水平方向三栏布局
高度已知,左右宽度固定为200px,中间自适应。
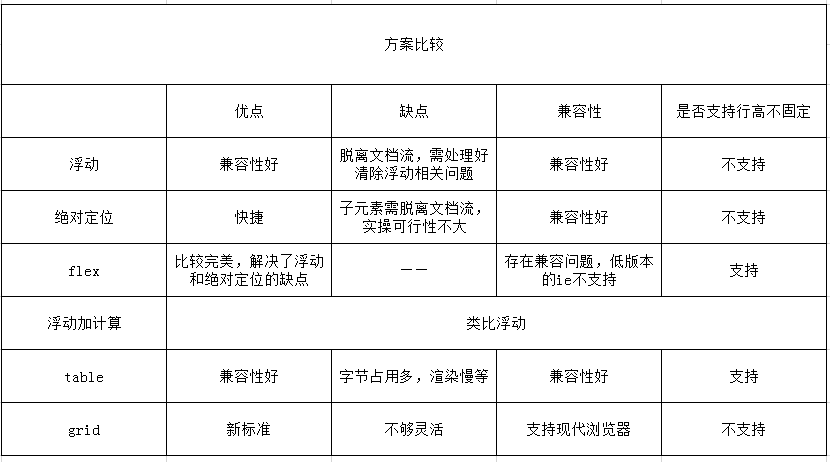
方案一:浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .wrap div{ min-height: 200px; } .left{ float: left; width: 200px; background: green; } .center{ background: #999; } .right{ float: right; width: 200px; background: red; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <div class="right"></div> <div class="center"> 1.这是三栏布局的浮动解决方案; 2.这是三栏布局的浮动解决方案; 3.这是三栏布局的浮动解决方案; 4.这是三栏布局的浮动解决方案; 5.这是三栏布局的浮动解决方案; 6.这是三栏布局的浮动解决方案; </div> </div> </body> </html>
此方式注意一点:书写div时,中间自适应的部分,写在left和right之后
方案二:绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .wrap{ position: relative; } .wrap div{ min-height: 200px; } .left{ position: absolute; left: 0; top: 0; width: 200px; background: green; } .center{ position: absolute; left: 200px; right: 200px; top: 0; background: #999; } .right{ position: absolute; right: 0; top: 0; width: 200px; background: red; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <div class="center"> 1.这是三栏布局的绝对定位解决方案; 2.这是三栏布局的绝对定位解决方案; 3.这是三栏布局的绝对定位解决方案; 4.这是三栏布局的绝对定位解决方案; 5.这是三栏布局的绝对定位解决方案; 6.这是三栏布局的绝对定位解决方案; </div> <div class="right"></div> </div> </body> </html>
注意center的定位需同时进行左右定位
方案三:flex布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .wrap{ display: flex; } .wrap div{ min-height: 200px; } .left{ width: 200px; background: green; } .center{ flex:1; background: #999; } .right{ width: 200px; background: red; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <div class="center"> 1.这是三栏布局的flex解决方案; 2.这是三栏布局的flex解决方案; 3.这是三栏布局的flex解决方案; 4.这是三栏布局的flex解决方案; 5.这是三栏布局的flex解决方案; 6.这是三栏布局的flex解决方案; </div> <div class="right"></div> </div> </body> </html>
父级使用display:flex;定宽的直接给width设置为固定值;不定宽的设置flex:1
方案四:浮动加计算
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .wrap div{ min-height: 200px; float: left; } .left{ width: 200px; background: green; } .center{ width: calc(100% - 400px); background: #999; } .right{ width: 200px; background: red; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <div class="center"> 1.这是三栏布局的浮动+计算解决方案; 2.这是三栏布局的浮动+计算解决方案; 3.这是三栏布局的浮动+计算解决方案; 4.这是三栏布局的浮动+计算解决方案; 5.这是三栏布局的浮动+计算解决方案; 6.这是三栏布局的浮动+计算解决方案; </div> <div class="right"></div> </div> </body> </html>
左中右向左浮动,宽度不固定部分使用计算方式(calc(100% - 400px))即可
方案五:表格布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .wrap{ display: table; } .wrap div{ display: table-cell; min-height: 200px; } .left{ width: 200px; background: green; } .center{ background: #999; } .right{ width: 200px; background: red; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <div class="center"> 1.这是三栏布局的表格布局解决方案; 2.这是三栏布局的表格布局解决方案; 3.这是三栏布局的表格布局解决方案; 4.这是三栏布局的表格布局解决方案; 5.这是三栏布局的表格布局解决方案; 6.这是三栏布局的表格布局解决方案; </div> <div class="right"></div> </div> </body> </html>
父级display:table;子级display:table-cell;宽度固定的给宽度,宽度不固定的不给宽度
方案六:网格布局(grid)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .wrap{ width: 100%; display: grid; grid-template-rows: 200px; grid-template-columns: 200px auto 200px; } .left{ background: green; } .center{ background: #999; } .right{ background: red; } </style> </head> <body> <div class="wrap"> <div class="left"></div> <div class="center"> 1.这是三栏布局的网格布局解决方案; 2.这是三栏布局的网格布局解决方案; 3.这是三栏布局的网格布局解决方案; 4.这是三栏布局的网格布局解决方案; 5.这是三栏布局的网格布局解决方案; 6.这是三栏布局的网格布局解决方案; </div> <div class="right"></div> </div> </body> </html>
父级display:grid;grid-template-rows设置网格的高度;grid-template-columns: 200px auto 200px;每一个网格的宽度