第二次作业
实验目的:
1.掌握软件开发的基本流程;
2.掌握常用的软件开发方式和工具。
实验内容:
1.设计一个包含登录界面的计算器软件,该软件可以实现第一次作业中的全部功能,同时可以保存用户的历史计算记录(保存数据最好使用数据库)。
实验环境及开发工具:
1.使用micrsoft visio绘制流程图。
2.使用HBuilder X编写软件。
3.用Mysql存储数据。
4.用jdbc连接数据库。
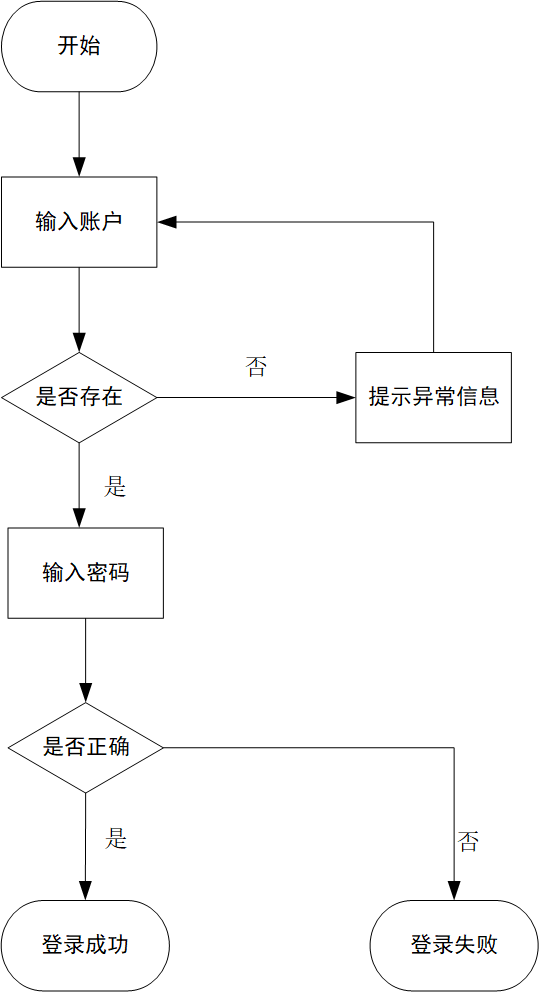
登录流程图:

1.登录代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>登录</title> <style> body{ background-image: url(img04.png); background-repeat: repeat-y; background-size:100% 100%; background-attachment: fixed; } .form{ margin: 0 auto; margin-top: 100px; text-align: center; width: 300px; height: 300px; border: 1px solid black; background:lavender; } .form h4{ border-bottom: 1px dotted black; } .form p{ display: block; height: 50; padding: 5px; } .form span{ display: block; color: #999; display: none; } .form button{ width: 80%; height: 25px; border-radius: 50px; background-color: hotpink; color: #ddd; cursor: pointer; /* 鼠标变成小手 */ } .form a{ color:#ddd; text-decoration: none; } body{ background: url(img/v2-d3dacbae50f0d48956913080ee09b611_r.jpg) top left; background-size: 100%; } </style> </head> <body> <form class="form"> <h4>登录</h4> <p> <label for="user">账户</label> <input type="text" id="username" placeholder="请输入账号" value=""> </p> <p> <label for="pwd">密码</label> <input type="password" id="pwd" placeholder="密码" value=""> </p> <p> <input type="checkbox" id="chk"/>记住密码 <span id="spa">请确认是安全是PC</span> </p> <p> <button id="denglu"><a id="tiaozhuan" href="##">登录</a></button> <button id="quxiao">取消</button> </p> </form> <script> var chk=document.getElementById("chk"); var spa=document.getElementById("spa"); var btn1=document.getElementById("denglu"); var btn2=document.getElementById("quxiao"); var username=document.getElementById("username"); var pwd=document.getElementById("pwd"); var a=document.getElementById("tiaozhuan"); chk.onmouseout=function(){ spa.style.display="none"; } chk.onmouseover=function(){ spa.style.display="block"; } btn1.onclick=function(){ if(username.value=="" && pwd.value=="") { alert("账号或密码不为空"); }else{ if(username.value=="admin" && pwd.value=="888"){ alert("登录成功"); a.href="demo 10.html"; //转跳的HTML页面需要与当前HTML页面在一个文件夹中 各种图片也是 }else{ alert("账号或密码错误"); } } } </script> </body> </html>
2.登录截图:

3.未输入账号密码截图:

4.登录失败截图:

5.登录成功跳转进入计算器:

6.计算器代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算器</title> <style> /* 设置顶部标题栏样式 */ #top { width: 450px; height: 50px; margin: auto; background-color: black; /* border-radius: 10px; */ /* border-top-left-radius: 10px; */ } #top .point { width: 20px; height: 20px; float: left; margin-left: 10px; margin-top: 15px; border-radius: 10px; } #calc-title { font-size: 22px; color: white; float: right; margin-top: 10px; margin-right: 10px; } /* 设置结果显示栏样式 */ #result { width: 446px; height: 50px; margin: auto; text-align: right;/*文本内容右对齐*/ background-color: white; border: solid 2px red; font-size: 30px; } /* 设置按钮区域的样式 */ #button { width: 450px; height: 422px; background-color: black; margin: auto; } #button div { width: 108px; height: 80px; float: left; background-color: hotpink; margin: 2px; line-height: 80px; text-align: center; font-size: 26px; } /* 使用伪类选择器设置鼠标悬停效果 */ #button div:hover { background-color: cornflowerblue; } </style> <script type="text/javascript"> //获取一个元素 function aler(){ var cal = document.getElementById("calc-title").innerHTML; window.alert(cal); } document.getElementsByClassName("point"); //输入数字 function num(number){ var result = document.getElementById("result") result.innerHTML = result.innerHTML + number }//这里的result,不是name里面的 //输入运算符 function oper(operator){ var result = document.getElementById("result") result.innerHTML = result.innerHTML + operator } //计算结果 function yunsuan(){ var result= document.getElementById("result") var expression = result.innerHTML result.innerHTML =eval(expression)//eval是一个可以把里面的字符串当成代码运行,eval可以把字符串转为数字然后执行 } function doback(){ var result =document.getElementById("result")//这里只是定位到result var len=result.innerHTML.length//这里才是取出result的值并取他的总长度 result.innerHTML =result.innerHTML.substr(0,len-1)//把result里面的值处理后重新放到result里面 } function qingkong(){ var result = document.getElementById("result") result.innerHTML = "" } </script></head><body > <div id="top"> <div id="calc-title">计算器</div> </div> <div id="result" name="result" ></div> <div id="button"> <!--当被单击时触发事件--> <!--在<script>里面写函数,下面调用函数,传参--> <div onclick="qingkong()">AC</div> <div>+/-</div> <div onclick="oper('%')">%</div> <div onclick="oper('/')">÷</div> <div onclick="num(7)">7</div> <div onclick="num(8)">8</div> <div onclick="num(9)">9</div> <div onclick="oper('*')">*</div> <div onclick="num(4)">4</div> <div onclick="num(5)">5</div> <div onclick="num(6)">6</div> <div onclick="oper('-')">-</div> <div onclick="num(1)">1</div> <div onclick="num(2)">2</div> <div onclick="num(3)">3</div> <div onclick="oper('+')">+</div> <div onclick="num(0)">0</div> <div onclick="doback()">删除</div> <div onclick="oper('.')">.</div> <div onclick="yunsuan()">=</div> </div></body></html> |
7.计算器运行:
加法:


减法:


乘法:


除法:


8.连接数据库代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 | var mysql = require('mysql');var connection = mysql.createConnection({ host : 'localhost', user :'root', password :'', database : 'test'});connection.connect(function(err) { if(err) throw err; console.log("Connected!");}); |






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现