vue 全局过滤器
官网是这样描述的 “Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:”
这里只介绍一种就是把过滤器放到单独文件中的情况
1、首先把全局过滤器抽离到单独的文件夹/js文件中
比如创建这样的结构
2、然后在main.js中引用
import * as filters from './filters'
然后全局注册使用循环,可以在js中添加更多的过滤方法
// register global utility filters
Object.keys(filters).forEach(key => {
Vue.filter(key, filters[key])
})
3、在模板文件中使用
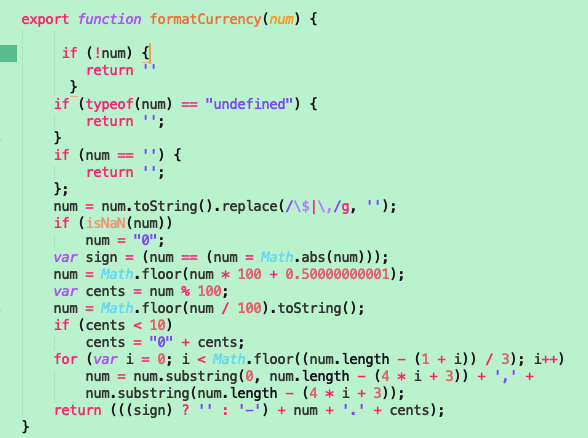
过滤器里面有个金额格式化的方法

3.1 在双花括号中
{{ money | formatCurrency }} // money是参数


运行结果

3.2 过滤器函数总接收表达式的值 (之前的操作链的结果) 作为第一个参数。在上述例子中,formatCurrency 过滤器函数将会收到 money 的值作为第一个参数。过滤器可以串联:
{{ message | filterA | filterB }}
在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函 数 filterB,将 filterA 的结果传递到 filterB 中。过滤器是 JavaScript 函数,因此可以接收参数(多参数的情况):
{{ message | filterA('arg1', arg2) }}
这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 'arg1' 作为第二个参数,表达式 arg2 的值作为第三个参数。
部分内容引用官网





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix