面向对象的JavaScript-006-Function.prototype.apply()的3种作用
1.
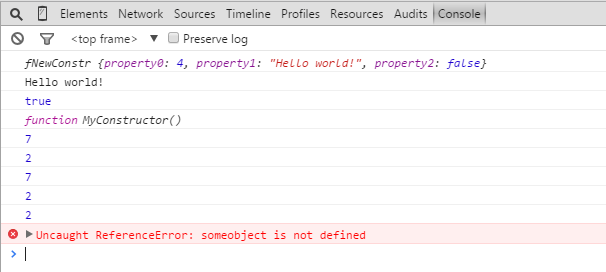
1 // Function.prototype.apply()的作用 2 // 1.Using apply to chain constructors 3 Function.prototype.construct = function (aArgs) { 4 var oNew = Object.create(this.prototype); 5 this.apply(oNew, aArgs); 6 return oNew; 7 }; 8 // 或者The Object.create() method used above is relatively new. For an alternative method using closures, please consider the following alternative: 9 Function.prototype.construct = function(aArgs) { 10 var fConstructor = this, fNewConstr = function() { 11 fConstructor.apply(this, aArgs); 12 }; 13 fNewConstr.prototype = fConstructor.prototype; 14 return new fNewConstr(); 15 }; 16 17 function MyConstructor() { 18 for (var nProp = 0; nProp < arguments.length; nProp++) { 19 this['property' + nProp] = arguments[nProp]; 20 } 21 } 22 23 var myArray = [4, 'Hello world!', false]; 24 var myInstance = MyConstructor.construct(myArray); 25 26 console.log(myInstance); 27 console.log(myInstance.property1); // logs 'Hello world!' 28 console.log(myInstance instanceof MyConstructor); // logs 'true' 29 console.log(myInstance.constructor); 30 31 // 2.Using apply and built-in functions 32 // min/max number in an array 33 var numbers = [5, 6, 2, 3, 7]; 34 35 // using Math.min/Math.max apply 36 var max = Math.max.apply(null, numbers); 37 // This about equal to Math.max(numbers[0], ...) 38 // or Math.max(5, 6, ...) 39 40 var min = Math.min.apply(null, numbers); 41 console.log(max); 42 console.log(min); 43 // vs. simple loop based algorithm 44 max = -Infinity, min = +Infinity; 45 46 for (var i = 0; i < numbers.length; i++) { 47 if (numbers[i] > max) { 48 max = numbers[i]; 49 } 50 if (numbers[i] < min) { 51 min = numbers[i]; 52 } 53 } 54 console.log(max); 55 console.log(min); 56 57 function minOfArray(arr) { 58 var min = Infinity; 59 var QUANTUM = 32768; 60 61 for (var i = 0, len = arr.length; i < len; i += QUANTUM) { 62 var submin = Math.min.apply(null, arr.slice(i, Math.min(i+QUANTUM, len))); 63 min = Math.min(submin, min); 64 } 65 66 return min; 67 } 68 69 var min = minOfArray([5, 6, 2, 3, 7]); 70 console.log(min); 71 72 // 3.Using apply in "monkey-patching" 73 // Apply can be the best way to monkey-patch a built-in function of Firefox, or JS libraries. Given someobject.foo function, you can modify the function in a somewhat hacky way, like so: 74 var originalfoo = someobject.foo; 75 someobject.foo = function() { 76 // Do stuff before calling function 77 console.log(arguments); 78 // Call the function as it would have been called normally: 79 originalfoo.apply(this, arguments); 80 // Run stuff after, here. 81 }

You can do anything you set your mind to, man!




