html css <input> javaScript .数据类型 JS中的函数编写方式 BOM总结 DOM总结
Day27 html css
|
div 块标签. |
|
|
|
特点: 独占一行,有高度和宽度 |
|
|
span 行元素. |
|
|
特点:在同一行显示,当前行满了自动去下一行显示. 不识别高度和宽度 |
1.1.1 超链接标签 <a>
<a> 标签是超链接,是在html页面提供一种可以访问其他位置的实现方式。
n href:用于确定需要显示页面的路径(URL)
n target:确定以何种方式打开href所设置的页面。常用取值:_blank、_self 等
u _blank 在新窗口中打开href确定的页面。
u _self 默认。使用href确定的页面替换当前页面。
1.1.1.1 2.输入域标签 :<input>
l <input> 标签用于获得用户输入信息,type属性值不同,搜集方式不同。最常用的标签。
n type属性
u text:文本框,单行的输入字段,用户可在其中输入文本。默认宽度为 20 个字符
u password:密码框,密码字段。该字段中的字符以黑圆显示。
u radio:单选框,表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的 。
u submit:提交按钮。提交按钮会把表单数据发送到服务器。一般不写name属性,否则将“提交”两个字提交到服务器。
因为不同项目注册需要的字段不同,需要完成的案例中没有覆盖所有的表单元素,以下标签使用也需要大家掌握。
u checkbox: 复选框
u file:文件上传组件,提供"浏览"按下可以选择需要上传文件.
u hidden:隐藏字段. 数据会发送给服务器,但浏览器不进行显示。
u reset:重置按钮。将表单恢复到默认值。
u image:图形提交按钮,通过src给按钮设置图片。
u button:普通按钮,常用于与JavaScript结合使用。
n name:元素名,如果需要表单数据提交到服务器,必须提供name属性值,服务器通过属性值获得提交的数据。
n value属性:设置input标签的默认值。submit和reset为按钮显示数据
n size:大小
n checked属性:单选框或复选框被选中。
n readonly:是否只读
n disabled:是否可用
n maxlength:允许输入的最大长度
Day28 javaScript
JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。(HTML页面脚本)
l JavaScript 被设计用来向 HTML 页面添加交互行为。
l JavaScript 是一种脚本语言(脚本语言是一种轻量级的编程语言)。
l JavaScript 由数行可执行计算机代码组成。
l JavaScript 通常被直接嵌入 HTML 页面。
JavaScript 是一种解释性语言(就是说,代码执行不进行预编译)
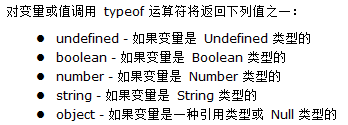
1.1.1 2.数据类型
【基本类型】
l Undefined ,Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
l Null ,只有一个专用值 null,表示空,一个占位符。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
n alert(null == undefined); //输出 "true",尽管这两个值相等,但它们的含义不同。
l Boolean,有两个值 true 和 false
l Number,表示任意数字
l String,字符串由双引号(")或单引号(')声明的。JavaScript 没有字符类型

1.1.2 3.JS中的函数编写方式:(重点)
函数:实现一定功能的代码块,类似与Java中的方法。关键字function,函数名自定义。
<script type="text/javascript">
//方式1:声明函数
function demo01(){
alert("案例1");
}
// 方式1:调用函数
demo01();
//方式2:声明匿名函数
var demo02 = function(){
alert("案例2");
};
//方式2:调用函数
demo02();
</script>
1.1 window对象(掌握)
概念:浏览器窗口
特点:window关键字一般可以不写.
l 方法:定时器
|
函数名 |
描述 |
|
setInterval() |
按照指定的周期(以毫秒计)来调用函数或计算表达式 |
|
clearInterval() |
取消由 setInterval() 设置的 timeout。 |
|
setTimeout() |
在指定的毫秒数后调用函数或计算表达式。 |
|
clearTimeout() |
取消由 setTimeout() 方法设置的 timeout |
l 方法:消息框
|
函数名 |
描述 |
|
alert() |
显示带有一段消息和一个确认按钮的警告框。
|
|
confirm() |
显示带有一段消息以及确认按钮和取消按钮的确认框。
确认框: 确定返回true 取消返回false |
|
prompt() |
显示可提示用户输入的提示框。
点击确定获得用户输入数据 |
BOM总结(Browser Object Mode) (掌握)
浏览器对象模型,通过这个就可以操作浏览器

1.2 location对象(了解)
概念:浏览器的地址栏
l href属性:设置或返回完整的 URL。
1.3 history对象(了解)
概念:浏览器的前进/后退按钮
l go() 方法:跳转到指定页面
a) go(-1) 加载前一个连接,等效back()
b) go(1) 加载后一个链接,等效forward()
1.3.0.1 标签体内容:innerHTML
l alert() :向页面中弹出一个提示框!!
l innerHTML :向页面的某个元素中写一段内容,将原有的东西覆盖
概念: <a>标签体</a>. 标签体可以是普通文本,也可以是标签
l nnerHTML - HTML 元素的内部文本
获得:document.getElementById(“divId”).innerHTML
设置:document.getElementById(“divId”).innerHTML = "...."
l 常见事件
|
事件名 |
描述 |
|
onsubmit |
提交按钮被点击 |
|
onblur |
元素失去焦点 |
|
onfocus |
元素获得焦点 |
1.4 常见事件
l 常见事件
|
事件名 |
描述 |
|
onload |
某个页面或图像被完成加载 |
|
onsubmit |
提交按钮被点击 |
|
onclick |
鼠标单击某个对象 |
|
ondblclick |
鼠标双击某个对象 |
|
onblur |
元素失去焦点 |
|
onfocus |
元素获得焦点 |
|
onchange |
用户改变域的内容 |
|
onkeydown |
某个键盘的键被按下 |
|
onkeypress |
某个键盘的键被按下或按住 |
|
onkeyup |
某个键盘的键被松开 |
|
onmousedown |
某个鼠标按键被按下 |
|
onmouseup |
某个鼠标按键被松开 |
|
onmouseover |
鼠标被移到某元素之上 |
|
onmouseout |
鼠标从某元素移开 |
|
onmousemove |
鼠标被移动 |
1.4.1 表单事件(掌握)
onsumbit 表单提交事件
onblur 元素失去焦点
onfocus元素获得焦点
1.4.2 页面加载事件(掌握)
window.onload
1.4.3 鼠标事件(掌握)
onclick 鼠标单击事件
ondblclick 鼠标双击事件
onmouseover 鼠标移入事件
onmouseout 鼠标移出事件
1.4.4 键盘事件(了解)
onkeydown 键盘按下
onkeypress 键盘按下或按住
onkeyup 键盘弹起
1.5 步骤分析
- 添加页面加载事件
- 获得所有的tr对象
var trs = document.getElementsByTagName(‘tr’);
- 使用for循环,给奇数行添加背景色
1.6 案例实现
l 在提供html页面的基础上,编写js代码

<script type="text/javascript">
window.onload = function () {
var allTr = document.getElementsByTagName("tr");
// 跳过前2行
for (var i = 2 ; i < allTr.length ; i ++) {
//给行tr设置背景颜色,奇数行白色,偶数行指定颜色
if(i % 2 == 0){
allTr[i].style.backgroundColor="#FFF";
} else {
allTr[i].style.backgroundColor="#4E7FD1";
}
DOM总结(掌握)
1.6.1 什么是DOM
l DOM:Document Object Model 文档对象模型,定义访问和操作结构化文档(HTML)的方式。
n 创建的结构化文档:html、xml 等
n DOM包括:核心DOM、HTML DOM、XML DOM。通常情况下HTML DOM 和XML DOM是可以相互使用的。
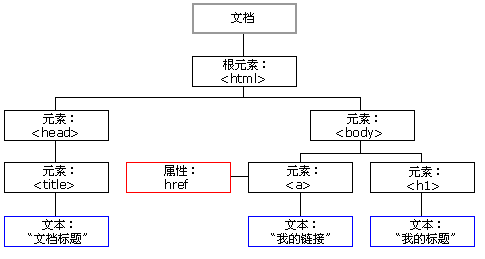
l HTML DOM 将 整个HTML文档呈现成一颗DOM树,树中有元素、属性、文本等成员。

l 块标签:以区域块方式出现。每个块标签独自占据一整行或多整行。
n 常见的块元素:<h1>、<div>、<ul>等
l 行内元素:不必在新的一行开始,同时也不强迫其他元素在新的一行显示。
n 常见的行内元素:<span>、<a> 等