基于django的个人博客网站建立(五)
基于django的个人博客网站建立(五)
前言
网站效果可点击这里访问
之前鸽了两天,今天继续再写点
主要内容
今天加了个展示照片的功能,就叫他生活记录吧
先建表
class Record(models.Model):
title = models.CharField(max_length=128)
content = models.TextField()
picture = models.CharField(max_length=128)
creationTime = models.DateTimeField(auto_now_add=True)
主要功能就是为了上传一张图片,并添加标题,内容来记录一些有趣的事情
于是在后台要添加图片的上传
借用了别人点击上传图片后显示图片的代码
<input type="file" id="chooseImage" accept="image/gif,image/jpeg,image/jpg,image/png,image/svg" name="picture" class="form-control" aria-invalid="false">
<!-- 保存用户自定义的背景图片 -->
<img id="cropedBigImg" value='custom' alt="请添加图片" data-address='' title="我的图片"/>
<script>
$('#chooseImage').on('change',function(){
var filePath = $(this).val(), //获取到input的value,里面是文件的路径
fileFormat = filePath.substring(filePath.lastIndexOf(".")).toLowerCase()
src = window.URL.createObjectURL(this.files[0]); //转成可以在本地预览的格式
// 检查是否是图片
if( !fileFormat.match(/.png|.jpg|.jpeg/) ) {
alert('请选择图片');
return;
}
$('#cropedBigImg').attr('src',src);
});
</script>
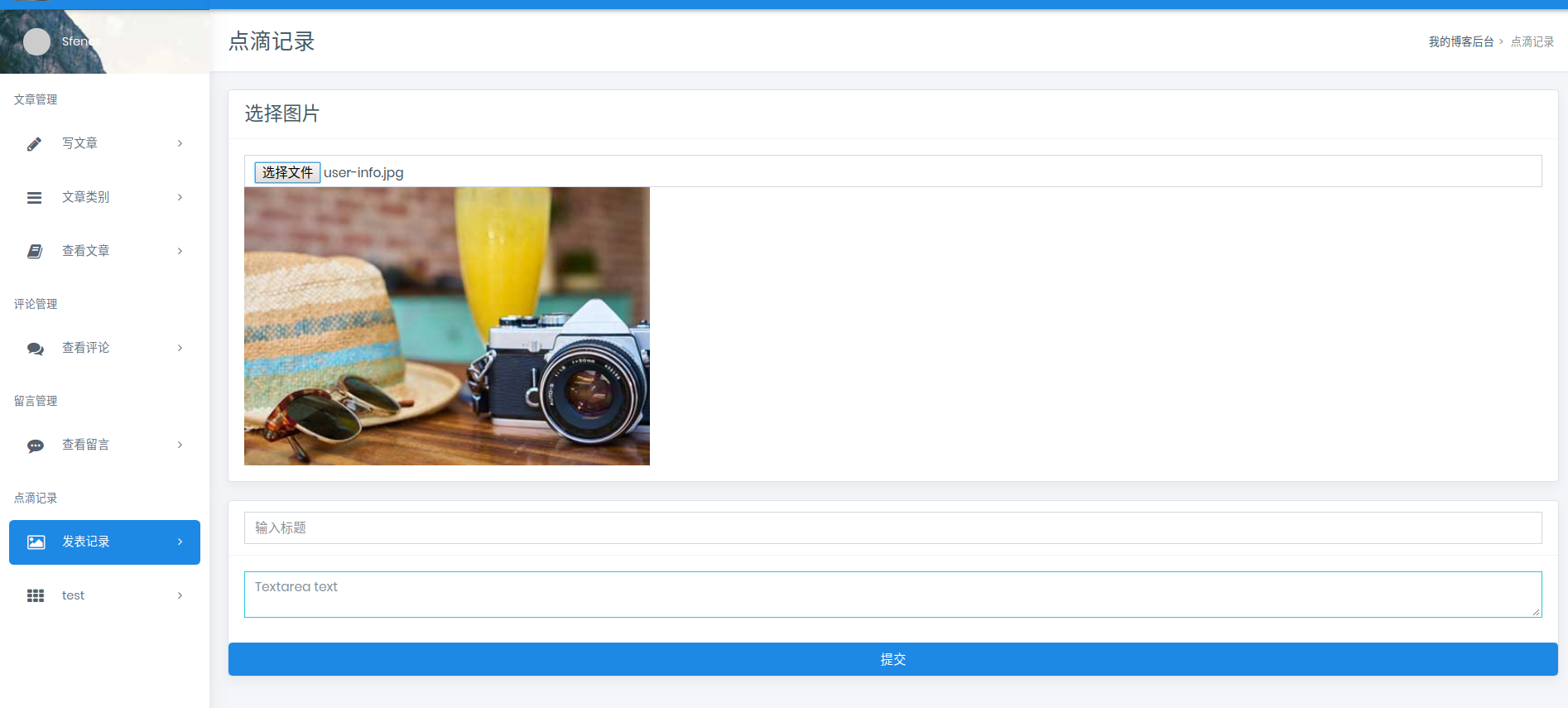
效果为:

处理的视图函数为:
@auth
def publish_record(request):
if request.method == 'GET':
return render(request, 'backend/publish_record.html')
if request.method == 'POST':
if request.FILES:
myFile = None
for i in request.FILES:
myFile = request.FILES[i]
if myFile:
dir = os.path.join(
os.path.join(
os.path.join(
os.path.join(
BASE_DIR,
'statics'),'assets'),'images'),
'record')
destination = open(os.path.join(dir, myFile.name),
'wb+')
for chunk in myFile.chunks():
destination.write(chunk)
destination.close()
title = request.POST.get('title')
content = request.POST.get('content')
models.Record.objects.create(title=title,content=content,picture=myFile.name)
else:
messages.error(request,'输入信息有误')
return redirect('/backend/publish_record')
主要是把图片放到一个固定的文件夹下,之后在页面显示时路径的前缀是固定的
在前端显示为

接下来设置默认的访问错误页面:
在url.py中添加
handler403 = views.permission_denied
handler404 = views.page_not_found
handler500 = views.page_error
然后编写对应的视图处理函数
def permission_denied(request):
return render(request,'show/403.html')
def page_not_found(request):
return render(request, 'show/404.html')
def page_error(request):
return render(request, 'show/500.html')
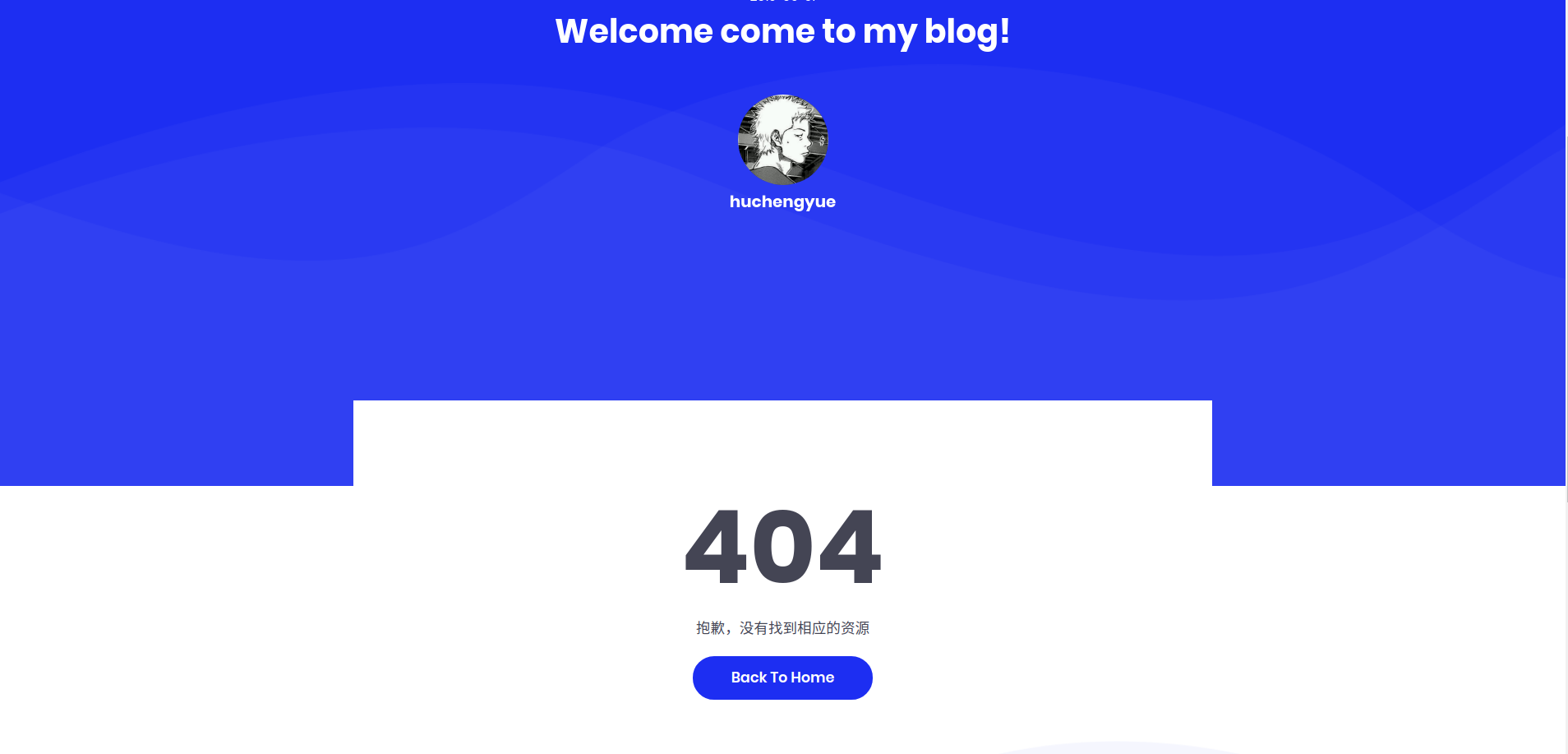
然后随意访问一个不存在的url:

最后加一个关于界面,也就是一个简单的介绍,内容也用markdown编辑
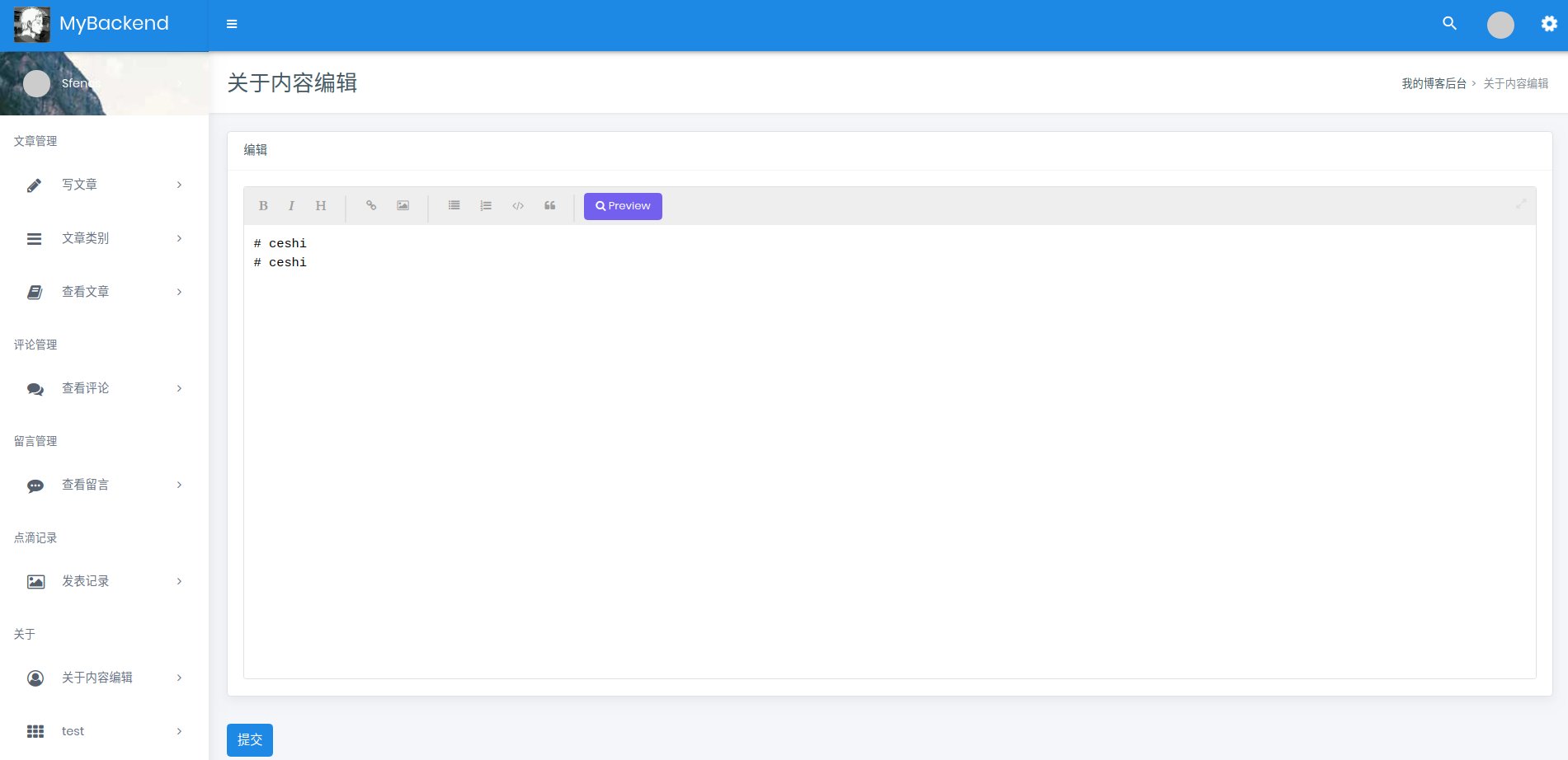
首先后台添加一个关于内容的输入页面

在后台通过.md文件的方式存储内容
def about_edit(request):
if request.method == 'GET':
dir = os.path.join(
os.path.join(
os.path.join(
os.path.join(
BASE_DIR,
'statics'), 'assets'), 'about'),
'about.md')
with open(dir,'r+') as f:
content = f.read()
return render(request,'backend/about_edit.html',{'content':content})
if request.method == 'POST':
dir = os.path.join(
os.path.join(
os.path.join(
os.path.join(
BASE_DIR,
'statics'), 'assets'), 'about'),
'about.md')
content = request.POST.get('content')
with open(dir,'w+') as f:
f.write(content)
return redirect('/backend/about_edit')
这样就可以在前端显示关于页面的内容了
def about(request):
if request.method == 'GET':
all_type = models.ArticleType.objects.all()
dir = os.path.join(
os.path.join(
os.path.join(
os.path.join(
BASE_DIR,
'statics'), 'assets'), 'about'),
'about.md')
with open(dir, 'r+') as f:
content = f.read()
content = markdown(content)
return render(request, 'show/about.html', {'all_type': all_type,'content':content })

总结
基本内容已经完成,今天刚搁腾讯云那提交了网站备案审核,明天预计把项目先部署到服务器上看看效果


