swing实现QQ登录界面1.0( 实现了同一张图片只加载一次)、(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件)
swing实现QQ登录界面1.0( 实现了同一张图片只加载一次)、(以及实现简单的布局面板添加背景图片控件的标签控件和添加一个关闭按钮控件)
代码思路分析:
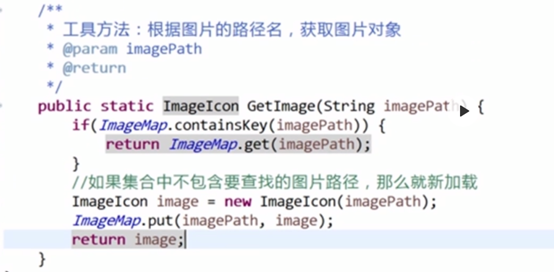
1.(同一张图片仅仅需要加载一次就够了,下次给一个图片路径,如果加载过,就直接拿去用就可以了):我们选择封装在一个工具类里,如何实现同一种图片只加载一次呢?
我们选择了Map集合:
(Map集合的好处就是避免重复,同时Map还有键值对,键:放图片路径(具有唯一性),值:放图片控件。可以通过图片路径获得图片控件)
我们定义了静态的(工具类嘛)Map集合变量,还有静态的获取图片控件的方法
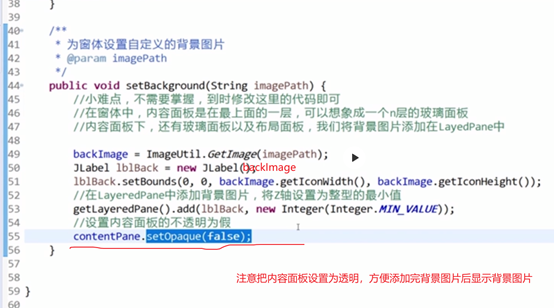
2.实现简单的布局面板添加背景图片控件的标签控件:
思路:我们知道qq登录界面底层布局就是一张背景图片:
我们要做的事情是把背景图片控件添加到标签控件中,再添加到布局控件里。
(1)我们定义一个图片控件变量,通过上面的工具类获取到图片控件。
(2)定义好一个标签控件,创建的时候,把图片控件当作参数传入(设置它的大小是背景图片的大小)
(3)把装了图片控件的标签控件添加到布局控件中。
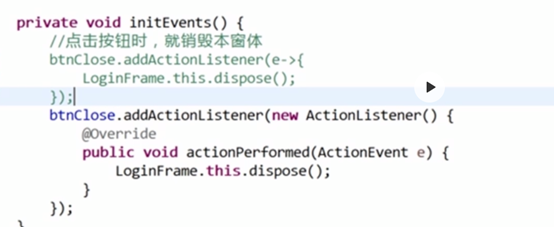
3.添加一个关闭按钮控件:
(1)定义一个按钮关闭变量,创建的时候,把关闭的图标作为参数传入,(设置一下按钮的边框为null,设置一下按钮的边界,设置一下按钮鼠标靠近时的切换图片呀 等基本的设置)
(2)通过鼠标监听事件来销毁登录界面的对象。
最后整个小项目的代码分析:
qq登录界面逻辑
1.qqDemo 的窗体,进行基本设置:内容面板、标题、加载获取背景图片、窗体大小(与背景图片一样大)、位置居中、退出的模式、(加上去除窗体修饰),窗体可见性.
注意!!先设置完大小,再居中。(先加上去除窗体修饰),再窗体可见性
2.考虑到qq登录界面的底层就是一种背景图片:
(1) 添加一个图片控件变量
(2) 获取图片,为了牛逼一点实现,我们选择通过自定义一个图片工具类ImageUtil,实现获取的图片(同一张图片仅仅需要加载一次就够了,下次给一个图片路径,如果加载过,就直接拿去用就可以了)


(2,1)到这里就可以获取背景图片啦,并且可以设置窗体大小啦
(3) 构造方法的其他组件的初始化封装成一个方法initComponents,避免了直接在构造方法的臃肿。
(4) 获取完背景图片,就要为窗体设置上背景图片:先通过标签控件装上控件,再通过布局面板添加装上了图片控件的的标签控件。

(5) 再做一个关闭的按钮:是因为我们选择了窗体无修饰,关闭有点麻烦。
现定义一个按钮控件变量,然后添加图标,设置边界、去边框+ 鼠标经过时的图标变化。最后通过事件:实现点击关闭按钮来销毁窗体--(选择了Lamdba表达式(把匿名内部类当作参数))

全部代码:
package QQLogin; public class qqLoginTest { public static void main(String[] args) { new QQLoginDesign(); } } package QQLogin; import java.util.HashMap; import java.util.Map; import javax.swing.ImageIcon; /** * 加载图片工具类,实现加载过的图片可以下次直接获取 * @author * */ public class ImageUtil { //定义Map集合(键:图片路径, 值 图片控件) public static Map<String, ImageIcon> mapImage = new HashMap<String, ImageIcon>(); public static ImageIcon getImage(String path) { //判断图片是否加载过 if(mapImage.containsKey(path)) { //加载过的图片,就直接返回图片控件 return mapImage.get(path); } //没有加载过的图片 ImageIcon image = new ImageIcon(path); mapImage.put(path, image); return image; } } package QQLogin; import javax.swing.ImageIcon; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; /** * qq登录界面类 * @author * */ public class QQLoginDesign extends JFrame{ //背景图片控件 private ImageIcon background = null; //内容面板 private JPanel contentPane = null; //取消按钮 JButton closeButton = null; //完成基本的设置工作 public QQLoginDesign() { //设置窗体标题 setTitle("qq登录界面"); //获取背景图片 background = ImageUtil.getImage("D:\\EclispeProjects\\Demo15\\src\\QQLogin\\qqPhotos\\background.png"); //设置窗体的大小,与背景图片一样大 setSize(background.getIconWidth(), background.getIconHeight()); //设置居中 setLocationRelativeTo(null); //设置窗体的内容面板 contentPane = (JPanel) getContentPane(); //其余部分的初始化工作,封装成一个函数initComponents initComponents(); //取消窗体修饰 setUndecorated(true); //设置窗体的可见性 setVisible(true); //设置窗体退出的模式 // setDefaultCloseOperation(DO_NOTHING_ON_CLOSE); setDefaultCloseOperation(EXIT_ON_CLOSE); } /** * 完成窗体的其余部分的初始化工作 */ private void initComponents() { // 将内容面板设置无布局 contentPane.setLayout(null); //设置背景图片 setBackground("D:\\EclispeProjects\\Demo15\\src\\QQLogin\\qqPhotos\\background.png"); //创建取消按钮,并为取消按钮添加图片控件 closeButton = new JButton(new ImageIcon("D:\\EclispeProjects\\Demo15\\src\\QQLogin\\qqPhotos\\close.png")); //设置取消按钮的边界 closeButton.setBounds(506, 0, 30, 30); //取消边框 closeButton.setBorder(null); //添加取消按钮事件 closeJFrame(); //内容面板添加取消按钮 contentPane.add(closeButton); } private void closeJFrame() { closeButton.addActionListener(e -> this.dispose()); } /** * 设置自定义背景图片 */ private void setBackground(String path) { //获取背景图片 ImageIcon imageIcon = ImageUtil.getImage(path); //通过标签控件封装图片标签后,添加到布局控件 JLabel jLabelImage = new JLabel(imageIcon); //设置标签边界 jLabelImage.setBounds(0, 0, imageIcon.getIconWidth(), imageIcon.getIconHeight()); //添加至布局面板,z 轴 的距离new Integer(Integer.MIN_VALUE) getLayeredPane().add(jLabelImage, new Integer(Integer.MIN_VALUE)); //设置内容面板不透明为假 contentPane.setOpaque(false); } }
本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/14546448.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 你所不知道的 C/C++ 宏知识
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· SQL Server 内存占用高分析
· .NET Core GC计划阶段(plan_phase)底层原理浅谈
· .NET开发智能桌面机器人:用.NET IoT库编写驱动控制两个屏幕
· 我干了两个月的大项目,开源了!
· 推荐一款非常好用的在线 SSH 管理工具
· 千万级的大表,如何做性能调优?
· 聊一聊 操作系统蓝屏 c0000102 的故障分析
· .NET周刊【1月第1期 2025-01-05】