JavaScript笔记 - 数据类型
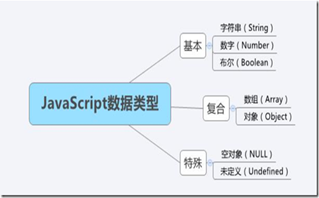
基本数据类型有 Number、Boolean、String、Undefined、Null等类型。引用数据类型是Object类型,包括对象、数组、RegExp、Data等。特别的:基本类型是按值访问的、引用数据类型是按引用访问的。
一、基本数据简介
1、常量与变量
(1)标识符命名
标识符的命名规则如下: 标识符由字母、数字、下划线、美元符组成,但必须以字母、下划线、美元符开头,不允许有空格等特殊字符,长度不可超过255个字符,而且不可使用保留字或关键字作为用户定义的标识符。
js中单双引号不区分
(2)全局变量与局部变量
JS是一种弱类型的语言,变量类型统一使用var声明,所赋的值的类型决定了变量的类型。根据变量定义的位置不同,可以分为全局变量和局部变量。局部变量是指在方法内部使用var声明的变量,全局变量是指在方法外部声明的变量以及方法内部没有使用var声明的变量。不建议使用全局变量,因为使用全局变量在多线程并发时会造成资源锁定影响效率,会使得数据共享导致数据不安全。
var num = 3; //全局变量 function f(){ var a = 3; //局部变量
b = 3; //全局变量,在函数执行后有效,只能在内部访问,不建议使用this.b = 4; //全局变量,可以在外部作用域 直接访问 或 使用实例访问 该属性 }
2、基本数据类型
Number数据类型定义了整数、小数、不是数字NaN、正无穷、负无穷五中不同类型。String定义了字符串类型,Boolean布尔类型定义了逻辑类型,Undefined表示变量声明但未赋值,该类型的变量值只有一个、Null表示空对象的引用。
//定义整数 var a = 14; //定义十进制整数 var b = 021; //定义八进制整数 var c= 0X3A; //定义十六进制整数 var c= 0x3a; //定义十六进制整数 //定义小数 var d = 1.7; //最高精度17位小数 //定义特殊Number var e = NaN; //表示值并不是一个数字 var f = 1/0 //表示正无穷 var g = -1/0 //表示负无穷 //定义String类型 var h = '字符串'; //js不区分单引号和双引号 var I = "字符串"; //定义Boolean类型 var flag1 = true; var flag2 = false; //特殊类型 var L; //表示变量声明了,但没有赋值,返回undefined类型 var M = null; //表示一个空对象的引用,返回Object类型
var N = parseInt("N"); // 表示该字符不能转换成数字类型,返回NaN类型
//typeof运算符
alert(typeof(flag1)); //弹框中显示flag1为boolean类型
3、基本包装类型
4、运算符与表达式
JS提供加的算术运算符包括(+)、减(-)、乘(*)、除(/)、求余(%);增量运算符包括自增(++)、自减(--);逻辑运算符包括等值符(==)、等同符(===)、大于(>)、小于(<)、小于等于(<=)、大于等于(>=)以及扩展运算符(+=、-=、*=、/=、%=) 和条件运算符、字符连接符。
等值符只是单一比较数值大小,不同数据类型进行比较时类型自动转换;等同符不仅比较数值,还会比较类型,不会发生类型自动转换。特别的,不可使用==对浮点数比较大小。
var a = 1; var b = "1"; if(a == b ) alert("a、b等值"); if(a === b ) alert("a、b等同");
算术表达式在运算时,依据运算符的优先级进行由高到低的次序运算,优先级相同的运算符按照结合方向(从左到右或从右到左)进行运算。计算不同类型的数据时,会自动进行类型转换,转换失败则会出错。
var a = 1/2; //结果为0.5 var b = 9/2>4?1:2; //结果为1
5、基本数据类型转换
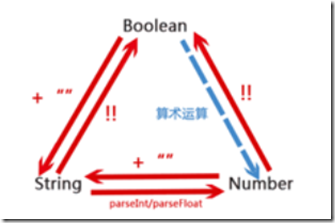
js中的整型、浮点型都是number类型,运算时会先尝试将number类型转换成整型,如10.0转换成10,若转换失败,则会将全部类型转化成浮点数计算;Number类型不能转换成Boolean类型,只可用于逻辑表达式中将非0 作为true、0作为false;任何类型可以使用字符连接符与字符串类型进行运算。
(1)与String有关的类型转换
//字符连接 var a = 10 +"10";//显示20
//将Boolean类型转换成String类型 var a = true; var b = "1"; alert(b); //显示true1 //可以使用特定的函数进行类型转换 var a = parseInt("123"); // 123 var b = parseInt("123q"); // 123 var c = parseInt("q123"); // NaN var d = parseInt("q"); // NaN
(2)Number与Boolean的转换
//true表示1、false表示0 var a = true + 1; //结果是2 var b = false + 1; //结果是1 //逻辑表达式中 非0 表示true, 0 表示false,结果为0或1 var a = 3?1:0; //结果是1 var a = 0?1:0; //结果是0 //特别的:null表示false var a = null?1:0; //结果是0
(3)等值与等同判断
var a = 1; var b = 1.0; var c = "1"; var d = true; if(a == b && a==b && a==c && a == d) alert("a、b、c、d等值"); if(a === b ) alert("a、b等同"); //特别的:在js中,只有NaN自己不等于自己本身 var lab = (NaN == NaN); //返回false
二、数组与对象
1、数组类型
js中的数组是一种对象,类似于java中的容器,元素类型可以不同,使用length属性可以随时修改数组长度,常用的方法有push、pop等,其中位置方法、迭代方法、缩小方法都是ECMAscritpt新特性。特别的:数组中元素下标从0计,区间左闭右开,元素找不到返回-1。
(1)数组的定义与初始化
//定义数组的三种方式 var arr1 = new Array(); //使用数组对象定义数组 var arr2 = {}; //空对象 var arr = [1,2.6,'1',true,new Date()]; //使用初始化的方式定义 arr.length = 3; //设置数组长度,可能会是部分元素移除 alert(arr); //隐式调用toSTring,将对象转变成字符串形式
(2)pop与push方法
var arr = [1,2,3,4,5]; //使用初始化的方式定义 var result = arr.push(1,2,true);//pop可以向数组中添加不同类型的新元素,返回增加后的length var obj = arr.pop();//pop从数组末尾移除一个元素,并返回该元素
(3)字符操作方法
var arr = [1,2,3,4,5]; //使用初始化的方式定义 //splice参数说明:起始位置,截取个数,第三个参数以后表示在起始位置后追加的新元素 arr.splice(1,2,3,6,7); //改变了原数组,返回 1,3,6,7,4,5 //slice截取范围,返回截取内容 var obj = arr.slice(2,4) //不改变原数组大小,返回 6,7
//join方法:在各个元素之间加入该字符,不操作数组本身 var obj = arr1.join('-');//返回在数组中插入字符后的数组
(3)排序与翻转
var arr = [15,9,2,4,5,1]; //sort方法默认采取基数排序的方式 arr.sort(); //排序结果:1,15,2,4,5,9 //reverse方法是按照集合的位置进行倒叙的 arr.reverse(); //返回结果:1,5,4,2,9,15 //重写compare方法 function compare(value1 ,value2){ if(value1<value2) { return -1; }else if(value1>value2){ return 1; }else{ return 0; } } arr.sort(compare); //排序结果:1,2,4,5,9,15
(4)数组合并
var arr1 = [1,2,3,4,5]; var arr2 = [6,7]; //concat方法:合并粘连,不操作数组本身 var result = arr1.concat(arr2);//返回数组粘连结果
(5)位置方法
//迭代方法是对每一个数组元素进行一个函数处理 var arr = [15,9,2,4,5,1]; //every方法:若都返回true,则最后返回true;若有一个为false,则返回false var result1 = arr.every(function (value, index, array) { return value>0; });//返回true //some:若一项返回true,则最后返回true;若每一项都返回false,则返回false var result2 = arr.some(function (value, index, array) { return value>4; });//返回true //filter方法:把过滤后的元素返回 var result3 = arr.filter(function (value, index, array) { return value>2; });//返回 15,9,4,5 //map:函数执行完毕后,可以把新的结果返回 var result4 = arr.map(function (value, index, array) { return value*2; }); //forEach方法:循环执行数组每一项值,并执行一个方法 arr.forEach(function (value, index, array) { alert(value); }); //reduce方法:从左到右计算 //参数含义:(前一个值,当前值,索引位置,array) var result5 = arr.reduce(function(prev,cur,index,array){ return prev + cur; });//计算总数,返回36 //reduceRight从右到左计算 var result6 = arr.reduceRight(function(prev,cur,index,array){ return prev + cur; });//计算总数,返回36
(6)迭代方法
//迭代方法是对每一个数组元素进行一个函数处理 var arr = [15,9,2,4,5,1]; //every方法:若都返回true,则最后返回true;若有一个为false,则返回false //some:若一项返回true,则最后返回true;若每一项都返回false,则返回false var result1 = arr.every(function (value, index, array) { return value>0; });//返回true var result2 = arr.some(function (value, index, array) { return value>4; });//返回true //filter方法:把过滤后的元素返回 var result3 = arr.filter(function (value, index, array) { return value>2; });//返回 15,9,4,5 //map:函数执行完毕后,可以把新的结果返回 var result4 = arr.map(function (value, index, array) { return value*2; }); //forEach方法:循环执行数组每一项值,并执行一个方法 arr.forEach(function (value, index, array) { alert(value); });
(7)缩小方法
//reduce方法:从左到右计算 //参数含义:(前一个值,当前值,索引位置,array) var result5 = arr.reduce(function(prev,cur,index,array){ return prev + cur; });//计算总数,返回36 //reduceRight从右到左计算 var result6 = arr.reduceRight(function(prev,cur,index,array){ return prev + cur; });//计算总数,返回36
2、Object类型
大多数的引用类型都是Object类型的实例。
(1)定义Object对象
var obj = new Object(); var obj2 = { };//空对象 //接着就可以设置对象的属性和方法了
toLocaleString返回对象的字符串表示,该字符串与执行的地区对应toString返回对象的字符串表示
valueOf返回对象的字符串、数值或布尔表示
(2)对象属性和方法
//方法一:采用初始化的方式,建议使用 var obj = { name : 属性, getName:function(){ 函数体; } } } //方法二:各个属性和方法单独赋值 var obj = new Object(); obj.name = '小米'; //可以使用 . 方式定义对象属性 obj ['birthday'] = '2001-02-06'; //也使用[]方式定义对象属性 obj.talk = function(){ //给对象设置方法 //判断给定的属性在当前对象实例中(而非原型)是否存在 if(obj.hasOwnProperty('name')) alert("我是"+obj.name); } obj.talk(); //执行对象中的方法 //删除对象属性、方法 delete obj.name; delete obj.talk; alert(obj.name);//undefined obj.talk();//undefined
(3)遍历js对象
// value:属性 // obj[value]属性值 for(var value in obj){ alert(value + ":" +obj[value]); } //propertyIsEnumerable(propertyName):用于检查给定的属性能否使用for in语句枚举
(4)构造器与原型
//constructor保存着用于创建当前对象的函数 alert(obj.constructor); //function Object() { [native code] } alert({}.constructor);//function Object() { [native code] } //isPrototypeOf(Object):用于检测传入对象是否是另一个对象的原型
三、单体对象
1、Global对象
Global对象属于单体对象,并不存在,是无形的对象,其内部定义了一些方法和属性,如:encodeURI、encodeURIComponent、decodeURI等。
(1)编码与解码
//URL编码方法 var uri = 'http://www.baidu.com?测试'; //编码方法 //encodeURI:对url不会进行编码 //encodeURIComponent:任何不标准的文字都会进行编码,建议使用 var str1 = encodeURI(uri); // http://www.baidu.com?%E6%B5%8B%E8%AF%95 var str2 = encodeURIComponent(uri); // http%3A%2F%2Fwww.baidu.com%3F%E6%B5%8B%E8%AF%9 //解码方法 var dstr1 = decodeURI(str1); var dstr2 = decodeURIComponent(str2); ============================================= //字符编码方式 var str = '测试'; var estr = escape(str);//%u6D4B%u8BD5 var ustr = unescape(estr);//测试
(2)eval解析器
//eval(string)方法:无形的js解析器 //语句 var str1 = "var a =10; var b = 20;"; eval(str1); alert(a+b); //对象 var strobj = "{name:'text',age:12}"; var obj = eval('('+strobj+')');//加括号表示一个封闭的作用域,将执行的结果传给var alert(obj.name); //数组 var strarr = "[1,2,3]"; var arr = eval(strarr);//数组字符串可以直接使用 alert(arr);
(3)数据类型转换
//类型转换 var num1 = parseInt('12'); //12 var num2 = parseFloat('12.5g'); //12.5 var num3 = parseFloat('g12.5'); //NaN //isNaN:如果不是一个number类型,则会返回true,是number则会返回false if(isNaN(num3)){ alert("s"); }
2、Math对象
Math对象是一种单体对象,可以通过Math.数学函数的方式,调用内置的Math对象处理各种数学运算。
var rad = Math.random();//产生[0,1)范围内的一个数 var nrad = rad * 3 +1;//产生[1,4)范围内的一个数
三、常用数据类型
1、Date对象
//获取当前时间的一系列详细的方法 var date = new Date();//Mon Feb 19 2018 11:05:26 GMT+0800 (中国标准时间) var year = date.getFullYear();//2018(年份) var month = date.getMonth() +1;//2(月份) var da = date.getDate();//19(几号) var day = date.getDay();//1(星期一) var hour = date.getHours();//11(小时) var min = date.getMinutes();//5(分钟) var second = date.getSeconds();//26(秒)
var time = date.getTime();//返回距 1970 年 1 月 1 日之间的毫秒数:15190210797322、RegExp类型