Asp.NetWebApi跨域解决方案
最近新开项目,项目初期本地部署访问webapi,api采用JWT验证,发现加上Authorization请求头后就报跨域问题,网上很多方案例如修改webconfig请求头什么的,均测试未果,多方尝试后有了以下方案,一行代码便完全解决跨域问题,特此记录!
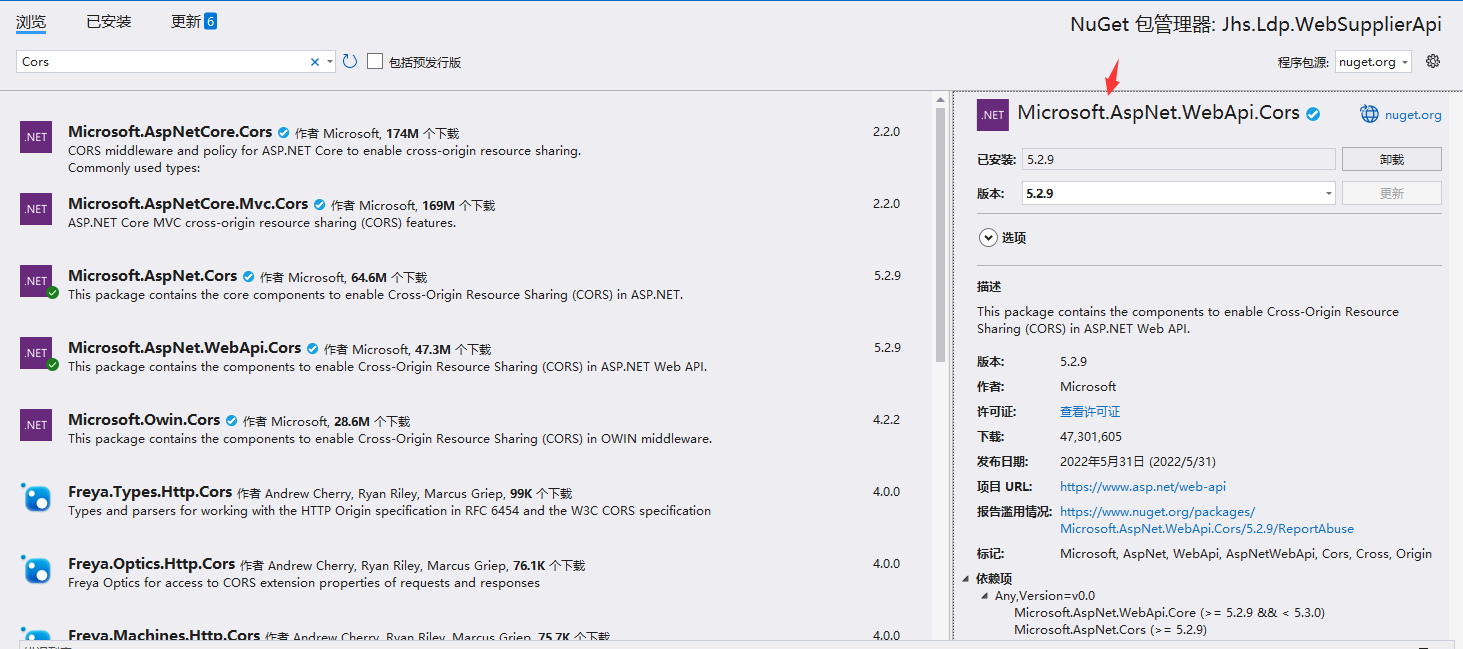
1、NuGet下载 Microsoft.AspNet.WebApi.Cors

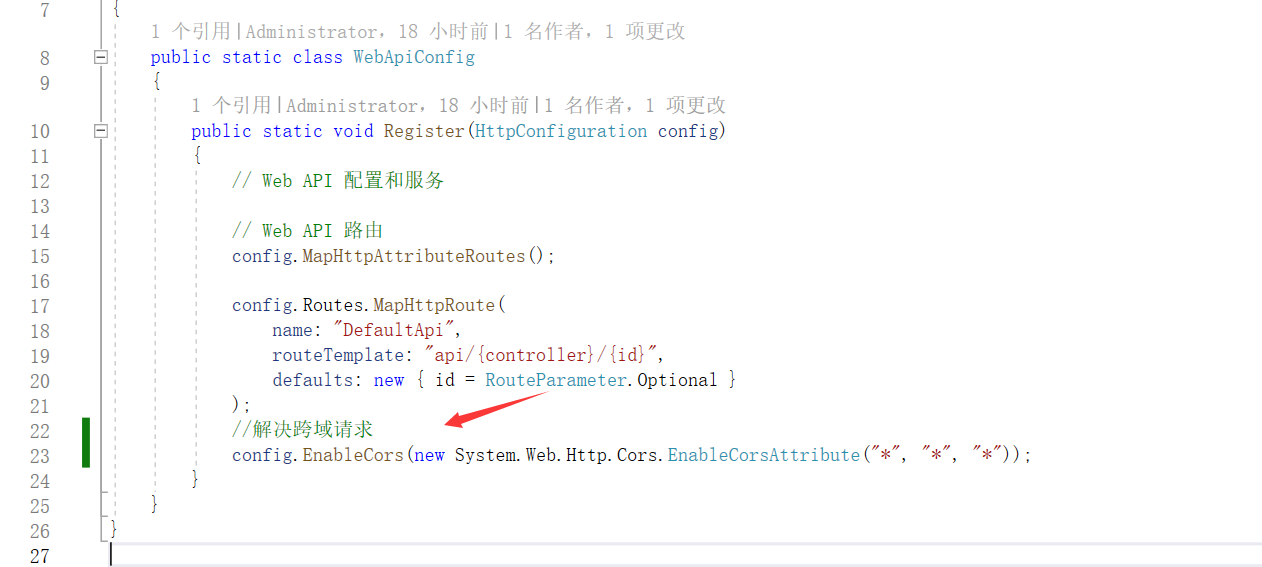
2、App_Start中修改WebApiConfig类
原有方法中添加以下代码:
config.EnableCors(new System.Web.Http.Cors.EnableCorsAttribute("*", "*", "*"));

重新发布,完美解决跨域问题
原理:其实是在服务器响应web端请求时响应头中添加了:Access-Control-Allow-Origin *,即为告诉了浏览器。如果请求我的资源的页面是我这个响应头里记录了的"源",则不要拦截此响应,允许数据通行,具体项目中还可以将通配符替换为你发起请求的链接,如此就只有配置中的链接才能访问该api否则都是跨域




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 如何调用 DeepSeek 的自然语言处理 API 接口并集成到在线客服系统
· 【译】Visual Studio 中新的强大生产力特性
· 2025年我用 Compose 写了一个 Todo App