vue 数组方法
vue 数组方法
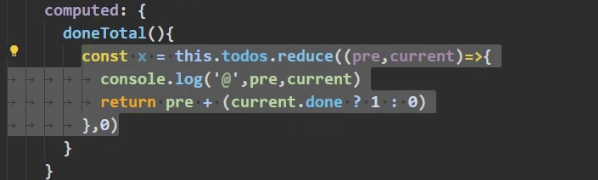
1、reduce( )方法有两个参数,第一个参数是累加函数,第二个是函数的previousValue的初始值,下面方法是计算todo已经完成的数量。

2、filter的使用:参数是回调函数
filter中的回调函数有一个要求: 必须返回一个boolean值
true: 当返回true时, 函数内部会自动将这次回调的n加入到新的数组中
false: 当返回false时, 函数内部会过滤掉这次的n
const nums = [10, 20, 111, 222, 444, 40, 50]
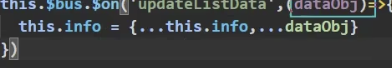
let newNums = nums.filter(function (n) { return n < 100 //这里返回了 10 20 40 50 })console.log(newNums);es6合并对象

属性相同的后面对象里的值覆盖前面对象的值



