【前端】Vue和Vux开发WebApp日志一、整合vue+cordova和webpack+gulp
转载请注明出处:http://www.cnblogs.com/shamoyuu/p/vue_vux.html
项目github地址:https://github.com/shamoyuu/vue-vux-iconan
首先新建一个cordova项目,然后添加安卓环境
cordova create iconan meleong.duapp.com iconan
cd iconan
cordova platform add android
在这个目录下有一个www文件夹,cordova打包的时候会把它打包进去,打开app后,会自动以file://协议载入index.html文件
所以我们在这里写我们自己的html页面,然后cordova负责打包成app。
然后跟cordova项目同级,新建一个vue项目
vue init webpack iconan-web
然后一路回车,把几个代码检查和单元测试选N
然后执行npm run build,就可以把文件都打包到dist文件夹下。
我们打开dist文件夹,发现有个index.html文件,双击打开就可以预览我们的vue-app了。
然后我们把dist文件夹下的所有文件都复制到上面cordova项目的www文件夹下,
然后连上手机,执行cordova run android,就可以把我们的vue项目打包的app安装到手机上调试了。
当然我们不能每次都这么麻烦,这简直要了命了,我们把build的路径调整到cordova的www文件夹。
打开config/index.js
修改build下的配置
index: path.resolve(__dirname, '../../iconan/www/index.html'), assetsRoot: path.resolve(__dirname, '../../iconan/www'), assetsSubDirectory: '', assetsPublicPath: '',
这样我们先在iconan-web项目里build,然后在iconan项目里run android就可以了。
不过还是有点麻烦,我们继续用gulp继续整合这一步。
首先添加gulp
npm install gulp --save-dev
然后新建一个gulpfile.js文件,我们先写一个打包任务(这个文件里的大部分代码都是直接照搬build.js文件里的)。
'use strict' require('./build/check-versions')(); const gulp = require('gulp'); process.env.NODE_ENV = 'production'; const ora = require('ora'); const rm = require('rimraf'); const path = require('path'); const chalk = require('chalk'); const webpack = require('webpack'); const config = require(process.cwd() + '/config'); const webpackConfig = require(process.cwd() + '/build/webpack.prod.conf'); const minimist = require('minimist'); const gutil = require('gulp-util'); const src = process.cwd() + '/src'; const assets = process.cwd() + '/dist'; gulp.task('pack', function () { console.info(config.build); let spinner = ora('正在打包,请稍后...'); spinner.start(); rm(path.join(config.build.assetsRoot, config.build.assetsSubDirectory), err => { if (err) throw err; webpack(webpackConfig, (err, stats) => { spinner.stop(); if (err) throw err; process.stdout.write(stats.toString({ colors: true, modules: false, children: false, // If you are using ts-loader, setting this to true will make TypeScript errors show up during build. chunks: false, chunkModules: false }) + '\n\n'); if (stats.hasErrors()) { console.log(chalk.red(' Build failed with errors.\n')); process.exit(1); } console.log(chalk.cyan(' Build complete.\n')); console.log(chalk.yellow( ' Tip: built files are meant to be served over an HTTP server.\n' + ' Opening index.html over file:// won\'t work.\n' )) //↑↑↑上面的基本上都是build.js文件里的内容 }) }) });
我们希望在gulp执行完webpack的任务后,继续执行cordova的打包任务,所以我们先在iconan-web项目里新建一个cordova文件夹,然后把iconan文件夹里所有内容复制进来(记得清空www文件夹)。
之所以这么做,是因为我们的项目会打包成混合应用或者webapp,所以我们在需要打包成混合应用的时候,就把cordova文件夹里的内容复制过来,然后build后再打包成apk。
我们当然也可以把cordova的插件单独取出来,在需要打包成app的时候,重新添加平台,然后把插件添加进去,这样项目体积会更小,但是在很多时候非常不方便,所以我放弃了。
我们先添加2个gulp的任务
//清空dist文件夹 gulp.task('clean', function () { return gulp .src('dist') .pipe(clean()); }); //复制cordova文件夹到dist文件夹 gulp.task('copy', ['clean'], function () { return gulp .src('cordova/**/*') .pipe(gulp.dest('dist')); });
然后我们执行gulp copy,会发现cordova文件夹里的内容都复制到dist文件夹了
然后我们修改上面提到的cofig/index.js文件,把它build的路径指向我们新的www文件夹
index: path.resolve(__dirname, '../dist/www/index.html'),
assetsRoot: path.resolve(__dirname, '../dist//www'),
然后给pack任务添加前置任务copy,执行gulp pack后,就会先清空dist文件夹,然后复制cordova文件夹里的内容到dist,然后由webpack来build项目,build到dist文件夹下的www文件夹下。
然后我们安装shelljs,用它来执行cd dist和cordova run android等命令
npm install shelljs --save-dev
然后在gulp的pack任务最底下,添加下面的代码,来自动打包调试app
//↑↑↑上面的都是build.js文件里的内容 console.info('开始打包APP,请稍后...'); shelljs.cd('./dist'); shelljs.exec('cordova run android'); shelljs.cd(__dirname); done();
然后执行gulp pack任务,就会自动build项目,打包成app。
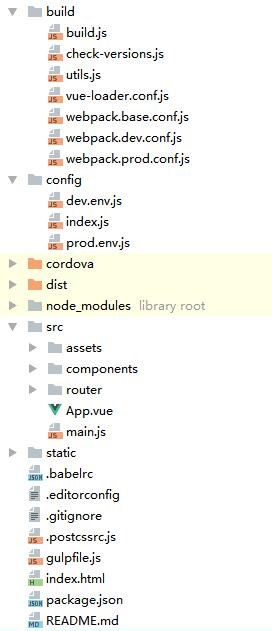
至此,我们的整合已经完成,项目目录如下

当然,这里面还有很多问题,后面的几章会一个一个解决。


