可视化大屏:autofit.js 一行搞定自适应
可视化大屏:autofit.js 一行搞定自适应
可视化大屏适配/自适应现状
可视化大屏的适配是一个老生常谈的话题了,现在其实不乏一些大佬开源的自适应插件、工具但是我为什么还要重复造轮子呢?因为目前市面上适配工具每一个都无法做到完美的效果,做出来的东西都差不多,最终实现效果都逃不出白边的手掌心,可以解决白边问题的,要么太过于复杂,要么会影响dom结构。
三大常用方式
- vw/vh方案
- 概述:按照设计稿的尺寸,将px按比例计算转为vw和vh
- 优点:可以动态计算图表的宽高,字体等,灵活性较高,当屏幕比例跟 ui 稿不一致时,不会出现两边留白情况
- 缺点:每个图表都需要单独做字体、间距、位移的适配,比较麻烦
- scale方案
- 概述:也是目前效果最好的一个方案
- 优点:代码量少,适配简单 、一次处理后不需要在各个图表中再去单独适配.
- 缺点:留白,有事件热区偏移,下面介绍的autofit.js已经完全解决了此问题
- rem + vw vh方案
- 概述:这名字一听就麻烦,具体方法为获得 rem 的基准值 ,动态的计算html根元素的font-size ,图表中通过 vw vh 动态计算字体、间距、位移等
- 优点:布局的自适应代码量少,适配简单
- 缺点:留白,有时图表需要单独适配字体
基于此背景,我决定要造一个简单又好用的轮子。
解决留白问题
留白问题是在使用scale时才会出现,而其他方式实现起来又复杂,效果也不算太理想,总会破坏掉原有的结构,可能使元素挤在一起,所以我们还是选择使用scale方案,不过这次要做出一点小小的改变。
常用分辨率
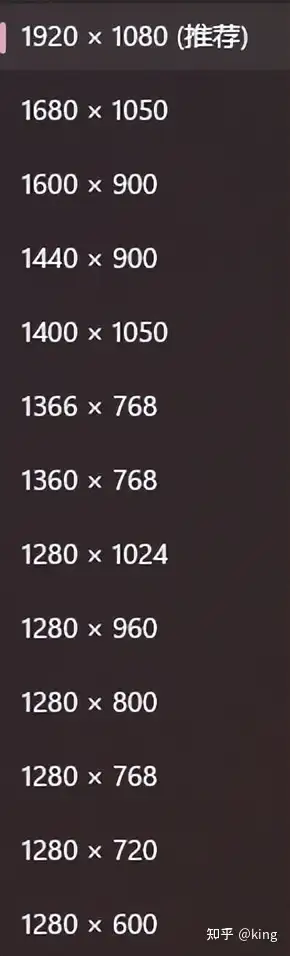
首先来看一下我的拯救者的分辨率:

它可以代表从1920往下的分辨率
我们可以发现,比例分别是:1.77、1.6、1.77、1.6、1.33... 总之,没有特别夸张的宽高比。
计算补齐白边所需的px
只要没有特别夸张的宽高比,就不会出现特别宽或者特别高的白边,那么我们能不能直接将元素宽高补过去?也就是说,当屏幕右侧有白边时,我们就让宽度多出一个白边的px,当屏幕下方有白边时,我们就让高度多出一个白边的px。
很喜欢CSGO玩家的一句话:"啊?"
先想一下,如果此时按宽度比例缩放,会在下方留下白边,所以设置一下它的高度,设置多少呢?比如 scale==0.8 ,也就是说整个#app缩小了0.8倍,我们需要将高扩大多少倍才可以回到原来的大小呢?

emmm.....
算数我最不在行了,启动高材生

原来是八分之十,我vue烧了。
当浏览器窗口比设计稿大或者小的时候,就应该触发缩放,但是比例不一定,如果按照scale等比缩放时,宽度从1920缩小0.8倍也就是1536,而高度缩小0.8也就是743,如果此时浏览器高度过高,那么就会出现下方的白边,根据高材生所说的,缩小0.8后只需要放大八分之十就可以变回原大小,所以以现在的高度743*1.25=928,使宽度=928px就可以完全充满白边!
思路是正确的,但是能不能再简单一点
是浏览器高度!我忽略了浏览器高度,我可以直接使用浏览器高度乘以1.25然后再缩放达0.8!就是 1 !
也就是说 clientHeight / scale 就等于我们需要的高度!
我们用代码试一试(autofit.js初代核心代码)
function keepFit(designWidth, designHeight, renderDom) {
let clientHeight = document.documentElement.clientHeight;
let clientWidth = document.documentElement.clientWidth;
let scale = 1;
if (clientWidth / clientHeight < designWidth / designHeight) {
scale = (clientWidth / designWidth)
document.querySelector(renderDom).style.height = `${clientHeight / scale}px`;
} else {
scale = (clientHeight / designHeight)
document.querySelector(renderDom).style.width = `${clientWidth / scale}px`;
}
document.querySelector(renderDom).style.transform = `scale(${scale})`;
}解释一下:
参数分别是:设计稿的宽高和你要适配的元素,在vue中可以直接传#app。
下面的if判断的是宽度固定还是高度固定,当屏幕宽高比小于设计宽高比时,
我们把高度写成 clientHeight / scale ,宽度也是同理。
最终效果
将这段代码放到App.vue的mounted运行一下

如上图所示:我们成功了,我们仅用了1 2 3 4....这么几行代码,就做到了足以媲美复杂写法的自适应!
我把这些东西封装了一个npm包:autofit.js ,开箱即用,欢迎下载!
亲手打造集成工具:autofit.js

这是一款可以使你的项目一键自适应的工具 github源码go
- 从npm下载
npm i autofit.js
- 引入
import autofit from 'autofit.js'- 快速开始
autofit.init()默认参数为1920*929(即去掉浏览器头的1080), 直接在大屏启动时调用即可
- 使用
// App.vue 需要在renderDom挂载到dom之后,才可以生效
export default {
mounted() {
autofit.init({
designHeight: 1080,
designWidth: 1920,
renderDom:"#app",
resize: true
})
},
}以上使用的是默认参数,可根据实际情况调整,参数分别为
* - renderDom(可选):渲染的dom,默认是 "#app",必须使用id选择器
* - designWidth(可选):设计稿的宽度,默认是 1920
* - designHeight(可选):设计稿的高度,默认是 929 ,如果项目以全屏展示,则可以设置为1080
* - resize(可选):是否监听resize事件,默认是 true结语
诺克萨斯即将崛起





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2022-12-18 安卓里面的活动传值的疑问 第一行代码第三版中的难点
2019-12-18 C#异步编程看这篇就够了