图片在盒子中 垂直居中 覆盖的处理
html:
<div class="imgbox">
<img src="" />
</div>
图片在盒子中垂直居中
css:
.imgbox{
height:100px;
width:100px;
display:table-cell;
vertical-align:middle;
text-align:center;
padding:5px;
border:1px solid #ccc;
}
.imgbox img{
max-height:100%;
max-width:100%;
}
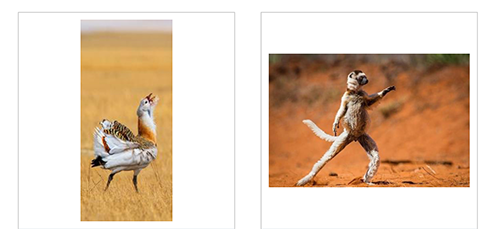
效果图如下:

图片在盒子中填充的两种方式(红色的标注表示两种方式的不同之处)
第一种方式:保持图片原始比例,等比缩放填满,高和宽至少有一个和盒子相同,超出盒子的部分不可见。
css:
.imgbox{
height:100px;
width:100px;
padding:5px;
}
.imgbox img{
width: 100%;
height: 100%;
object-fit: cover;
}
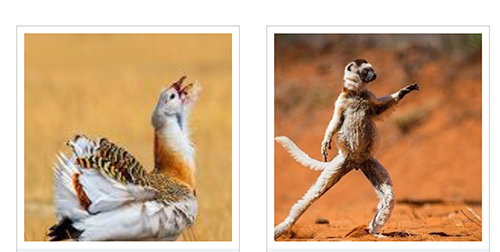
效果图如下:

这个是我想要的效果,可惜目前,IE浏览器并不支持object-fit
第二种方式:保持图片原始比例,等比缩放填满,高和宽都可以超出盒子,超出盒子的部分不可见。显示图片的中心位置。
css:
.imgbox{
height:100px;
width:100px;
padding:5px;
overflow: hidden;
position: relative;
}
.imgbox img{
position:absolute;
top:50%;
left:50%;
min-width:100%;
min-width:100%;
transform:translate(-50%,-50%);
}
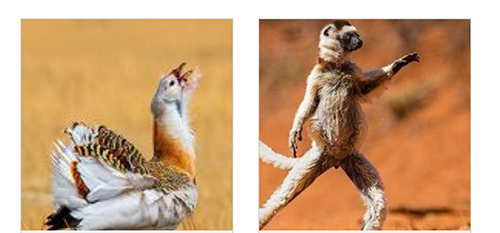
效果图如下:

发现padding的效果没有表现出来。



