React学习(一)--组件创建
一.前言
在学会React项目构建的相关配置后,我们就可以尝试自己创建一个React的组件(Component),并熟悉React的语法和组件使用。
二.创建组件
创建一个js或jsx页面,首先要引入react,然后定义一个class,声明这是个App类,继承react的Component,这就定义了一个组件。
通过Render(){}返回html内容。exprot暴露该组件后,就可以被引用了。
var React = require('react'); class App extends React.Component { render() { return <div>Hello World</div>; } } export default App;
在入口文件中引用这个App组件,使用react-dom的render方法将其渲染到页面上。
var React = require('react'); var ReactDOM = require('react-dom'); import App from './App.jsx'; ReactDOM.render(<App />, document.getElementById("app"));
三.组件结构
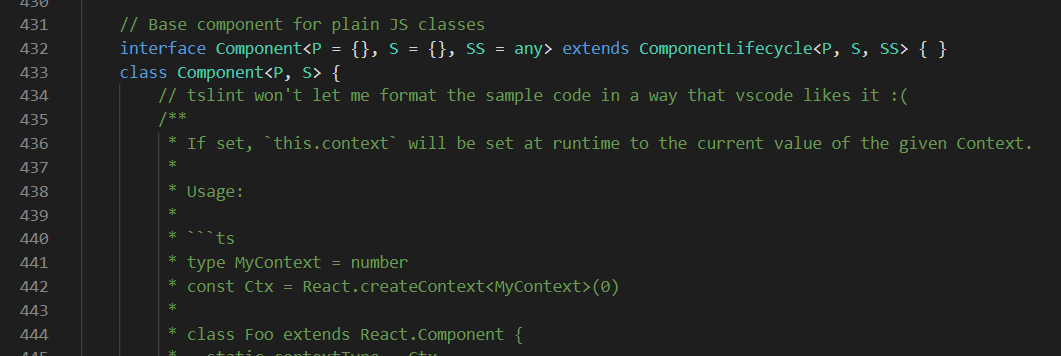
组件类继承(extends)Component类,我们可以在Component文件中看到它提供的接口方法。


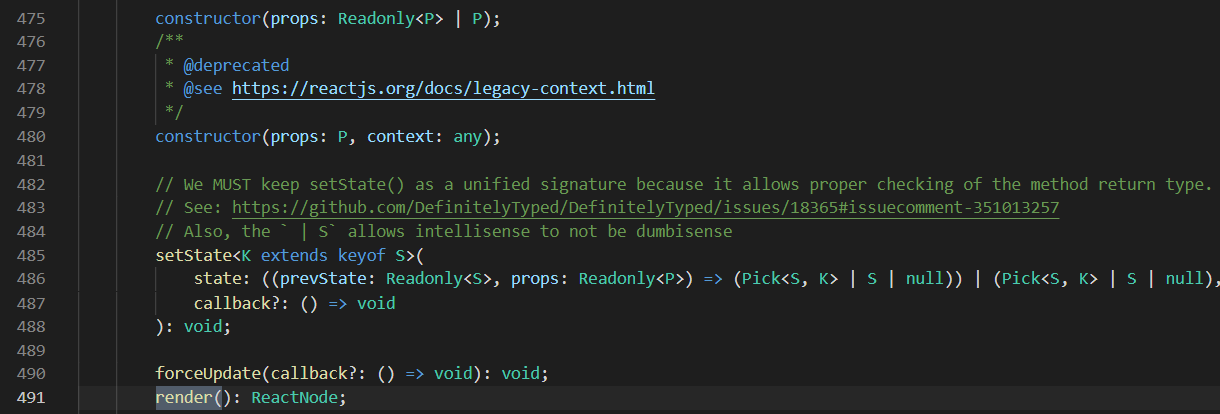
render方法就是返回 ReactNode这个类,它包括了html模板和null,可以自己深入了解一下。
constructor是构造函数。setState是设置值的方法。

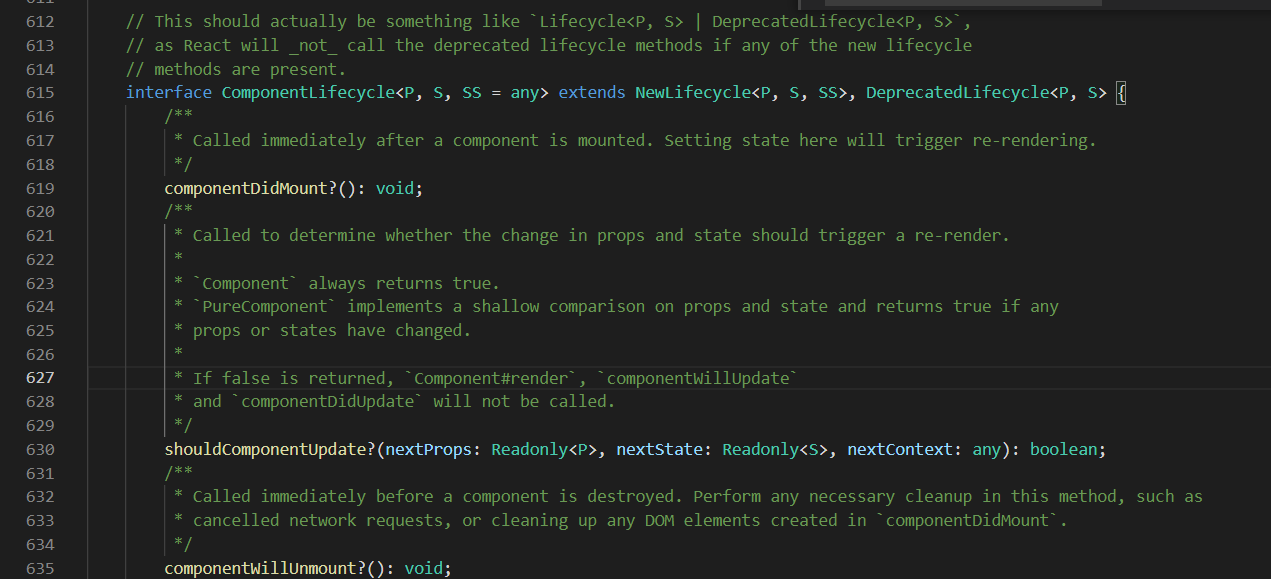
Component类继承了ComponentLifecycle类(生命周期)。当前react版本是17,上面包括新的生命周期和要弃用的生命周期。
生命周期包括了一个组件构造的全过程,react在这个过程中提供了不同阶段的钩子函数,比如最常用的componentDidMount(),组件构建完成后执行的方法。



