Git commit格式 详解(二)
参考:https://blog.csdn.net/u013803262/article/details/63253335
一、git commit的格式要求
<type>(<scope>): <subject>
<空行>
<body>
<空行>
<footer>
上面是一次Commit后Message格式规范,分成标题,内容详情,结尾三个部分,各有各的用处,没有多余项。
Type:
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style:格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
Scope
用来说明本次Commit影响的范围,即简要说明修改会涉及的部分。
这个本来是选填项,但从AngularJS实际项目中可以看出基本上也成了必填项了。
Subject
用来简要描述本次改动,概述就好了,因为后面还会在Body里给出具体信息。并且最好遵循下面三条:
-
以动词开头,使用第一人称现在时,比如change,而不是changed或changes
-
首字母不要大写
-
结尾不用句号(.)
Body
body里的内容是对上面subject里内容的展开,在此做更加详尽的描述,内容里应该包含修改动机和修改前后的对比。
Footer.
footer里的主要放置不兼容变更和Issue关闭的信息.
还有就是如果commit的信息不符合格式我们可以启动.git/hooks/pre-commit.sample文件,可以根据自己的commit需求的格式来编写hooks脚本来执行客户端验证.
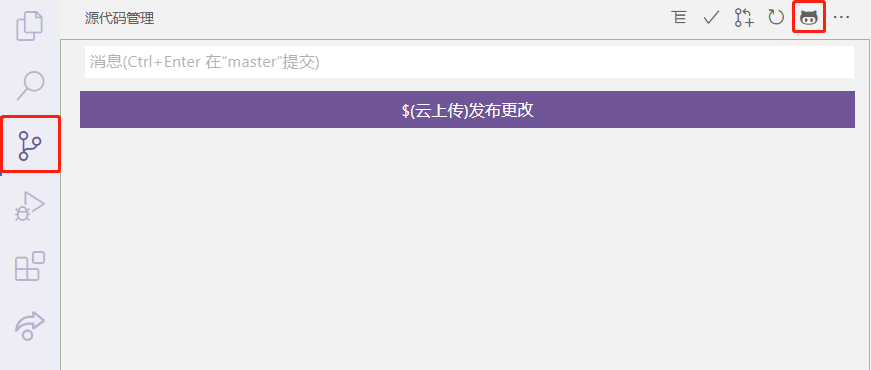
二、vs code 插件
vscode 里的一款插件是按照上面的格式设计的,比较好用。
git-commit-plugin就是。

使用的时候,先点击“三叉戟”,再点击“小猫头”,一项一项的填就好啦。