React-非dom属性-key
一、react性能
1.内容类似的尽量归到同一人组件,这样react不用每次都重新渲染
2.类似列表的内容,要加上key,可减少渲染次数
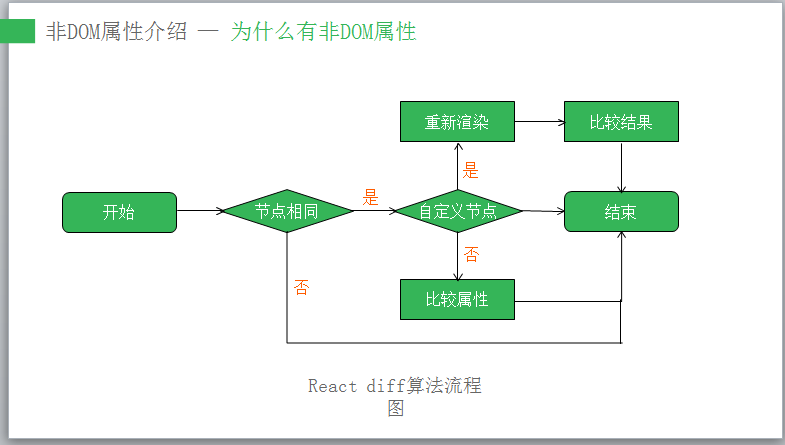
3.react渲染过程

二、代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="./react-0.13.2/build/react.js"></script>
<script src="./react-0.13.2/build/JSXTransformer.js"></script>
<script type="text/jsx">
var style = {
color : "red",
border: "1px #000 solid",
};
var HelloWorld = React.createClass({
render: function(){
return <ul>
<li key="1">1</li>
<li key="2">2</li>
<li key="3">3</li>
</ul>
}
});
var rawHTML = {
__html: "<h2>非dom属性:dangerouslySetInnerHTML标签</h2>"
};
React.render(<div style={style}><HelloWorld></HelloWorld></div>, document.body);
</script>
</body>
</html>

You can do anything you set your mind to, man!


