HowTo —— SwiftUI2.0 使用ProgressView显示进度条
HowTo —— SwiftUI2.0 使用ProgressView显示进度条
6 人赞同了该文章
SwiftUI2.0 新增了一些便捷的内置控件,比如说Label、ProgressView等。其基本形态都很普通,不过都支持自定义style。官方的意图也比较明显,通过内置控件,规范代码、提高原型编写速度,如需要更精细控制可通过扩展style来完成。
经典小菊花
ProgressView()
线性进度条
ProgressView("完成量", value: 50, total: 100)
代码示例
import SwiftUI
struct ProgressTest: View {
let timer = Timer.publish(every: 0.03, on: .main, in: .common).autoconnect()
@State var value:Double = 0.0
var body: some View {
List{
//无法定义颜色
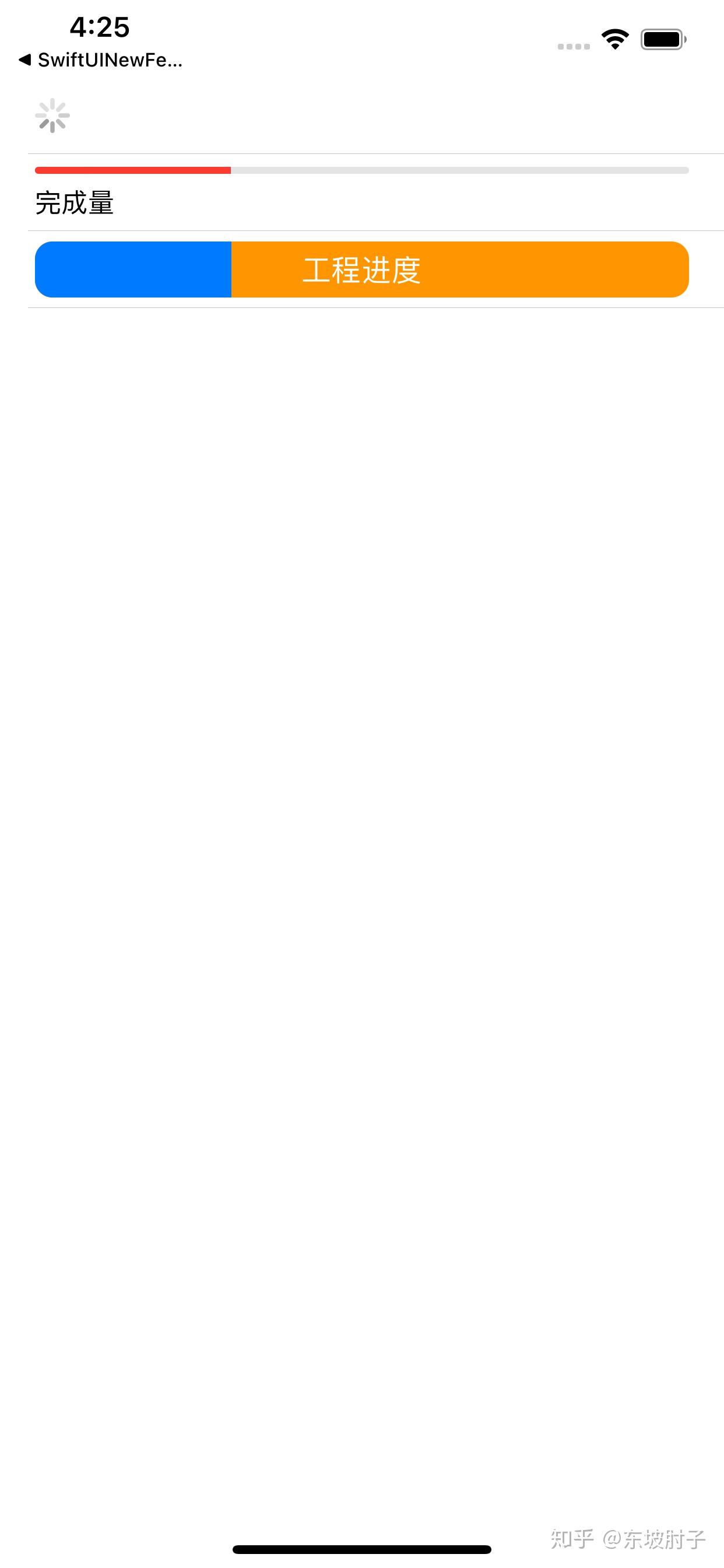
ProgressView()
//无法隐藏Label
ProgressView("完成量", value: value, total: 100)
.accentColor(.red)
//自定义Style
ProgressView("工程进度",value: value, total: 100)
.progressViewStyle(MyProgressViewStyle())
}
.onReceive(timer) { _ in
if value < 100 {
value += 2
}
}
}
}
//定义方法都大同小异。
struct MyProgressViewStyle:ProgressViewStyle{
let foregroundColor:Color
let backgroundColor:Color
init(foregroundColor:Color = .blue,backgroundColor:Color = .orange){
self.foregroundColor = foregroundColor
self.backgroundColor = backgroundColor
}
func makeBody(configuration: Configuration) -> some View {
GeometryReader{ proxy in
ZStack(alignment:.topLeading){
backgroundColor
Rectangle()
.fill(foregroundColor)
.frame(width:proxy.size.width * CGFloat(configuration.fractionCompleted ?? 0.0))
}.clipShape(RoundedRectangle(cornerRadius: 10))
.overlay(
configuration.label
.foregroundColor(.white)
)
}
}
}
编辑于 2023-10-28 15:25・IP 属地未知
漫思






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· 没有源码,如何修改代码逻辑?
· NetPad:一个.NET开源、跨平台的C#编辑器
2022-11-14 Web前端最新优化指标:FP、FCP、LCP、CLS、TTI、FID、TBT、FMP等
2022-11-14 前后端同构和模板渲染的区别是什么呢?
2022-11-14 关于进一步优化新冠肺炎疫情防控措施 科学精准做好防控工作的通知
2022-11-14 冬天能喝绿豆汤吗
2022-11-14 C# iText 7 切分PDF,处理PDF页面大小,添加水印
2022-11-14 C# 图片沿中心点进行角度旋转
2022-11-14 sql server 聚集索引,非聚集索引,Identity ,gudi,主键的概念和比较