用 React 结合 SAP UI5 Web Components 来开发 SAP Fiori 应用
用 React 结合 SAP UI5 Web Components 来开发 SAP Fiori 应用
简介:用 React 结合 SAP UI5 Web Components 来开发 SAP Fiori 应用
在 Fiori Fundamentals 和 SAP UI5 Web Component 诞生之前,SAP UI5 是开发SAP Fiori应用唯一可供选择的前端框架。
很显然SAP对前端领域蓬勃发展的Vue,Angular,React这三驾马车并未熟视无睹,这才有了Fiori Fundamentals和SAP UI5 Web Component的问世。
什么是 Web Components?
Web Components 是浏览器内置的 UI 元素框架。 它具有 0kB 的占用空间,并且截至今天在所有主要浏览器中都可用。 Web 组件通过封装内容 (HTML)、表示 (CSS) 和行为 (JS) 的自定义 HTML 标记来增强浏览器的标准词汇。 Web 组件构建在以下 Web 平台 API 之上:自定义元素、Shadow DOM、ES 模块和 HTML 模板。 由于 Web 组件依赖于所有现代浏览器的 Web 标准支持,它们的好处是可以与大多数开箱即用的基于 HTML 的 Web UI 框架一起工作, 当然也就包括了 SAP UI5.
什么是 SAP UI5 Web Components?
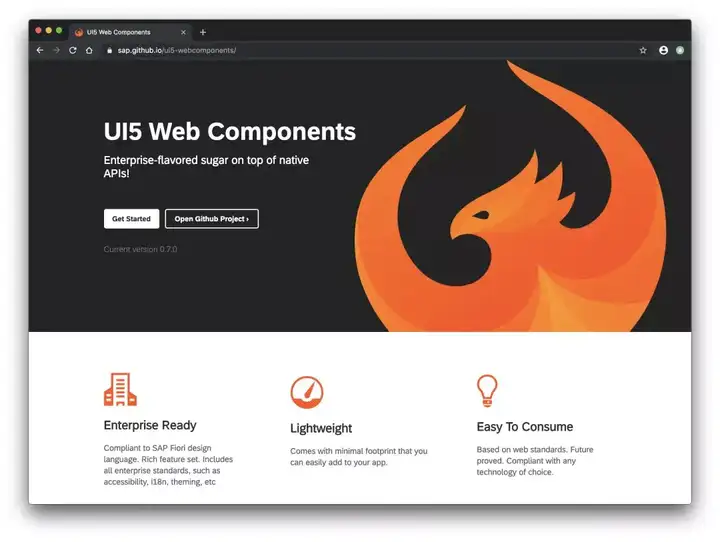
UI5 网页组件
UI5 Web Components 在原生 API 之上添加了 enterprise-flavored sugar,即对企业级前端应用开发的支持。
虽然开发人员可以使用 Vanilla JS 轻松开发 Web 组件,但某些企业级软件的标准,实现起来可能有点麻烦。 因此,UI5 Web Components 为简化和流线化 Web Components 的开发增加了一些便利:
用于声明可用属性、插槽和事件的元数据
生命周期钩子能够在正确的时间注册事件处理程序
同步属性和属性,增强插槽处理
使用以标记为中心的句柄语法来编写渲染器的声明式语法
帮助开发人员使 UI 元素易于访问、全球化、主题化和安全的实用程序
除此之外,UI5 Web Components 已经为企业级前端应用程序开发提供了一套全面的 UI 元素,并且它们在 Apache 2.0 许可下作为开源免费提供。
如今 SAP UI5 Web Component 也发布了Beta版。


那么SAP的工程师们经过了一年的努力后,SAP UI5 Web Component到底有何进展呢?我们一起来看一下。
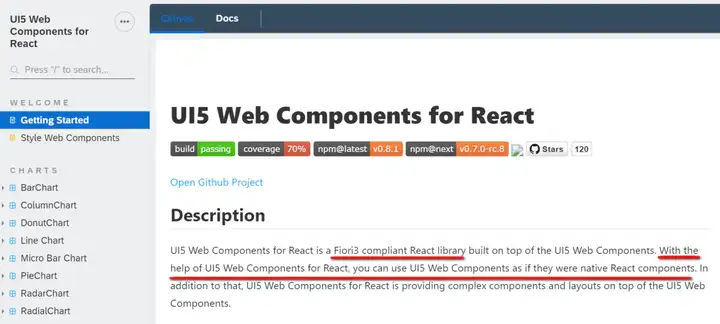
SAP官方 Github上,对UI5 Web Component的定义是:借助它,可以使用自己喜欢的前端框架来开发SAP Fiori应用。

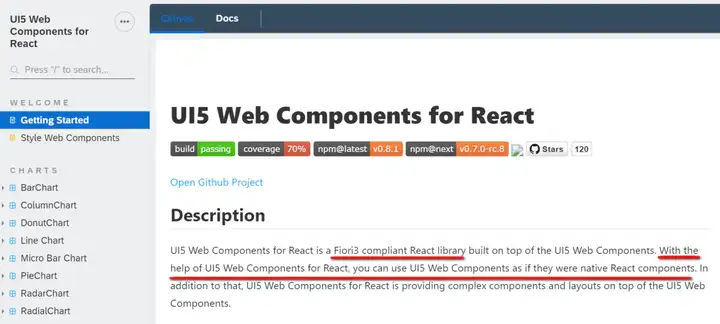
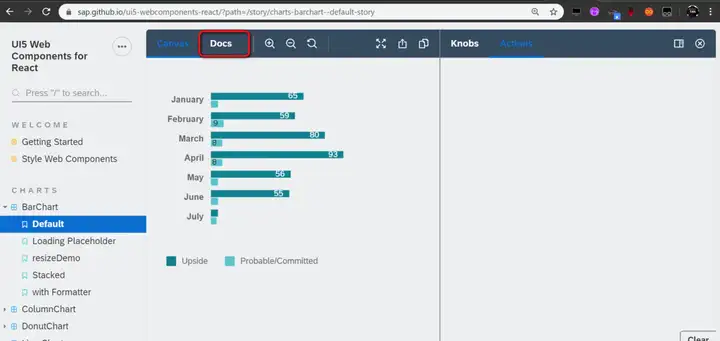
打开 UI5 Web Component for React的官网,可以看到 所有可用的React Component. React开发人员可以像使用React原生Component完全一致的方式来使用这些SAP包装过的React组件。

随便浏览一下,能发现SAP提供了丰富的针对React使用的Component库:

选中每个框架,点击Docs,就能看到在React应用里导入这些Component的源代码:

import { BarChart } from '@ui5/webcomponents-react-charts/lib/BarChart';这和导入React原生的Component方法没有区别。如此一来,一个掌握了React开发技能的技术人员,几乎不需要任何学习成本,就能迅速上手使用这些SAP提供的Component来开发Fiori应用。所有和User Experience相关的因素,应用开发人员都无需考虑,这一切全部由SAP UI5 Web Component包办了。
说了这么多,还是来动手创建一个Hello World应用吧。
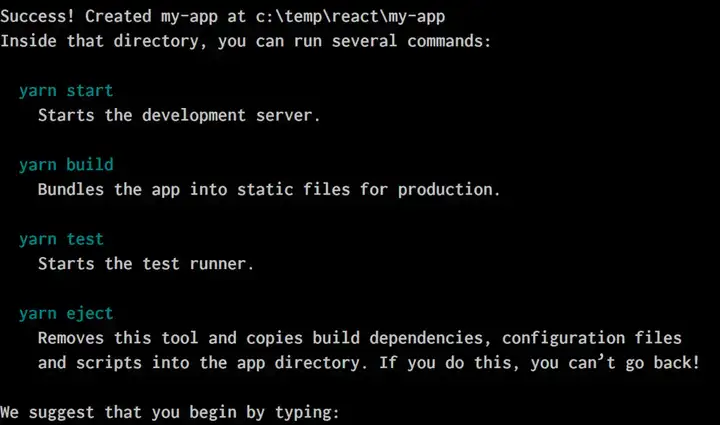
用命令行基于SAP预定义的模板创建一个react应用。React开发的全家桶会自动被该命令创建,给开发人员省去了各种搭建React开发环境的负担。
npx create-react-app my-app --template @ui5/cra-template-webcomponents-react

接下来就是纯React开发工作了。
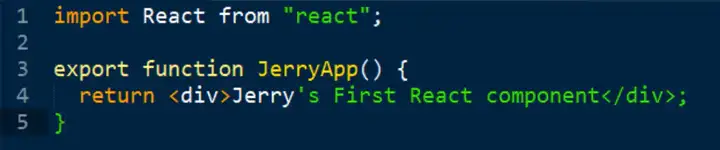
创建一个只有一行实现的React Component:

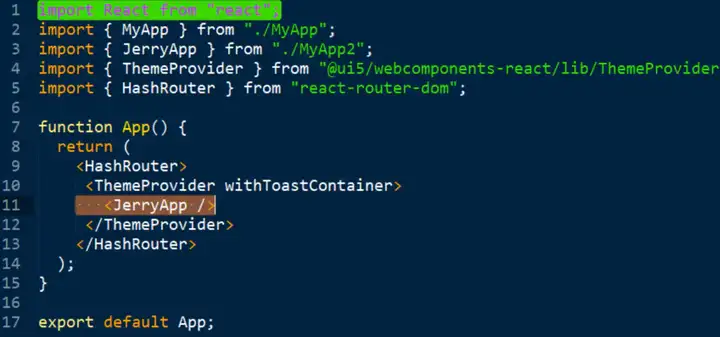
导入到React应用App.js里:

然后npm start,浏览器里就能看到这个React应用的效果了。平平无奇,对吗?

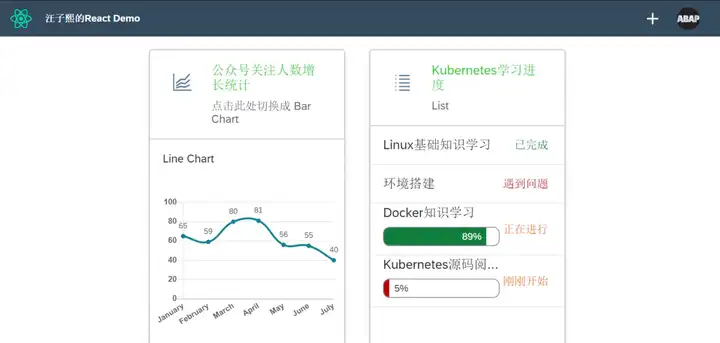
那么看看下面这个应用,是不是外观很像SAP Fiori?

我把该应用的源代码放到了 github上,下面只简述要点。
浏览器里一眼就能发现,这个React页面用到了Line Chart和List两个组件,但实际上这个React应用还演示了不同Component之间的跳转,路由,以及图标的显示等功能,因此导入的组件远远不止Line Chart和List.
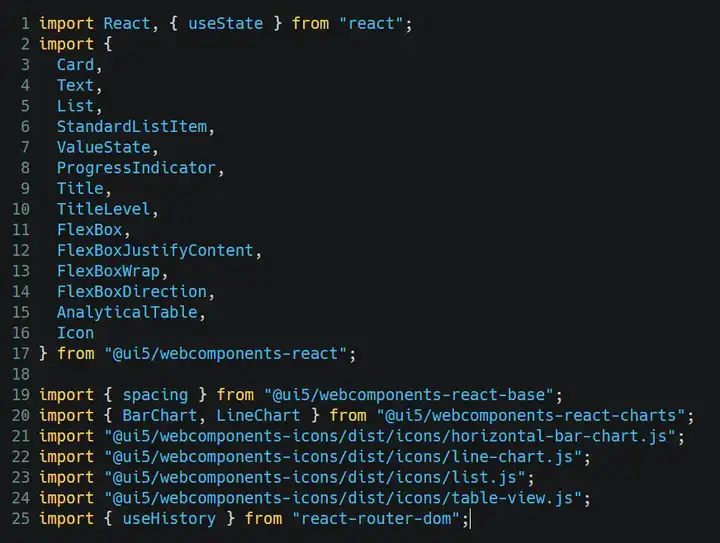
下图是从@ui5/webcomponents导入的全部组件列表:

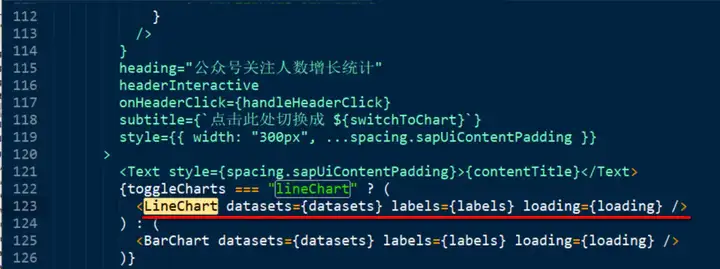
以LineChart为例,从@ui5/webcomponents导入后,采用React的语法,和我们在UI5原生的XML视图里使用SAP UI5提供的标签一样的方式,在React应用里使用LineChart标签:

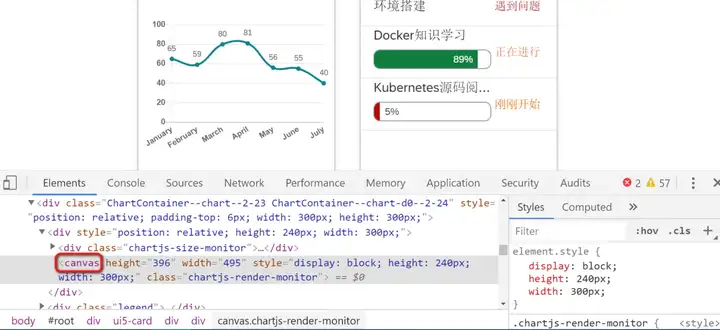
这个LineChart的渲染还是采用HTML5的原生标签canvas实现:

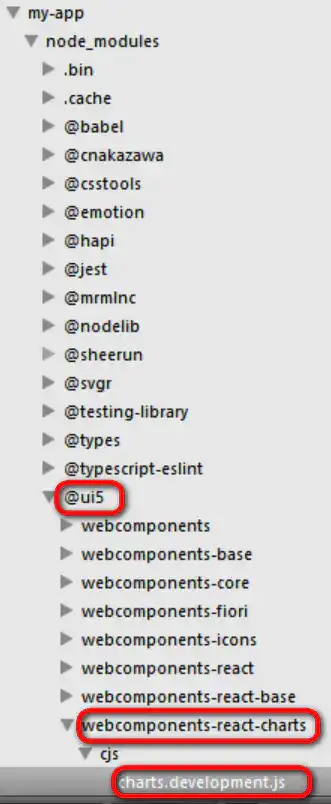
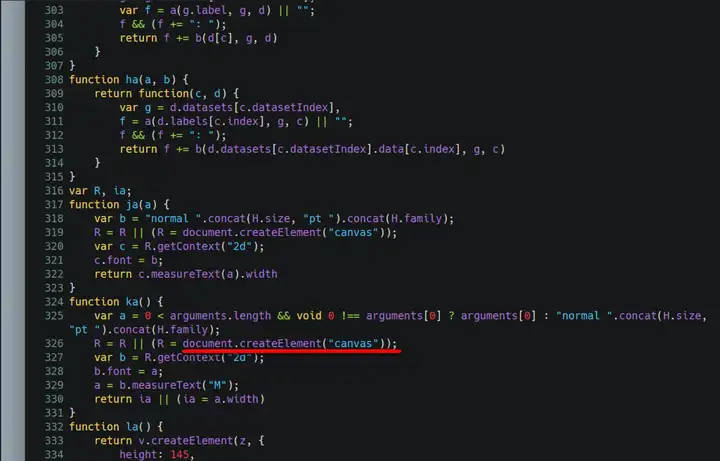
如果对其实现感兴趣,可以到node_modules文件夹下,根据路径@ui5/webcomponents-react-charts找到实现源文件,通过阅读源代码来学习:


有了SAP UI5 Web Component,如今在Fiori应用的开发领域里,企业的选择将更加灵活:如果员工前端开发的技术栈还是基于jQuery,那么可以继续使用SAP UI5;如果员工本身就是熟练的React/Angular/Vue开发者,那么SAP UI5 Web Component是一个不错的选择。

总结
本文首先回顾了 SAP Fiori Fundamentals 和 SAP UI5 Web Components 诞生的历史由来,接着以 UI5 Web Component for React 为例,介绍了这两种前端开发技术双剑合璧的一个使用场景。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。



