CSS
最近在学习Qt,一个非常强大的跨平台GUI框架,界面设计部分涉及到了CSS,特地来学习一下。那么开始吧,加油!
CSS(Cascading Style Sheets),解决内容与表现分离的问题。
层叠次序:当同一个HTML元素被不止一个样式定义时,会使用哪个样式呢?
1.浏览器缺省设置2.外部样式表3.内部样式表(位于<head>标签内部)4.内联样式(在HTML元素内部)
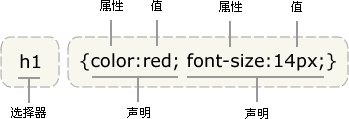
语法:
值的不同写法和单位:
十六进制的颜色值: p{color:#ff0000;}
CSS缩写形式:p{color:#f00}
p{color:rgb(255,0,0);} p{color:rgb(100%,0%,0%);} 当使用RGB的百分比时,即使是值为0也要加上百分号;
选择器分组:
h1,h2,h3,h4,h5,h6 {
color: green;
}
派生选择器:


