关于线程的小应用(动态播放图片)以及通过小应用得出线程的一个好处
关于线程的小应用(动态播放图片)以及通过小应用得出线程的一个好处
代码:
package com.xuetang9.kenny; import javax.swing.ImageIcon; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; public class MyThreadDemo extends JFrame { // 控件为图片 private JLabel lblImageIcon = new JLabel("图标控件在这里"); public MyThreadDemo() { // 设置大小 setSize(650, 633); // 居中显示 setLocationRelativeTo(null); // 设置可见性 setVisible(true); // 设置关闭退出 setDefaultCloseOperation(EXIT_ON_CLOSE); // 加载图片 // loadImage(); // 添加组件 initCompents(); } /** * 封装初始化组件 */ private void initCompents() { // 将内容面板设置无布局 JPanel panelContent = (JPanel) getContentPane(); panelContent.setLayout(null); // 设置图片控件的边界 lblImageIcon.setBounds(0, 80, 650, 533); // 添加图标,src\\com\\xuetang9\\kenny\\photos\\2.jpeg 是图片的路径 lblImageIcon.setIcon(new ImageIcon("src\\com\\xuetang9\\kenny\\photos\\2.jpeg")); // 面板内容添加图片控件 panelContent.add(lblImageIcon); } public static void main(String[] args) { new MyThreadDemo(); } }
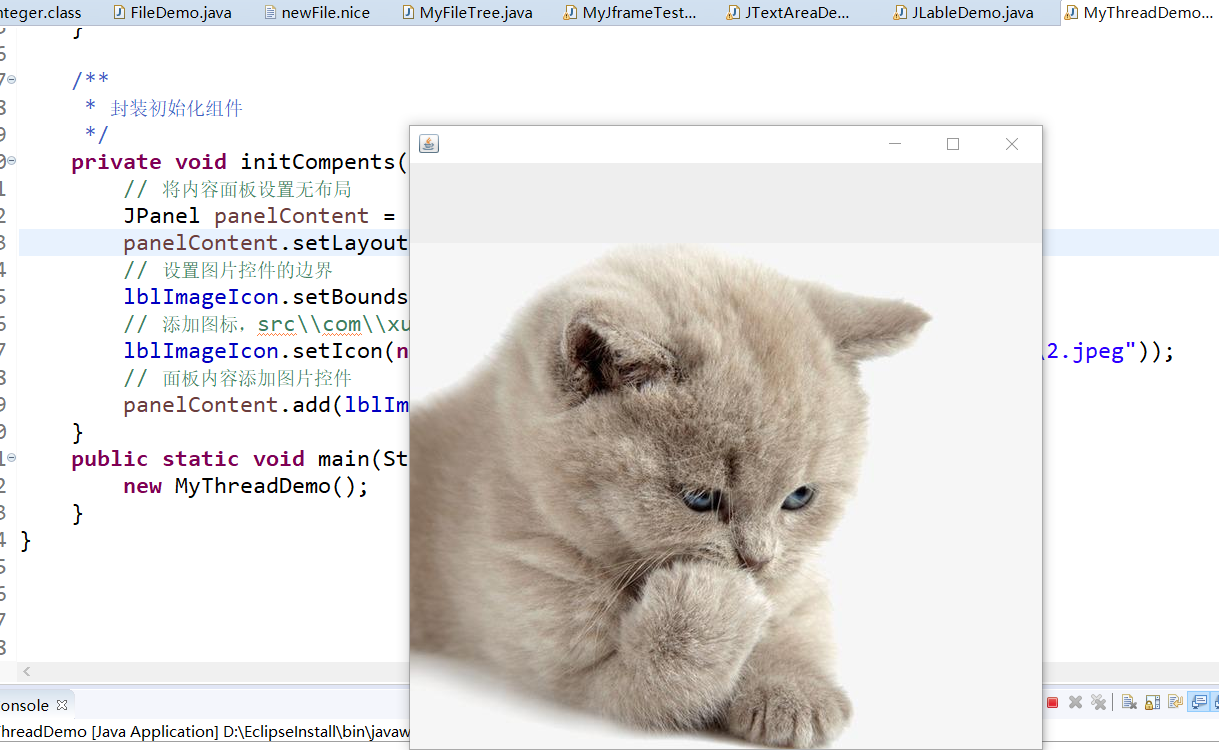
运行结果:

通过运行结果,可以看到此时打开了一张图片哈,这时候,一张图片怎么够看呢?
我们想要连续播放猫猫图片?怎么做呢?----线程的作用来了:
先上代码,再分析代码:
package com.xuetang9.kenny; import javax.swing.ImageIcon; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPanel; public class MyThreadDemo extends JFrame { // 图片数组 private ImageIcon[] images = new ImageIcon[6]; //长度是6 ,是因为我现在才找了六张猫咪的图片哈哈 // 控件为图片 private JLabel lblImageIcon = new JLabel("图标控件在这里"); public MyThreadDemo() { // 设置大小 setSize(650, 633); // 居中显示 setLocationRelativeTo(null); // 设置可见性 setVisible(true); // 设置关闭退出 setDefaultCloseOperation(EXIT_ON_CLOSE); // 加载图片 loadImage(); // 添加组件 initCompents(); } // 加载图片,实际就是给图片数组赋值 private void loadImage() { for (int i = 0; i < images.length; i++) { images[i] = new ImageIcon("src\\com\\xuetang9\\kenny\\photos\\" + (i + 1) + ".jpeg"); } } /** * 封装初始化组件 */ private void initCompents() { // 将内容面板设置无布局 JPanel panelContent = (JPanel) getContentPane(); panelContent.setLayout(null); // 设置图片控件的边界 lblImageIcon.setBounds(0, 80, 650, 533); // 添加图标,src\\com\\xuetang9\\kenny\\photos\\2.jpeg 是图片的路径 // lblImageIcon.setIcon(new ImageIcon("src\\com\\xuetang9\\kenny\\photos\\2.jpeg"));\ Thread thread = new Thread(new Runnable() { @Override public void run() { int i = 0; while (true) { try { if(i < 0 || i > 5) { //因为图片数组的长度是6,数组下标越界的处理 i = 0; } Thread.sleep(400); } catch (InterruptedException e) { e.printStackTrace(); } //添加图标 lblImageIcon.setIcon(images[i]); i++; } } }); thread.start(); // 面板内容添加图片控件 panelContent.add(lblImageIcon); } public static void main(String[] args) { new MyThreadDemo(); } }
运行结果:六只猫咪图片动态播放❤❤,自己代码加上图片自己玩哈哈哈哈
分析代码:
代码思路:(在原代码基础上加了什么使得图片得到了动态播放)
(1)我们加了一个图片数组,并且为图片数组的元素赋值“图片值”--new ImageIcon(路径);
文章第一处代码语句是: new ImageIcon("src\\com\\xuetang9\\kenny\\photos\\2.jpeg");
文章第二处代码语句是: images[i] = new ImageIcon("src\\com\\xuetang9\\kenny\\photos\\" + (i + 1) + ".jpeg");
(2)我们通过线程,每隔400毫秒,图片控件(代码中是 lblImageIcon)添加图标.setIcon(ImageIcon);
文章第一处代码语句是:lblImageIcon.setIcon(new ImageIcon("src\\com\\xuetang9\\kenny\\photos\\2.jpeg"));
文章第二处代码语句是:lblImageIcon.setIcon(images[i]); 此时的images[i] 是数组的元素赋值“图片值”。
(3)线程启动 ,调用线程对象的start() 方法 文章代码语句是: thread.start();
(4)面板内容添加进图标控件 文章代码语句是: panelContent.add(lblImageIcon);
为啥动态播放图片,要通过线程,那就要考虑线程做了什么事情:
首先,如果是播放一张图片的情况下,不需要线程来帮忙,直接给个图片路径就搞定,
但是对于多个图片路径的切换,需要线程实现切换功能:
因为我们可以通过线程设置每隔400毫秒钟切换一次图片路径,切换完路径,就去执行语句:面板内容添加进图标控件,使得当前图片得到了播放,
然后切换到新的一张图片,又面板内容添加进图标控件,播放当前图片。。。。。。
正是因为有了线程,在400毫秒内,我们可以做其他事情:面板内容添加进图标控件,播放当前图片,然后时间到了400毫秒那一刻时,执行线程里的任务:切换一次图片路径。
如果没有多线程,可以看下代码变成如下:
int i = 0;
while (i < 0) {
try {
if(i <= 0 || i > 5) { //因为图片数组的长度是6,数组下标越界的处理
i = 0;
}
Thread.sleep(100);
} catch (InterruptedException e) {
e.printStackTrace();
}
//添加图片
lblImageIcon.setIcon(images[i]);
i++;
}
// 面板内容添加图片控件
panelContent.add(lblImageIcon);
代码分析:切换图片死循环一直死循环切换着,没有机会给到面板内容去添加图片控件,就实现不了播放呀。
我们要通过死循环不断的切换图片路径(动态一直播放),然后给到面板内容去添加图片控件的机会
(依靠线程,在某个时间里可以做某些事情,到了线程里设置的时间点再去做线程的任务)。
总结:通过动态播放图片的小应用,我们明白了线程的作用就是在一段时间段里做其他事情,到点了就执行线程里的任务。
本文来自博客园,作者:一乐乐,转载请注明原文链接:https://www.cnblogs.com/shan333/p/14540069.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?