vue中页面刷新之后store中数据丢失问题
一、store数据丢失
系统登录后获取到系统菜单列表存入store中,发现在刷新页面之后,store中的菜单数据丢失了。
console打印数据

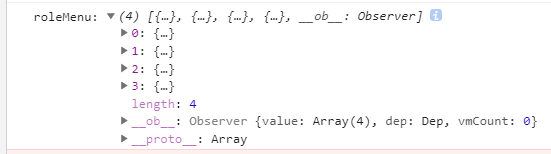
刷新页面之前

刷新页面之后

二、原因
刷新页面时,vue实例重新加载,从而,store也被重置了。store是用来存储组件状态的,而不是用来做本地数据存储的。所以,对于不希望页面刷新之后被重置的数据,使用本地存储来进行存储。
三、本地存储
cookie: 不适合存储大量的数据。
localStorage: 是永久存储,浏览器关闭后数据不会丢失,除非主动删除数据。当关闭页面后重新打开,会读取上一次打开的页面数据。
sessionStorage: 在当前浏览器窗口关闭后自动删除。所以,sessionStorage 最合适。
四、解决方法
监听 beforeunload 这个方法,beforeunload 在页面刷新时触发,监听 beforeunload 让页面在刷新前将数据存到 sessionStorage 中。然后,在页面刷新时,读取 sessionStorage 中的数据到 store 中。
代码如下:
<template> <div id="app"> <router-view /> </div> </template> <script> // 入口组件 export default { name: 'App', created() { // 在页面加载时读取sessionStorage里的状态信息 if (sessionStorage.getItem('store')) { this.$store.replaceState( Object.assign( {}, this.$store.state, JSON.parse(sessionStorage.getItem('store')) ) ) } // 在页面刷新时将vuex里的信息保存到sessionStorage里 // beforeunload事件在页面刷新时先触发 window.addEventListener('beforeunload', () => { sessionStorage.setItem('store', JSON.stringify(this.$store.state)) }) }, } </script>



