现代 React 开发必备的 13 个神库,路由、UI 组件库、拖拽、虚拟列表都齐了
现代 React 开发必备的 13 个神库,路由、UI 组件库、拖拽、虚拟列表都齐了
来自公众号:前端从进阶到入院
成为一个现代的 React 开发者,不仅需要理解 React 的核心概念,还需要对整个 React 生态系统了如指掌。
学习常用的库相关的知识,可以大大简化你的开发过程。
即使你没有具体用过,你也至少应该知道它们的存在以及它们解决的问题。
这里列出了作为 React 开发者应该了解的 13 个优秀的 React 库。
1. TanStack Query

TanStack Query
TanStack Query[1]是 React 中的一个开源数据 Fetch 库,由Tanner Linsley[2]开发。它在NPM[3]上有 170 多万次周下载量,在GitHub[4]上有 3.5 万+stars(2023 年 8 月数据)。
React 没有官方的数据 Fetch 方式。开发者可以自由创造各种数据 Fetch 方法。大多数时候,都会用到 useEffect 和 useState 钩子,或者一些通用的状态管理库。
TanStack Query 为我们在 React 应用程序中提供了一种标准的获取数据的方式,并帮助我们避免编写复杂的逻辑,减少代码行数,使我们的代码更易维护,使我们的应用程序更快。
它有很多神奇的特性,可以让 React 中的数据 Fetch 和开发体验很丝滑。这些功能包括自动缓存、自动重新 Fetch、滚动恢复、Render-as-you-fetch 等。
2. Redux

Redux
Redux[5]是 Java 中的一个开源状态管理库。它在 GitHub 上有超过 58K stars,在 NPM 上有超过 780 万次周下载量(2023 年 8 月数据)。
根据 Redux 的官方文档,_Redux 是一个可预测的 Java 应用程序状态容器。它可以帮助你编写在不同环境(客户端、服务器和原生应用程序)下表现一致、可运行的应用程序,并且这些应用程序很容易测试。不仅如此,它还提供了非常好的开发体验,比如与时间穿梭调试器相结合的实时代码编辑。_(来源:Redux[6])
Redux 的特性
-
可预测的- 帮助你编写在不同环境下表现一致、易于测试的应用程序。
-
集中式的- 帮助你集中管理应用程序状态。
-
可调试的- 有自己的 DevTools,可以轻松跟踪应用程序状态的时间线。
-
灵活的- Redux 可与任何 UI 层一起使用,并且有大量的插件来满足你的需求。(来源:Redux[7])
Redux 是 React 中最受欢迎的状态管理库之一,可以帮你更轻松地构建大规模的工业级应用程序。
3. MUI
MUI Core 是一个 React 样式库,可以帮助你很快构建漂亮的 UI。MUI Core 包含 4 个用于更快构建和交付 UI 的基础库:
-
Material UI:Material UI 是一个实现了 Google Material Design 的 React UI 组件库。(来源:Material UI[8])
-
Joy UI:Joy UI 是一个使用 React 构建的漂亮设计的 UI 组件库,旨在为开发过程带来乐趣。(来源:Joy UI[9])
-
Base UI:MUI Base 是一个 headless(“unstyled”)React UI 组件和底层钩子的库。(来源:Base UI[10])
-
MUI System:MUI System 是一组 CSS 实用程序的集合,用于使用 MUI 组件库快速布局自定义设计。(来源:MUI System[11])
凭借在GitHub[12]上的 88K stars(2023 年 8 月数据)和每周NPM[13]上的 290 万次下载量(2023 年 8 月数据),MUI 是世界上最受欢迎的 React UI 库之一。
4. React Bootstrap React Bootstrap
React Bootstrap[14] 是我们老朋友 Bootstrap 在 React 中的重构版本。它是一个独立的 Bootstrap 组件的 UI 库,不依赖于 bootstrap.js 或 jQuery。
React Bootstrap 提供了一个组件库,这些组件具有易于使用的功能、状态管理和默认可访问性,使其成为开始构建应用程序 UI 的不错选择。
它在GitHub[15]上有超过 21K stars,在NPM[16]上有超过 240 万次周下载量(2023 年 8 月数据)。
5. React DND

React DND
现代 React 应用程序很少简单。几乎所有的工业级应用程序都有某种形式的拖放功能。
React DND[17]是一个帮助你构建基于拖放功能的 React 应用程序的库。为此,它使用了HTML5 拖放[18] API。
这个库使用起来相当简单,在实际应用中有许多有趣和创新的用例。它在GitHub[19]上拥有超过 19K stars,在NPM[20]上拥有超过 180 万次周下载量(2023 年 8 月数据)。
6. SWR

SWR
Vercel 的SWR[21]是我们列表中的第二个数据 Fetch 库,是 React Query 之外的又一个不错的选择。
SWR 库比 React Query 小得多,更简单,但提供了许多神奇的功能,如可重用的数据 Fetch、Suspense、分页、内置缓存等等。
它在GitHub[22]上拥有超过 27K stars,在NPM[23]上拥有超过 120 万次周下载量(2023 年 8 月数据)。
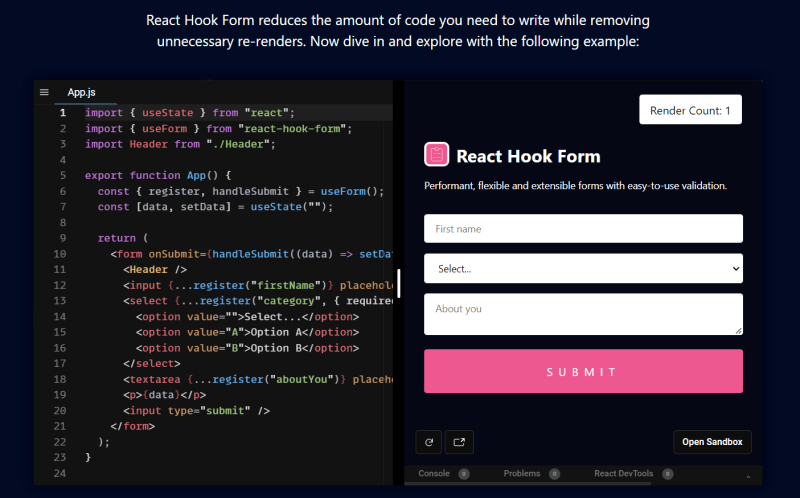
7. React Hook Form

React Hook Form
当涉及到 React 中的表单构建时,React Hook Form[24]是王者。它是一个高性能的、轻量的库。没有任何依赖,可以通过减少代码、隔离重新渲染、更快的挂载等来提高应用程序性能。
根据 React Hook Form 的 GitHub Readme,它具有以下特性:
-
考虑了性能、用户体验和开发者体验而构建
-
采用原生 HTML 表单验证
-
与 UI 库无缝集成
-
小巧轻量,无任何依赖
-
支持 Yup、Zod、Superstruct、Joi、Vest、class-validator、io-ts、nope 等验证库以及自定义验证
该项目在GitHub[25]上拥有超过 36K stars,在NPM[26]上拥有超过 340 万次周下载量(2023 年 8 月数据)。在下次用 React 构建表单之前,一定要看看这个库。
8. Recharts Recharts
Recharts[27]是一个使用 React 和 D3 构建的开源图表库。它轻量、基于 React 组件、支持原生 SVG,并且可以轻松地在 React 应用里添加图表。
它提供了 11 种内置的图表组件,包括 AreaChart、BarChart、LineChart、PieChart 等。
这个库在GitHub[28]上拥有超过 20K stars,在NPM[29]上拥有超过 130 万次周下载量(2023 年 8 月数据)。
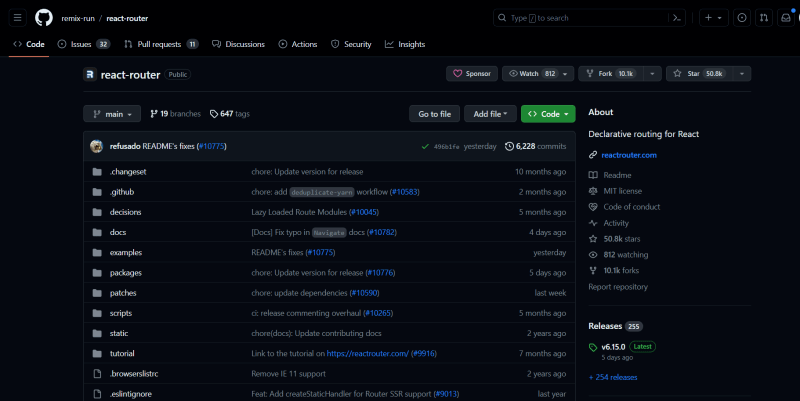
9. React Router

React Router
React Router[30]是在 React 应用中实现路由的最流行的库。它在GitHub[31]上拥有超过 50K stars,在NPM[32]上拥有超过 1000 万次周下载量,且由同一团队开发,也是流行的 React 框架 Remix 背后的团队。
它是一个轻量级、功能齐全的 React 路由库。React Router 可在 React 支持的任何地方运行;在 Web 上、服务器上(使用 node.js)和在 React Native 上。(来源:React Router GitHub[33])
React Router 被许多顶尖公司的开发团队使用,如微软、Netflix、Twitter、Discord 等。
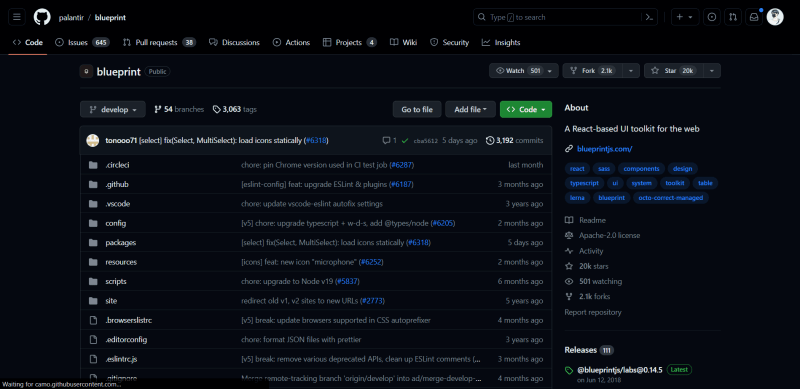
10. Blueprint

BluePrint
Blueprint[34]是一个基于 React 的 Web UI 工具包。它针对构建在现代浏览器(包括 IE11)中运行的复杂、数据密集型桌面应用进行了优化。(来源:Blueprint GitHub[35])
Blueprint 有 7 个不同的 npm 软件包:
-
blueprintjs/core- 核心包,包含 30 多个组件,用于处理应用的基本 UI。
-
blueprintjs/datetime- 帮助在 React 中与日期和时间进行交互。
-
blueprintjs/icons- 提供超过 300 个图标。
-
blueprintjs/popover2- blueprintjs/core 的 Popover 和 Tooltip 组件的继承组件。
-
blueprintjs/select- 在应用中支持单选或多选的 Select 组件。
-
blueprintjs/table- 交互式表格组件。
-
blueprintjs/timezone- 帮助应用处理不同时区。
Blueprint 在GitHub[36]上拥有超过 20K stars(2023 年 8 月数据)。
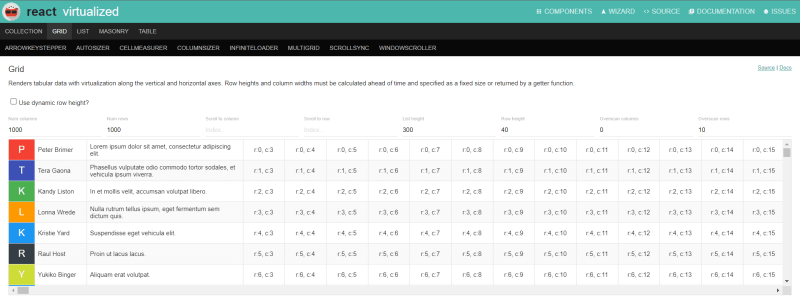
11. React Virtualized

React Virtualized
React Virtualized[37]是一个虚拟列表库,帮助你在 React 中高效处理大型列表和表格数据的库。它在GitHub[38]上拥有超过 25K stars,在NPM[39]上拥有超过 250 万次周下载量(2023 年 8 月数据)。
如果你的应用中使用了大量数据,这个库将非常有用。
12. React Suite
React Suite[40]是一个企业系统产品的 React 组件库集合。这是一个设计缜密并且对开发者友好的 UI 框架。(来源:React Suite GitHub[41])
这是一个与众不同的 UI 库。每个组件都经过精心设计,可以极大地提升应用的美观度,赋予它卓越的质感。
这个库提供了通用的 UI 组件,如 Button、Drawer、Pagination、Loader 等,设计和深度都比大多数 UI 组件库要出色得多。
它在GitHub[42]上拥有超过 7K stars,在NPM[43]上拥有超过 6 万次周下载量(2023 年 8 月数据)。
13. TailwindCSS
TailwindCSS[44]是一个工具类优先的 CSS 框架,用于快速设计网站样式。它不是一个 React 库,而是一个 CSS 样式框架,在 React 开发者中用于样式化应用程序的最受欢迎选项之一。
通过flex、pt-4、text-center等实用程序类,Tailwind 可以非常容易地构建 UI。每个类在赋值给特定的 JSX 元素后会激活预定义的 CSS 值。
例如,如果将flex和 text-center的类名分配给 div,该元素将变成一个弹性元素、文字居中对齐。
它在GitHub[45]上拥有超过 71K stars,在NPM[46]上拥有超过 600 万次周下载量(2023 年 8 月数据)。
总结
不用学习所有这些库,才能在 React 中高效工作。因为其中的一些目的是相同的。例如,MUI、React Bootstrap 和 React Suite 都是 UI 组件库。
将时间花在学习不同目的的库上。例如,构建一个使用 React Suite 的 UI、React Router 的路由、React Query 获取数据和 Recharts 渲染图表的 React 应用程序,这样才能最大化的提高学习效率。
参考:https://dev.to/ashutoshmishra/13-must-know-libraries-for-a-react-developer-g57
作者 ssh,工作 6 年+,阿里云、字节跳动 Web infra 一线拼杀出来的资深前端工程师 + 面试官,非常熟悉大厂的面试套路,Vue、React 以及前端工程化领域深入浅出的文章帮助无数人进入了大厂。


