slot 插槽的使用
插槽(Slot)是Vue提出来的一个概念,正如名字一样,插槽用于决定将所携带的内容,插入到指定的某个位置,从而使模板分块,具有模块化的特质和更大的重用性。插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。
代码如下:
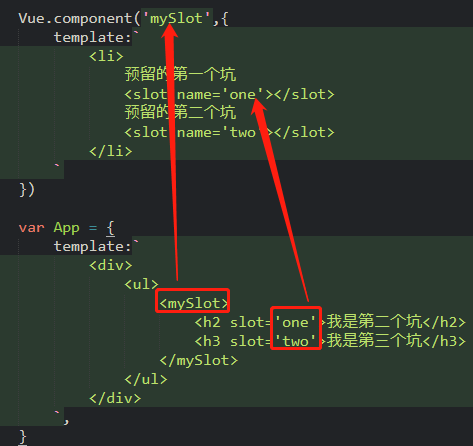
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"></div> <script type="text/javascript" src="./node_modules/vue/dist/vue.min.js"></script> <script type="text/javascript"> Vue.component('mySlot',{ template:` <li> 预留的第一个坑 <slot name='one'></slot> 预留的第二个坑 <slot name='two'></slot> </li> ` }) var App = { template:` <div> <ul> <mySlot> <h2 slot='one'>我是第二个坑</h2> <h3 slot='two'>我是第三个坑</h3> </mySlot> </ul> </div> `, } new Vue({ el:"#app", components:{ App }, template:`<App/>` }); </script> </body> </html>