Bootstrap的clearfix
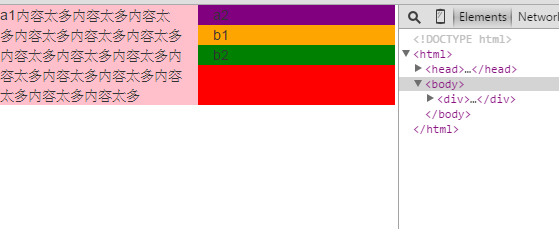
1.div的内容太多会导致后面的div错位
<!DOCTYPE html> <html> <head> <title>自定义占满wgnu</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <!-- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>--> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <div> <div class="row" style="background:red;"> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:pink;">a1内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多</div> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:purple;">a2</div> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:orange;">b1</div> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:green;">b2</div> </div> </div> </body> </html>

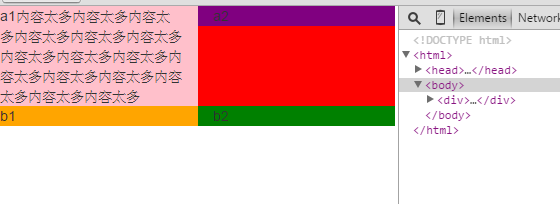
2.增加clearfix,修复错位
<!DOCTYPE html> <html> <head> <title>自定义占满wgnu</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <!-- 新 Bootstrap 核心 CSS 文件 --> <link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <!-- 可选的Bootstrap主题文件(一般不使用) --> <!-- <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap-theme.min.css"></script>--> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="http://apps.bdimg.com/libs/jquery/2.0.0/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="http://apps.bdimg.com/libs/bootstrap/3.3.0/js/bootstrap.min.js"></script> <!-- HTML5 Shim 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 --> <!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <div> <div class="row" style="background:red;"> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:pink;">a1内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多内容太多</div> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:purple;">a2</div> <div class="clearfix visible-xs"></div> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:orange;">b1</div> <div class="col-xs-6 col-sm-3 col-md-6 col-lg-3" style="background:green;">b2</div> </div> </div> </body> </html>

bootstrap中的源码是通过增加伪类和clear:both实现的,如下:
.clearfix:before,
.clearfix:after,
.dl-horizontal dd:before,
.dl-horizontal dd:after,
.container:before,
.container:after,
.container-fluid:before,
.container-fluid:after,
.row:before,
.row:after,
.form-horizontal .form-group:before,
.form-horizontal .form-group:after,
.btn-toolbar:before,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:before,
.btn-group-vertical > .btn-group:after,
.nav:before,
.nav:after,
.navbar:before,
.navbar:after,
.navbar-header:before,
.navbar-header:after,
.navbar-collapse:before,
.navbar-collapse:after,
.pager:before,
.pager:after,
.panel-body:before,
.panel-body:after,
.modal-footer:before,
.modal-footer:after {
display: table;
content: " ";
}
.clearfix:after,
.dl-horizontal dd:after,
.container:after,
.container-fluid:after,
.row:after,
.form-horizontal .form-group:after,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:after,
.nav:after,
.navbar:after,
.navbar-header:after,
.navbar-collapse:after,
.pager:after,
.panel-body:after,
.modal-footer:after {
clear: both;
}
You can do anything you set your mind to, man!



