react组件之cmao-ui,编写流程图的功能介绍
流程组件介绍:
该组件参考老版力软learun框架中的jquery流程组件进行重构,改写为react的组件。样式、操作、交互方式大致相近。
该组件依赖的react版本大于18(不是不能做到兼容旧版react,而是要写就写新版本的,还用老的干嘛)
下载
//npm下载
npm install cmao-ui
引用
该组件是ui框架组件,内有多个功能组件,此处只讲流程图的使用。
import {Workflow} from cmao-ui;
//渲染
<Workflow />
注意的地方。需要另外安装babel-plugin-import,来配置css自动随着组件的import引用而引用。
若不进行配置,import上面的组件,需要手动引用css。
import form 'lib/workflow/style/index'
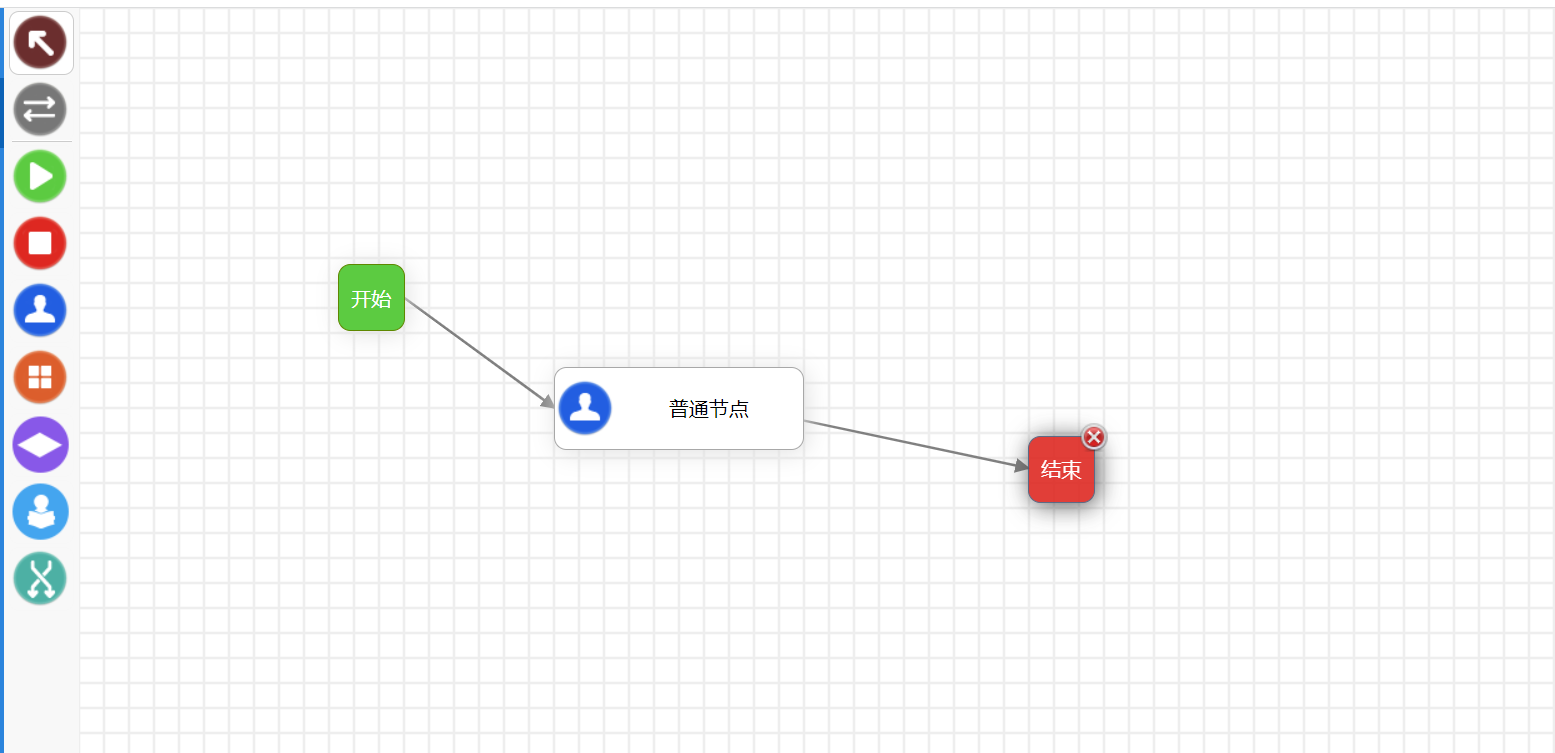
效果图

左侧栏为功能选择。选择功能后,才能对应在右侧画板上进行操作。可以选择添加节点,给两个节点之间画线连接。
参考<Workflow />组件的属性值,了解相关功能。
interface Props { id: string; /**是否为预览 */ isPreview: boolean; /** * 双击节点node的回调方法 * @param arg0 当前节点node * @returns */ openNode?: (arg0: Node) => void; /** * 双击线line的回调方法 * @param arg0 当前点击的线line * @param arg1 当前点击的线line来自的节点 * @returns */ openLine?: (arg0: Line, arg1: Node) => void; ref?: any; }
如何在外部调用组件内部方法?
//目前该组件是通过暴露组件内方法,由外部调用。 //优点:简单直接。 //缺点:没有暴露相关属性值,没有相关介绍则无从得知。 //cmao-ui暂时版本如此,等以后重构后会优化
//组件ref绑定
const workflowRef = useRef<any>(null);
<Workflow ref={workflowRef} />
//获取页面上的点线json组合。在画板上画好流程后,调用该方法即可
let data = workflowRef.current.workflowGet();
//通过方法给画板画流程。把符合的json给传参到data中即可
workflowRef.current.workflowSet('set', { data: data });
//修改对应的node,参数是node的id及整个node对象
workflowRef.current.workflowSet('updateNodeById', { id: node.id, data: node });
//修改对应的line,参数是line的id及整个line对象
workflowRef.current.workflowSet('updateLineById', { id: line.id, data: line });



