Asp.net中引用AspNetPager.dll进行数据分页
1.下载AspNetPager.dll
在AspNetPager.dl开发者官网,进行下载,或者直接度娘搜索下载。

2.在项目中引用文件
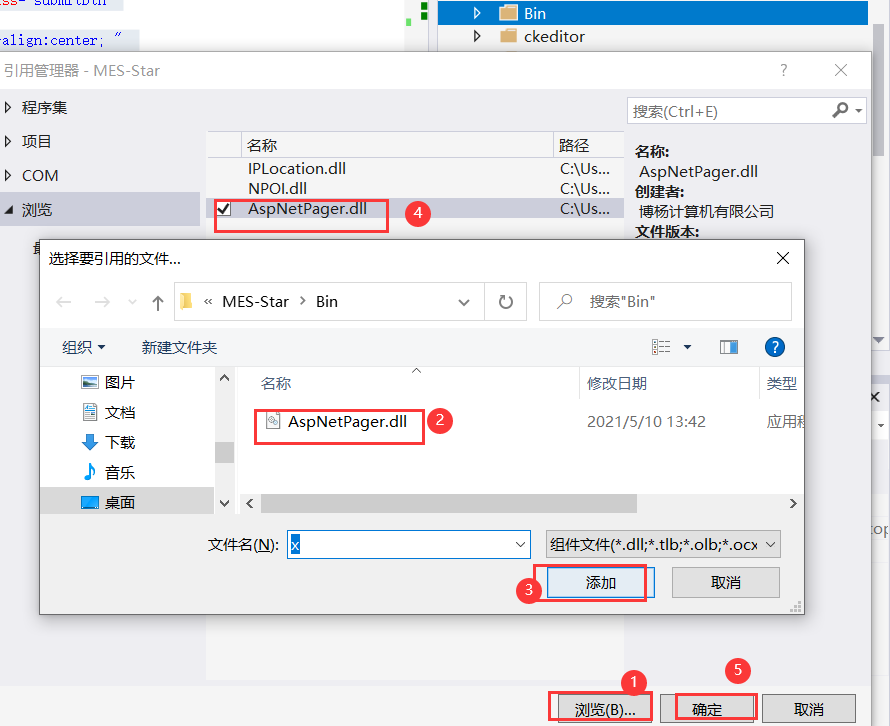
2.1在项目Bin文件夹中添加AspNetPager.dll引用


2.2在工具箱添加AspNetPager控件



到这里我们就已经成功的添加了AspNetPager控件,把它拖到页面上就可以使用。我以GridView控件为例,其他数据控件,例如Repeater、Datalist等一样使用...
2.3给GridView添加AspNetPager控件
前台代码:

<webdiyer:AspNetPager ID="AspNetPager1" runat="server" PageSize="18" HorizontalAlign="Center" Width="100%" meta:resourceKey="AspNetPager1" Style="font-size: 14px" AlwaysShow="false" FirstPageText="首页" LastPageText="尾页" NextPageText="后页" PrevPageText="前页" SubmitButtonText="Go" SubmitButtonClass="submitBtn" CustomInfoStyle="font-size:14px;text-align:left;" InputBoxStyle="width:25px; border:1px solid #999999; text-align:center; " TextBeforeInputBox="转到第" TextAfterInputBox="页 " ShowPageIndexBox="Always" TextAfterPageIndexBox="页" TextBeforePageIndexBox="转到" Font-Size="14px" CustomInfoHTML="共%PageCount%页,当前为第%CurrentPageIndex%页" ShowCustomInfoSection="Left" CustomInfoSectionWidth="19%" PagingButtonSpacing="3px" onpagechanged="AspNetPager1_PageChanged"> </webdiyer:AspNetPager>
后台代码:
private void DatasBind() { this.AspNetPager1.RecordCount = ds.Tables[0].Rows.Count; PagedDataSource pds = new PagedDataSource(); pds.AllowPaging = true; pds.PageSize = AspNetPager1.PageSize; pds.CurrentPageIndex = AspNetPager1.CurrentPageIndex - 1; pds.DataSource = ds.Tables[0].DefaultView; rpttandy.DataSource = pds; rpttandy.DataBind(); } protected void AspNetPager1_PageChanged(object sender, EventArgs e) { DatasBind(); }
PS:参考前辈的博客原文链接搭建的分页模块代码,此处用到的分页方法是对页面信息进行分页展示,在数据层面并没有进行分页查询(假分页),在数据量小时用此方法比较有优势,面对大量数据时,这种方法是不建议使用,后面有时间补上利用存储过程真分页方法。



