学习后端鉴权系列: 基于Cookie, Session认证
学习后端鉴权系列: 基于Cookie, Session认证
野生码农。公众号:NodeJs 早早聊
说起鉴权大家应该都很熟悉, 不过作为前端开发来讲, 鉴权的流程大头都在后端小哥那边, 但是作为一个有志气的开发者肯定要好好学习整个鉴权流程以及方案, 不然怎么跟后端合作。
常见的鉴权方案
- 基于
Cookie, Session认证 JWT认证,Token认证OAuth2认证SSO单点登陆LDAP认证登陆- 扫码登陆
基于Cookie, Session认证
关于Cookie使用推荐阅读。
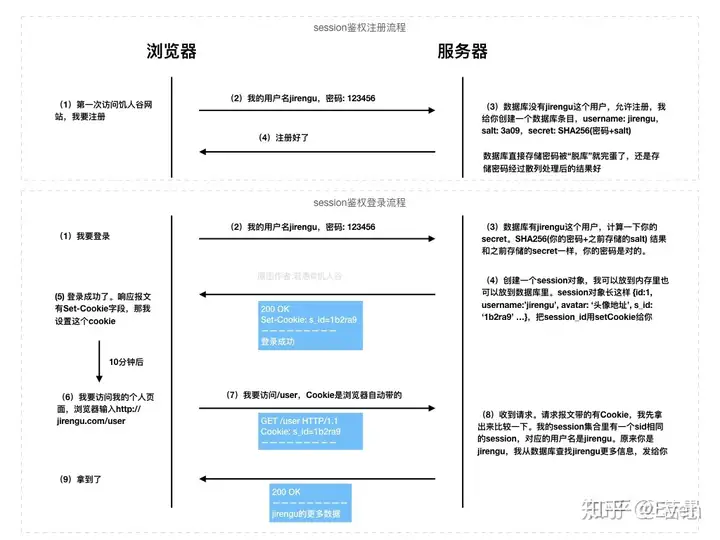
先上大家常见的一张Cookie, Session流程图。

demo展示
下面通过node+koa2+redis+mongodb来展示上述的流程。实现思路:
- 创建用户
1. 密码首先md5, 生成随机盐, 再次加盐md5保存数据库
2. 记得salt盐也要保存- 登陆时候
1. 验证密码是否正确(取出salt,对用户传过来的密码+salt再次签名去批评数据库保存的密码是否一致)
2. 正确后创建session对象(userID)存在redis,并设置过期时间- 业务api
1. 获取客户端传过来的cookie
2. 用cookie+签名去redis读取是否有session对象,存在的话取出该用户id去数据库查询用户信息
开发前准备
- 安装
node - 安装
redis并且本地启动 - 安装
mongodb并且本地启动
note: 下面代码只是供demo展示, 具体代码结构设计在生产环境可不能这么写, 后面我会总结一篇关于koa最佳实践文章。
启动mongodb
这里就不截图了,关于GUI推荐使用Robo 3T。
启动redis

然后通过终端查看你的redis有么有存储数据。

app.js
// app.js
const Koa = require("koa");
const Router = require("koa-router");
const bodyParser = require("koa-bodyparser");
const session = require("koa-session2");
const md5 = require("crypto-js/md5");
const mongoose = require("mongoose");
const config = require("./config.js");
const Store = require("./Store.js");
const User = require("./models/user.js");
const app = new Koa();
const router = new Router();
app.keys = ["this is my secret key"];
mongoose.connect(config.db, { useUnifiedTopology: true });
app.use(bodyParser());
app.use(
session({
key: "jssessionId"
})
);
/**
* @description 创建用户
*/
router.post("/user", async (ctx, next) => {
const { username = "", password = "", age, isAdmin } = ctx.request.body || {};
if (username === "" || password === "") {
ctx.status = 401;
return (ctx.body = {
success: false,
code: 10000,
msg: "用户名或者密码不能为空"
});
}
// 先对密码md5
const md5PassWord = md5(String(password)).toString();
// 生成随机salt
const salt = String(Math.random()).substring(2, 10);
// 加盐再md5
const saltMD5PassWord = md5(`${md5PassWord}:${salt}`).toString();


