css盒模型
1.盒模型基本概念:content padding border margin
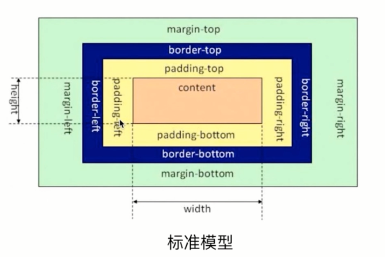
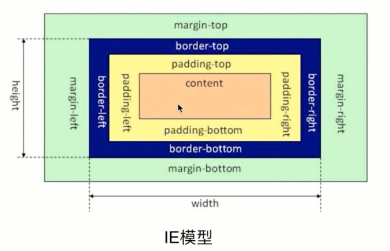
2.标准盒模型和IE盒模型


标准模型中,盒模型的宽高只是内容(content)的宽高
IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高
3.css如何设置两种盒模型
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
4.js获取元素的宽高
元素宽高设置方式:内联样式,元素节点样式,外联样式
- dom.style.width/height 只能取到dom元素内联样式所设置的宽高
- dom.currentStyle.width/height 三种样式设置方式的值都能取到,只支持IE
- window.getComputedStyle(dom).width/height 三种样式设置方式的值都能取到,各浏览器兼容
- dom.getBoundingClientRect().width/height 根据元素在视窗中的绝对位置来获取宽高的
- dom.offsetWidth/offsetHeight 最常用的,也是兼容最好的
5.边距重叠
父子元素间:子元素的margin-top会使父元素高度只有子元素高度那么高
兄弟元素间:兄元素的下边距和弟元素的上边距重叠,取两者中的较大值较大值
空元素:空元素的上下边距重叠,中两者中的较大值
6.BFC
概念:BFC全英文拼写为 Block Formatting Context 直译为“块级格式化上下文”
原理:
- BFC内部的Box会在垂直方向,一个接一个的设置;
- Box垂直方向的距离由margin决定,属于同一个BFC的两个相邻box的margin会发生重叠
- 每个元素的margin box的左边会与包含块border box的左边相接触(对于从左到右的格式化,否则相反),即使存在浮动也会如此。
- BFC的区域不会与float box的重叠
- BFC就是页面上的一个独立容器,容器里面的元素不会影响到外面的元素,反之亦然
- 计算BFC的高度时,浮动元素也参与计算
创建BFC的css方法:
- 根元素或其它包含它的元素
- float属性不为none
- position属性为absolute或fixed
- display属性为inline-block、table-cell、table-caption、flex、inline-flex
- overflow属性不为visible
BFC用途:
- 自适应两栏布局
- 清除内部浮动
- 防止垂直margin重叠
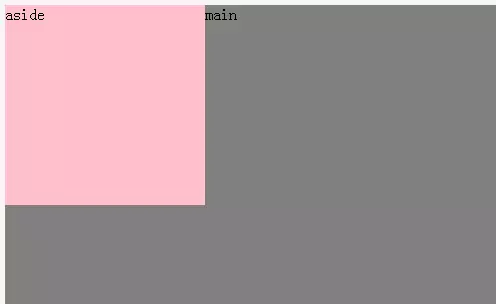
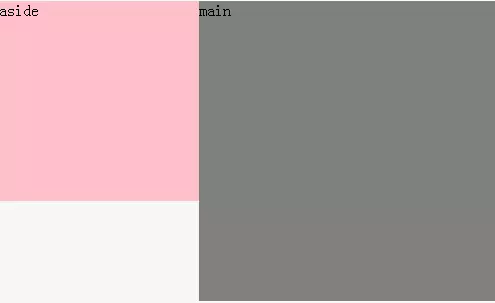
自适应两栏布局
<style > body{ position: relative; height: 400px; } .aside{ height: 200px; width: 200px; background-color: pink; float: left; } .main{ background-color: grey; height: 300px; } </style> <body> <div class="aside"></div> <div class="main"></div> </body>

根据BFC原理的第三条:每个元素的margin box的左边,与包含块border box的左边相接触(对于从左到右的格式化,否则相反)。即使存在浮动也是如此。因此,即使存在浮动的aside,但是main还是与包含块的左边相接触;
按照BFC原理的第四条:BFC的区域不会与float box重叠。因此,可以通过使main触发BFC,来实现自适应两列布局
.main{ overflow: hidden; }
当main触发BFC后,其不会与浮动的aside重叠。因此会根据包含块的宽度和aside的宽度,自动变窄,效果如下:

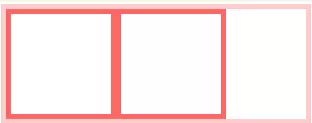
清除内部浮动
当子元素均浮动时,其无法撑开父元素,此时可以让父元素生成BFC,如下:
<style> .par { border: 5px solid #fcc; width: 300px; } .child { border: 5px solid #f66; width:100px; height: 100px; float: left; } </style> <body> <div class="par"> <div class="child"></div> <div class="child"></div> </div> </body>

根据BFC原理的第六条:计算BFC的高度时,浮动元素也参与计算。因此为了达到清除内部浮动,可以让.par触发BFC,那么计算par的高度时,浮动元素也参与计算,par就被撑开了。
.par{ overflow: hidden; }

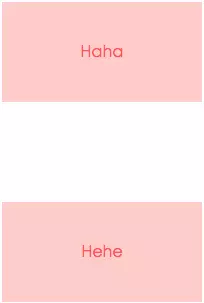
防止margin重叠
<style> p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; } </style> <body> <p>Haha</p> <p>Hehe</p> </body>

可以发现,两个p元素之间的垂直margin出现了重叠。根据BFC的第二条规则:Box垂直方向的距离由margin决定,属于同一BFC的两个Box会发生margin重叠。因此,可以在其中一个p上包裹容器,然后触发其BFC,这样两个p就不在同一个BFC,就不会发生重叠。
<style> .wrap { overflow: hidden; } p { color: #f55; background: #fcc; width: 200px; line-height: 100px; text-align:center; margin: 100px; } </style> <body> <p>Haha</p> <div class="wrap"> <p>Hehe</p> </div> </body>