Bootstrap全屏
1.由于bootstrap中的.containter是根据媒体查询定死了width,所以页面不会占满全屏,若要全屏,则最外面的div的class不能用container(或改用.container-fluid),container的源码如下
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
.row {
margin-right: -15px;
margin-left: -15px;
}
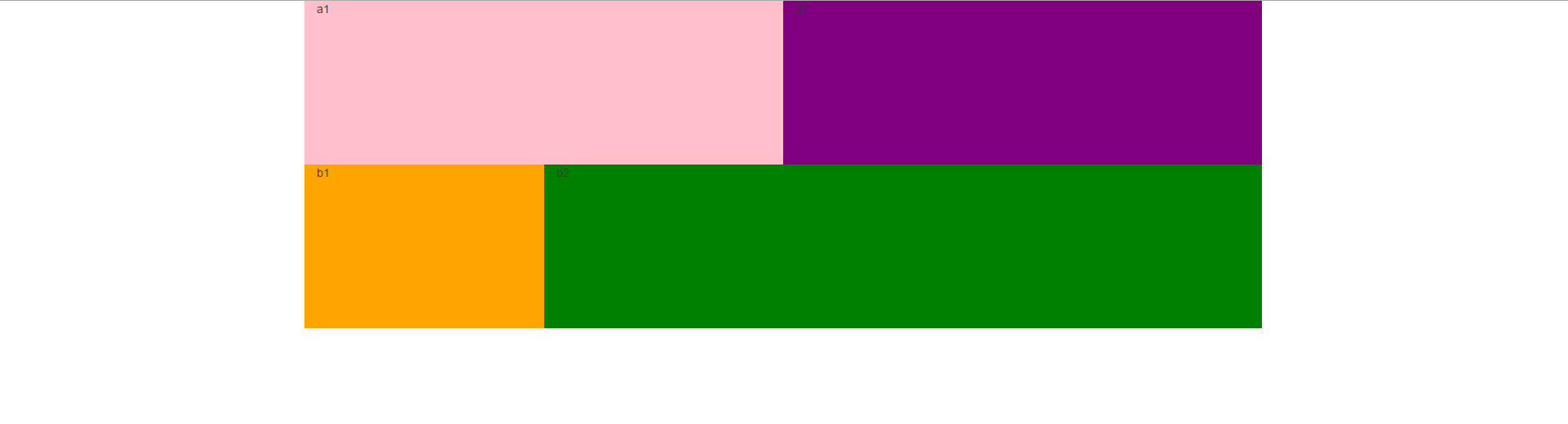
2.若用.container,则不会全屏
<!DOCTYPE html>
<html>
<head>
<title>自定义占满wgnu</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!-- 可选的Bootstrap主题文件(一般不使用) -->
<!-- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
div{
height:200px;
}
</style>
</head>
<body>
<div class="container">
<div class="row" style="background:red;">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:pink;">a1</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:purple;">a2</div>
</div>
<div class="row" style="background:yellow;">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3" style="background:orange;">b1</div>
<div class="col-xs-9 col-sm-9 col-md-9 col-lg-9" style="background:green;">b2</div>
</div>
</div>
</body>
</html>

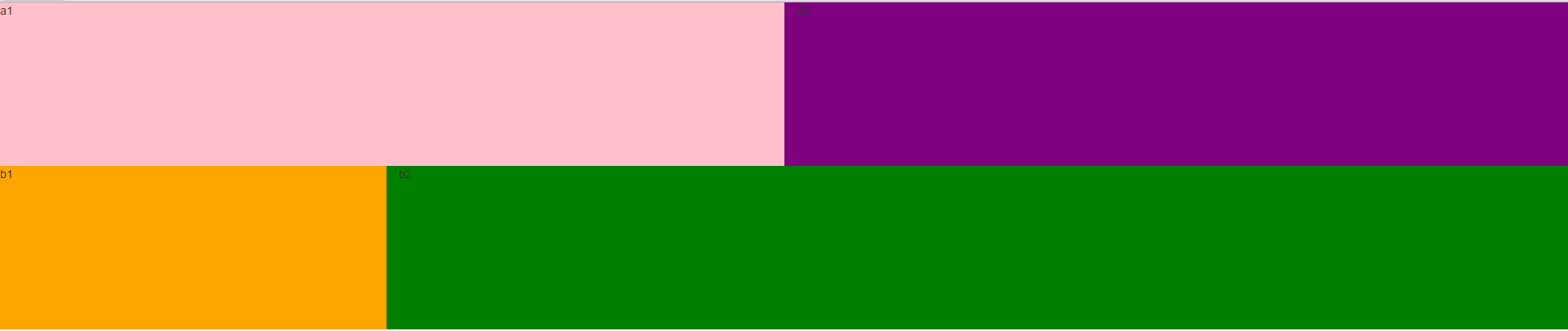
2.去掉container,则可以全屏
<!DOCTYPE html>
<html>
<head>
<title>自定义占满wgnu</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<!-- 可选的Bootstrap主题文件(一般不使用) -->
<!-- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>-->
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<style>
div{
height:200px;
}
</style>
</head>
<body>
<div>
<div class="row" style="background:red;">
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:pink;">a1</div>
<div class="col-xs-6 col-sm-6 col-md-6 col-lg-6" style="background:purple;">a2</div>
</div>
<div class="row" style="background:yellow;">
<div class="col-xs-3 col-sm-3 col-md-3 col-lg-3" style="background:orange;">b1</div>
<div class="col-xs-9 col-sm-9 col-md-9 col-lg-9" style="background:green;">b2</div>
</div>
</div>
</body>
</html>

You can do anything you set your mind to, man!




