原型设计工具比较及实践
目录:
一:原型设计工具比较:
1.墨刀
2.Axure
3.Mockplus
二、原型设计
1.主题名称
2.功能
3.界面设计考虑因素
4.切换界面
5.界面切换流程
一.原型设计工具比较:
1.墨刀:
简介:墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。
优点:
1、近乎完美的原型演示效果,几乎可以以假乱真,适合产品设计确认与交互验证。
2、丰富的元件,无需自己编写直接使用。
3、非常方便分享给他人,预览速度非常快。
缺点:
1、不适合做文档,只适合做交互设计
2、由于事件系统比较简单,无法演示复杂的交互效果,比如需要变量控制页面,数据排序等
2.Axure:
简介:Axure是专门用来画原型的工具,当然也可以画流程图。也可以说,Axure是产品经理必备的工具,甚至是专门为产品经理设计的工具。
优点:
1、即可以画图,又可以做文档,画图的难度比PS低,写文档比word灵活。
2、Axure有一套非常强大的交互编辑器,可以实现复杂的逻辑的关系处理,使得模拟更加真实。
3、使用成本几乎为零
缺点:
1、不好看,在设计师眼中,Axure的默认元件和样式都无法接受
2、学习成本高,高级原件的使用有一定学习门槛
3、手机端演示效果差,服务器不在国内,自带元件库用处不大等
3.Mockplus
简介:Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
优点:
1.基础版免费使用,操作简单,上手快,交互简单(只需拖曳就可以),功能多样,组件资源丰富,预览方式和导出类型多样,支持团队协作。
2.有原型演示,可以帮助前端设计师、后端程序员更好地理解你的原型产品。
3.mockplus有组件库和图标库,界面设计较为方便。
缺点:
1.不支持鼠标悬停,手机预览不是很清楚,日历表组件是静态的。
2.表格功能还需要完善
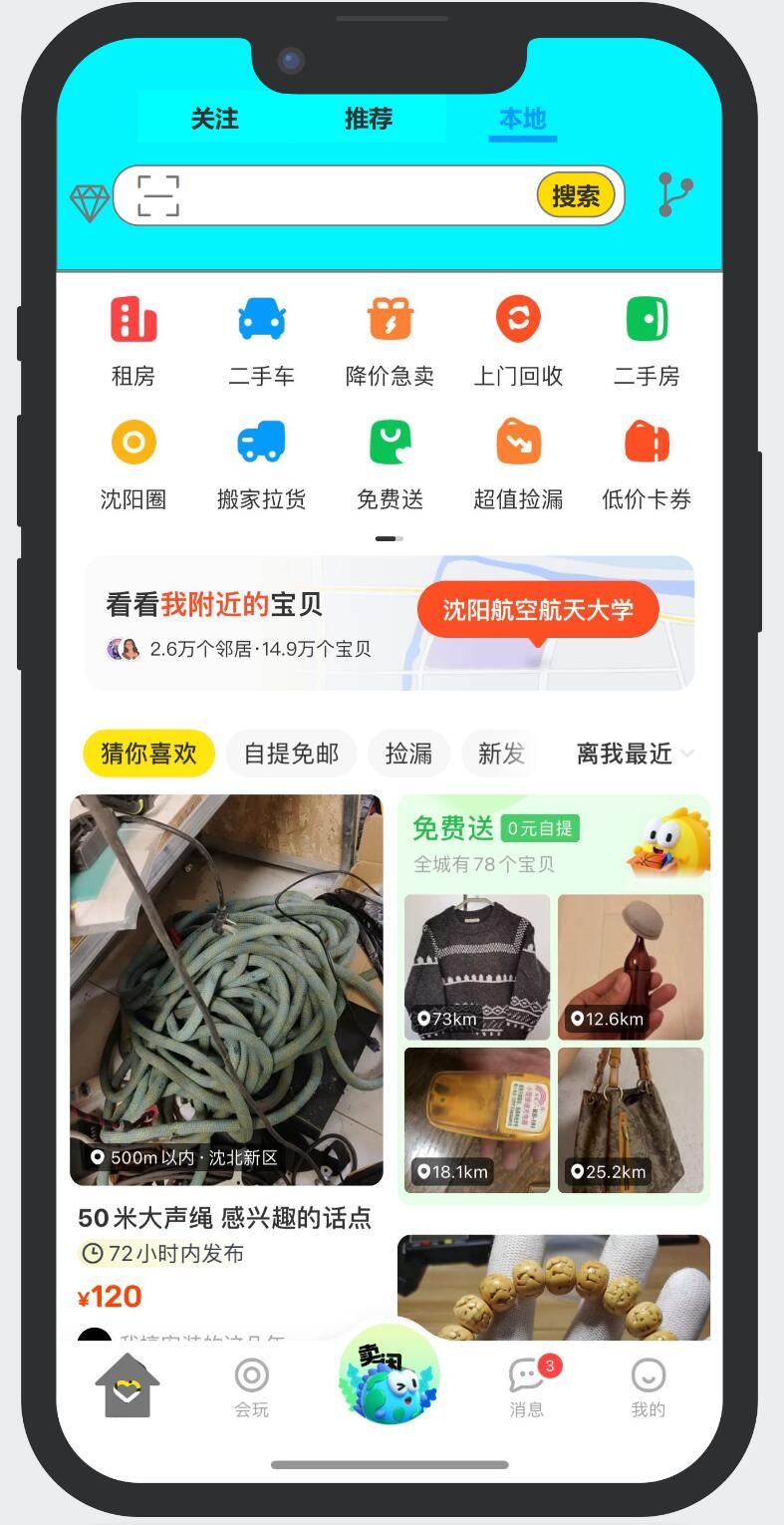
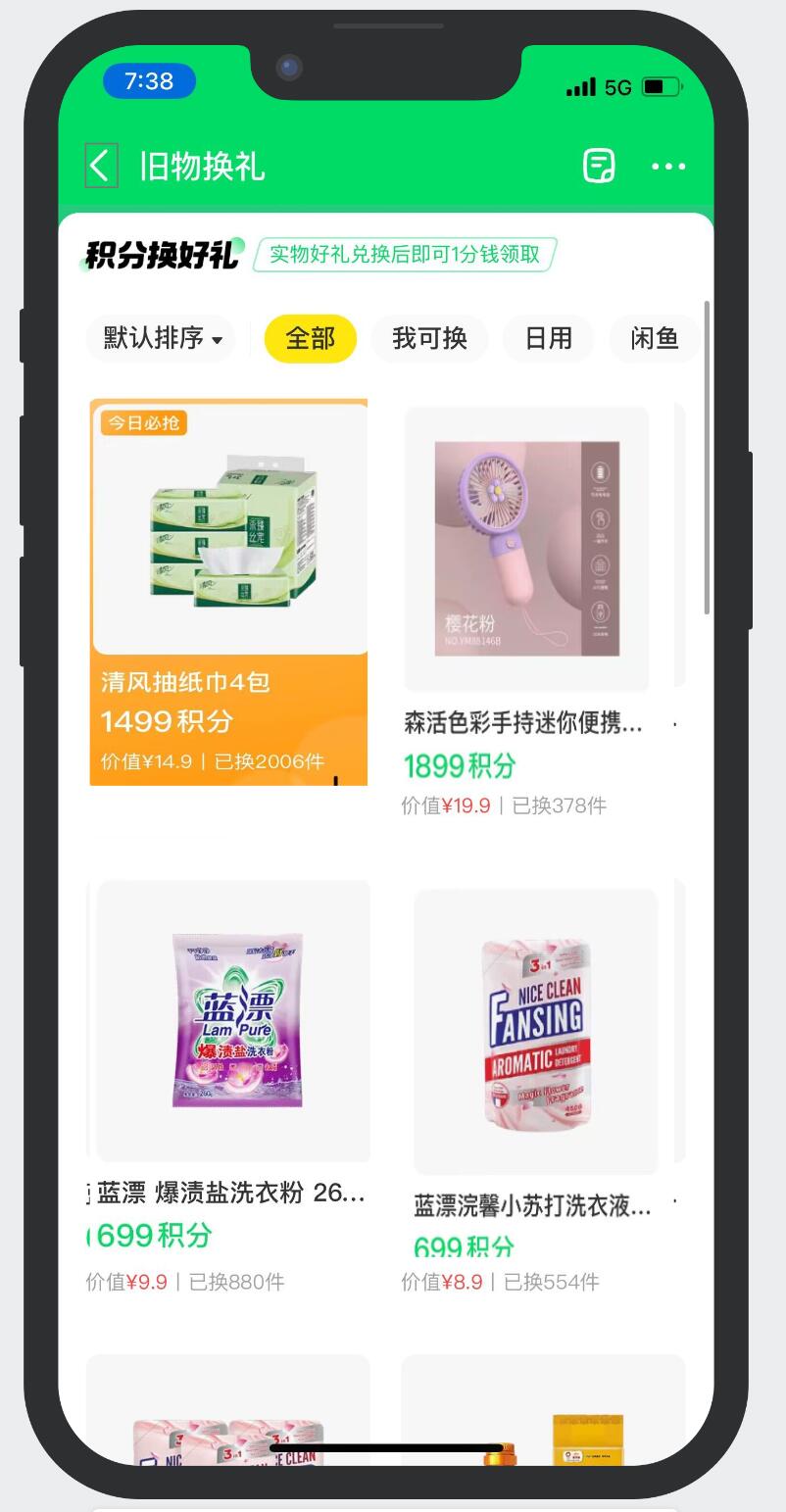
1.主题名称:大学生二手交易平台

界面组成:搜索栏,商品图片选项栏,页面选项栏
前置条件:点击进入app
后置操作:切换主界面,搜索
操作步骤:点击主界面选项选择主界面或点击搜索框搜索

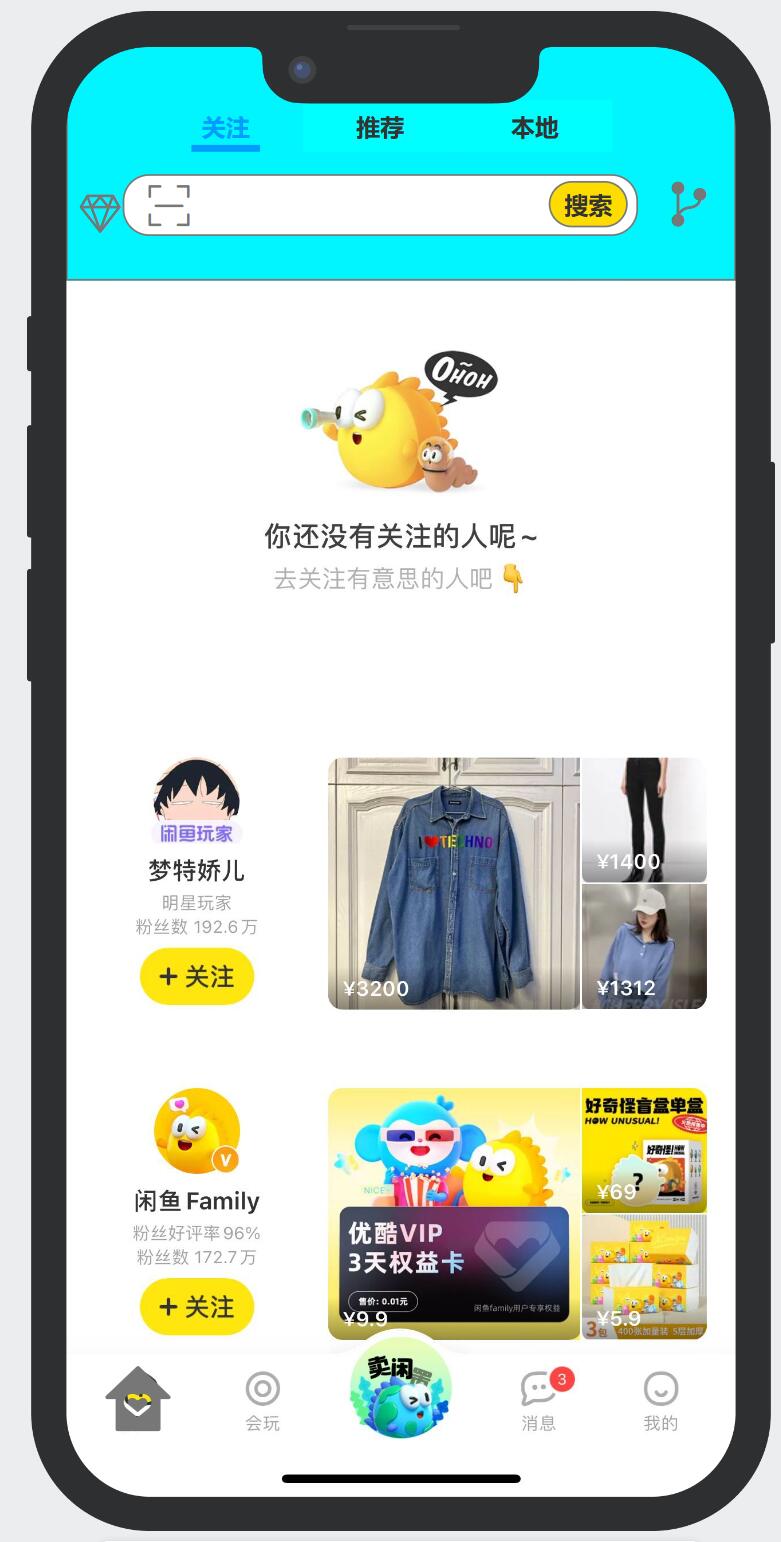
界面组成:搜索栏,商品图片选项栏,页面选项栏
前置条件:点击关注主界面选项
后置操作:切换主界面,搜索
操作步骤:点击主界面选项选择主界面或点击搜索框进行搜索

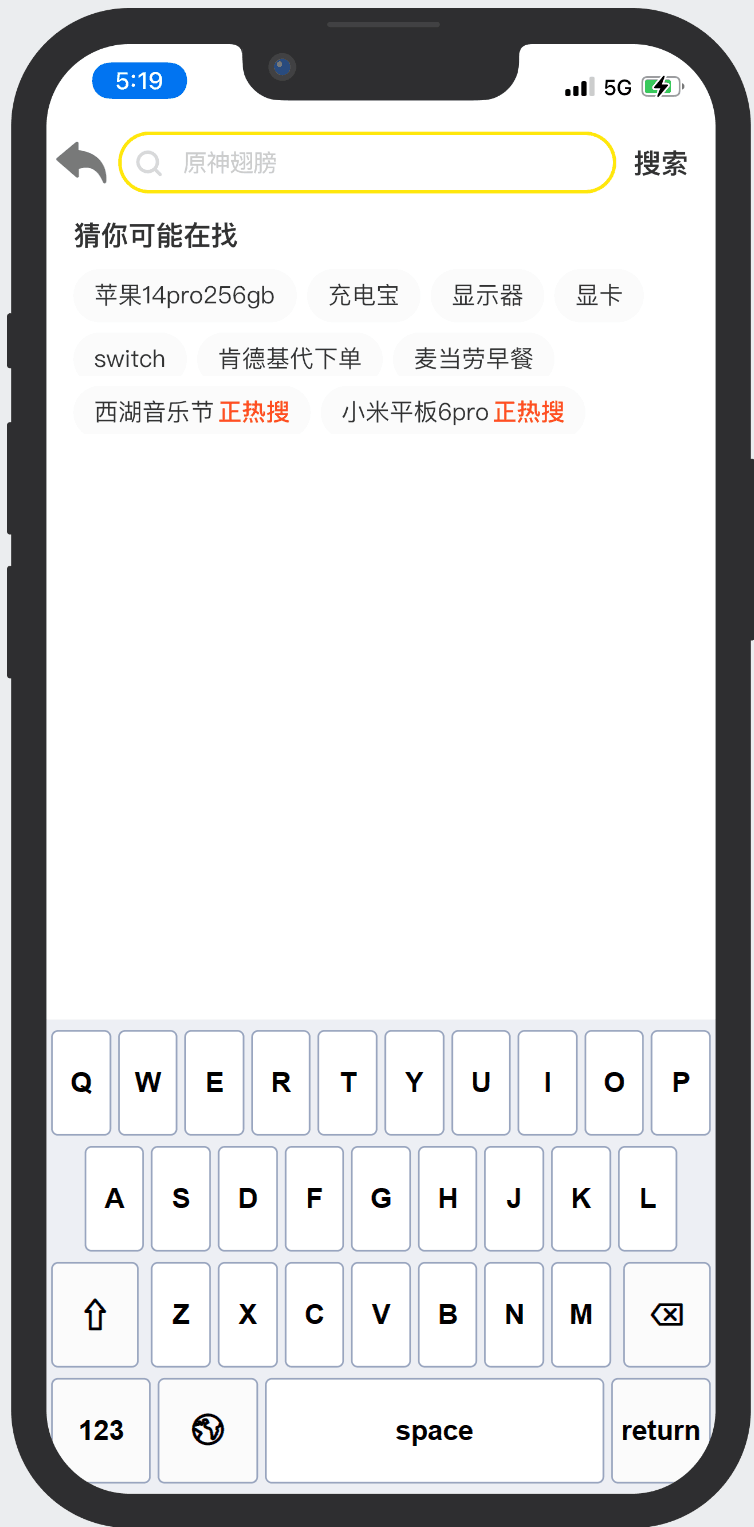
界面组成:搜索栏,返回选项框
前置条件:点击搜索框
后置操作:返回
操作步骤:点击返回选项框返回上个界面

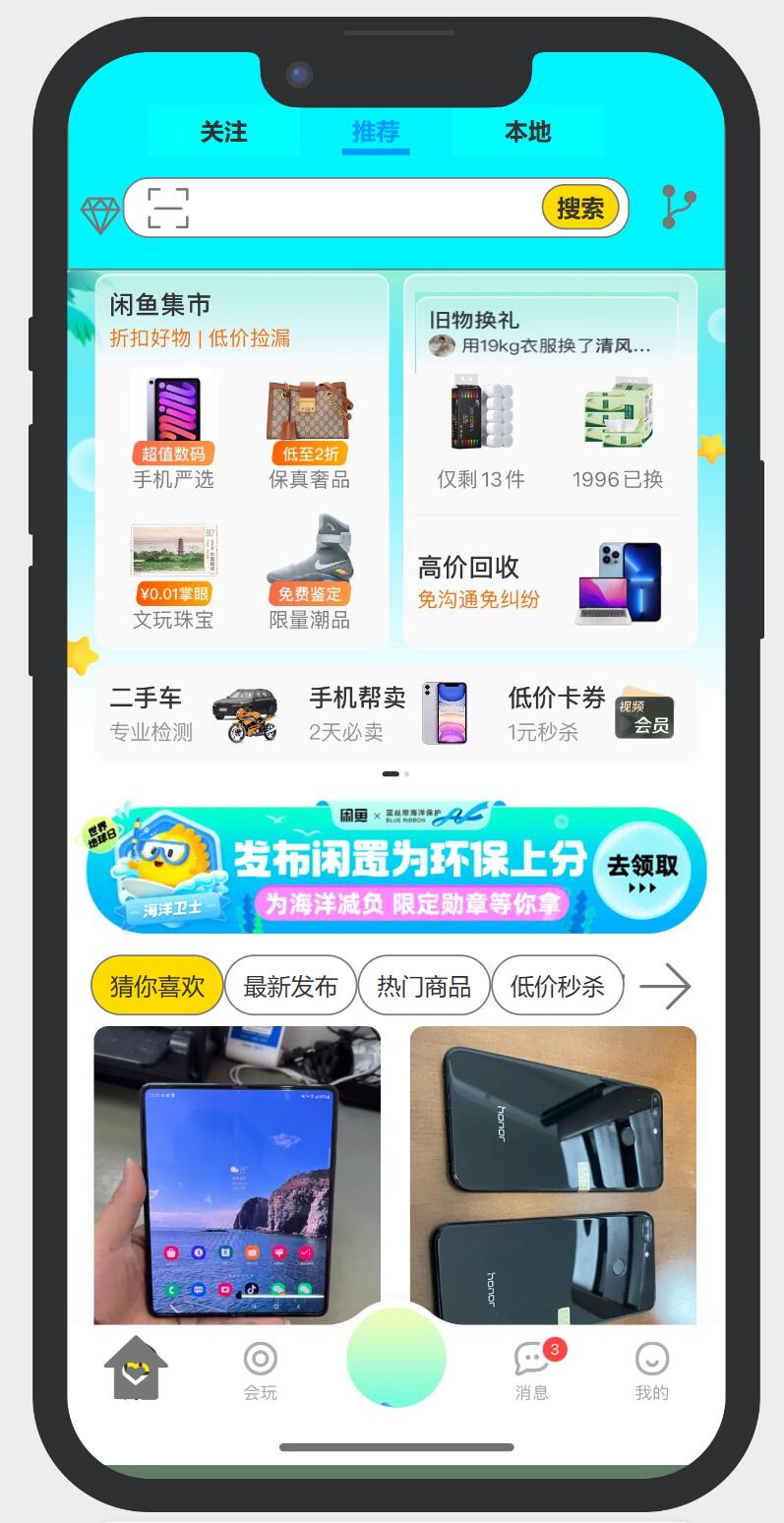
界面组成:搜索栏,商品图片选项栏,页面选项栏,功能选项框
前置条件:点击返回选项框
后置操作:切换主界面,搜索,旧物换礼
操作步骤:点击主界面选项选择主界面或点击搜索框或点击旧物换礼选项框进行商品兑换

界面组成:商品图片选项栏,返回主界面选项框
前置条件:点击以物换物选项框
后置操作:商品图片选项栏或返回主界面选项框
操作步骤:点击商品图片选项栏查看商品详细界面或点击返回主界面选项框返回主界面

界面组成:商品兑换选框,返回选项框
前置条件:点击商品图片选项框
后置操作:商品兑换选项框或返回选项框
操作步骤:点击商品兑换选项框进行商品兑换或点击返回选项框返回上一个界面
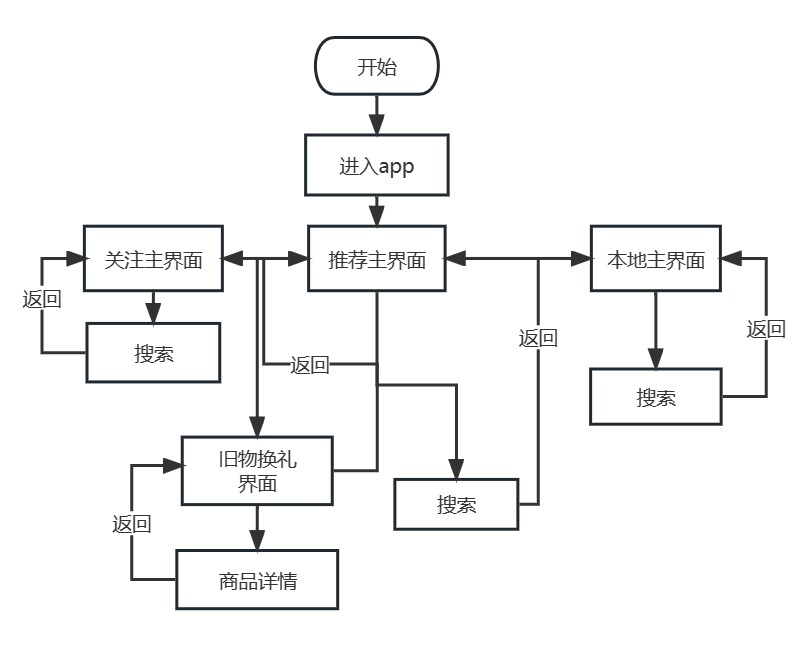
5.界面切换流程图:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 【杂谈】分布式事务——高大上的无用知识?