2</title> </head> <body> <p>A2</p> </body> </html>
parent.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>parent</title> </head> <body> <p>parent</p> </body> </html>
self.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>self</title> </head> <body> <p>self</p> </body> </html>
运行结果:
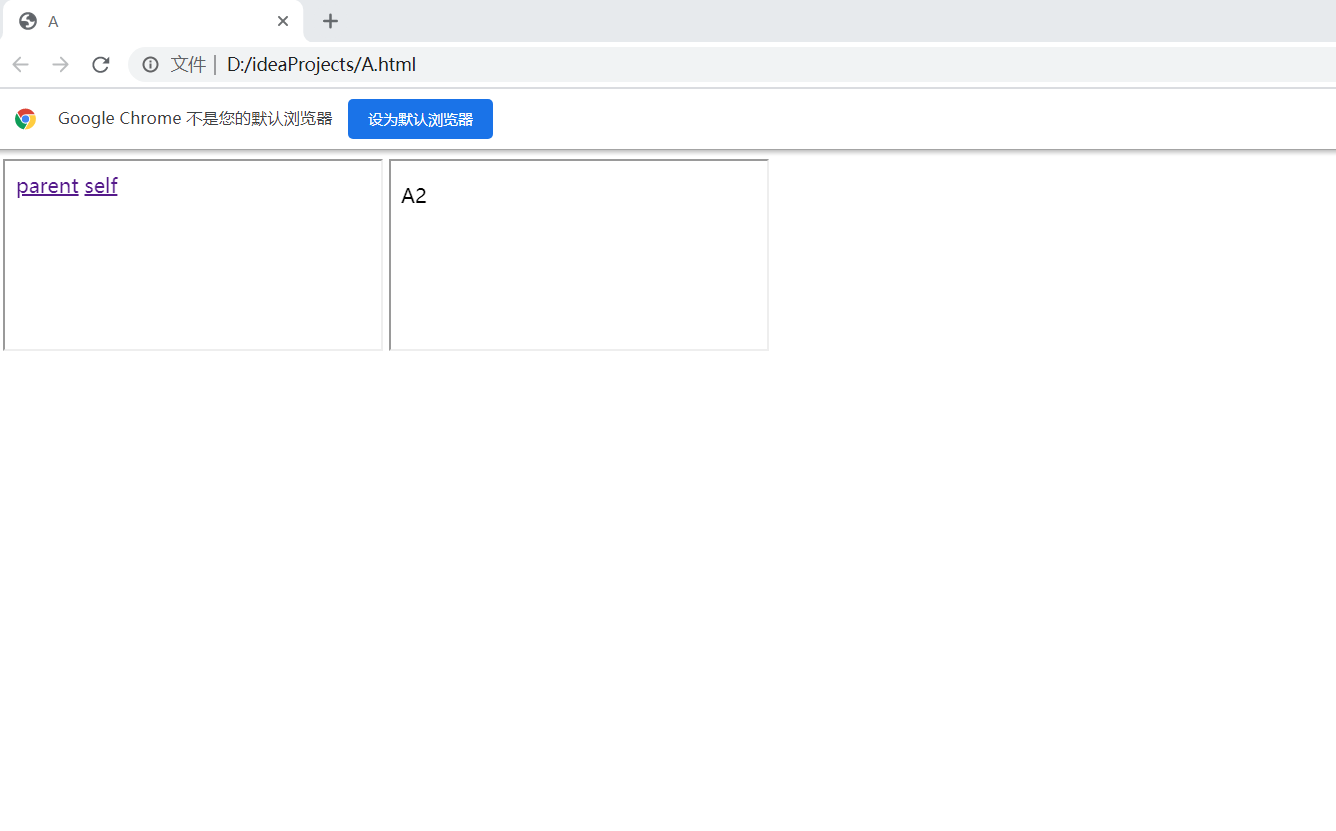
点击链接前:
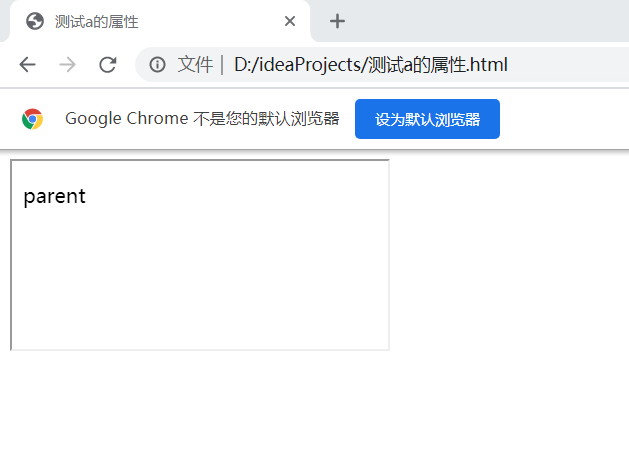
(1)点parent链接:

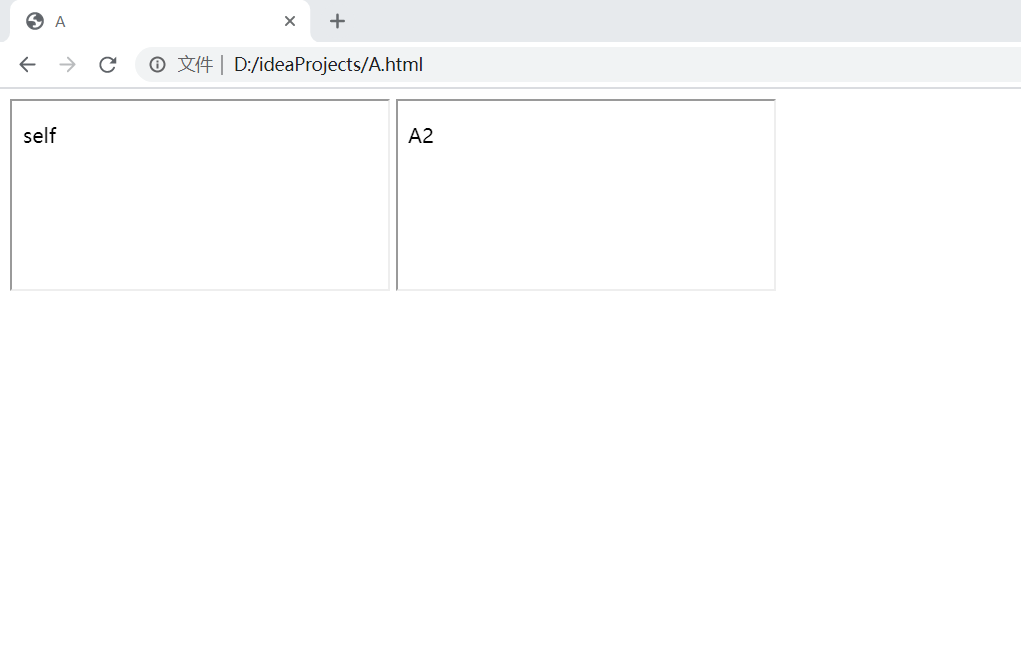
(2)点击self:

这里的框架A是默认的"浏览器的页面",我并没有定义一个框架A,所以存放parent的链接的框架少了父框架,默认父框架为“浏览器页面”。
补充添加上A框架:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>测试a的属性</title> </head> <body> <iframe src="A.html">A框架</iframe> </body> </html>
运行结果:
点击链接前:

(1)点击parent链接:

(2)点击self:

本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/14623629.html


