Vue 中 watch 监听器与 computed 计算属性的使用
一、watch:监视单个属性,可做简单监视和深度监视。根据数据的具体结构,决定是否采用深度监视。配置deep:true可以监测对象内部值的改变,做深度监视时使用。
1、简单监视:监视单个属性值的改变。
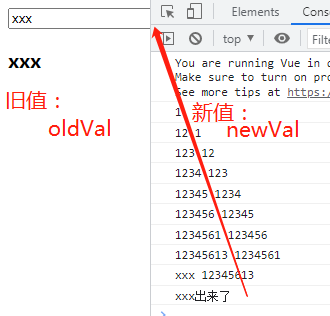
<div id="app"> <input type="text" name="" v-model='msg'> <h3>{{msg}}</h3> </div> <script type="text/javascript" src="vue/vue.js"></script> <script type="text/javascript"> new Vue({ el:'#app', data(){ return{ msg:'', } }, watch:{ msg:function(newV, oldV){ console.log(newV,oldV); if(newV === 'xxx'){ console.log('xxx出来了') } }, } }); </script>

2、深度监视:监听复杂数据类型 object、array,可监听到对象或者数组内部值的改变。
开启深度监视: deep: true
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"> <button @click='stus[0].name = "rose"'>改变</button> <h3>{{stus[0].name}}</h3> </div> <script type="text/javascript" src="vue/vue.js"></script> <script type="text/javascript"> new Vue({ el:'#app', data(){ return{ msg:'', stus:[{name:'jack'}] } }, watch:{ // 监听复杂数据类型 object array 深度监视 stus:{ deep:true, //深度监视 handler:function(newV, oldV){ console.log(newV[0].name); } } } }); </script> </body> </html>
二、computed 计算属性:可监视多个数据的改动。computed 用于动态的根据某个值或某些值的变化,来产生对应的变化。computed具有缓存性,具有缓存功能,只要里面的数据不发生改变,就不会重新计算。
1、computed 默认只有 get 方法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } ul li{ margin: 20px 20px; padding: 10px 5px; border-radius: 3px; } ul li.active{ background-color: #66FFFF; } </style> </head> <body> <div id="app"> <audio :src='getCurrentSongSrc' autoplay controls></audio> <ul> <li v-for = '(item,index) in musicData' :class='{active:currentIndex==index}' @click='clickHandler(index)'> <h2>{{item.id}}-歌名-{{item.name}}</h2> <p>歌手:{{item.author}}</p> </li> </ul> </div> <script type="text/javascript" src="vue/vue.js"></script> <script type="text/javascript"> var musicData = [ {id:1,name:'于荣光 - 少林英雄',author:'于荣光',songSrc:'./static/于荣光 - 少林英雄.mp3'}, {id:2,name:'Joel Adams - Please Dont Go',author:'Joel Adams',songSrc:'./static/Joel Adams - Please Dont Go.mp3'}, {id:3,name:'MKJ - Time',author:'MKJ',songSrc:'./static/MKJ - Time.mp3'}, {id:4,name:'Russ - Psycho (Pt. 2)',author:'Russ',songSrc:'./static/Russ - Psycho (Pt. 2).mp3'} ]; new Vue({ el:"#app", data(){ return{ musicData:musicData, currentIndex:0 } }, computed:{ getCurrentSongSrc:function() { // 默认只有getter return this.musicData[this.currentIndex].songSrc } }, methods:{ clickHandler(index){ this.currentIndex = index; } } }); </script> </body> </html>
2、computed 的set方法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style type="text/css"> *{ padding: 0; margin: 0; } ul{ list-style: none; } ul li{ margin: 20px 20px; padding: 10px 5px; border-radius: 3px; } ul li.active{ background-color: #66FFFF; } </style> </head> <body> <div id="app"> <audio :src='getCurrentSongSrc' autoplay controls></audio> <ul> <li v-for = '(item,index) in musicData' :class='{active:currentIndex==index}' @click='clickHandler(index)'> <h2>{{item.id}}-歌名-{{item.name}}</h2> <p>歌手:{{item.author}}</p> </li> </ul> </div> <script type="text/javascript" src="vue/vue.js"></script> <script type="text/javascript"> var musicData = [ {id:1,name:'于荣光 - 少林英雄',author:'于荣光',songSrc:'./static/于荣光 - 少林英雄.mp3'}, {id:2,name:'Joel Adams - Please Dont Go',author:'Joel Adams',songSrc:'./static/Joel Adams - Please Dont Go.mp3'}, {id:3,name:'MKJ - Time',author:'MKJ',songSrc:'./static/MKJ - Time.mp3'}, {id:4,name:'Russ - Psycho (Pt. 2)',author:'Russ',songSrc:'./static/Russ - Psycho (Pt. 2).mp3'} ]; new Vue({ el:"#app", data(){ return{ musicData:musicData, currentIndex:0 } }, computed:{ /*getCurrentSongSrc:function() { // 默认只有getter return this.musicData[this.currentIndex].songSrc }*/ getCurrentSongSrc:{ set:function(newV){ this.currentIndex = newV; }, get:function(oldV){ return this.musicData[this.currentIndex].songSrc } } }, methods:{ clickHandler(index){ // 相当于设置值,只走set方法 this.getCurrentSongSrc = index; } } }); </script> </body> </html>

