🎉OpenTiny 开源啦!面向未来,为开发者而生
OpenTiny 是一套华为云出品的企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
OpenTiny 孵化自华为云和流程 IT,经过九年持续打磨,服务于华为内外部上千个项目,千锤百炼,是一个稳定可靠的组件库,我们希望将内部的优秀实践开源出来,服务于更广大的企业和个人开发者,另一方面技术在不断地进步,我们希望携手社区开发者一起探索新技术,不断扩展 OpenTiny 的能力边界,让更多开发者受益,因此决定全面拥抱开源。
核心亮点
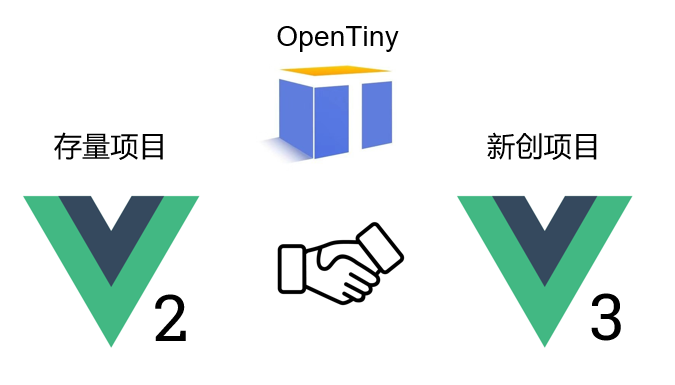
一套代码同时支持 Vue 2 / Vue 3
随着 Vue 3 的逐渐普及以及 Vue 3 开源生态的持续繁荣,未来将会有更多开发者投入 Vue 3 的怀抱,使用 Vue 3 开发新业务,同时存量的 Vue 2 项目也会逐渐迁移到 Vue 3 中来。
目前业界主流的 Vue 组件库,要么只支持 Vue 3,要么分成 Vue 2 / Vue 3 两套组件库,Vue 2 版本用于 Vue 2 项目, Vue 3 版本用于 Vue 3 项目。
比如饿了么的 ElementUI,其 Element UI for Vue 2,而 Element Plus for Vue 3。再比如 Ant Design of Vue,其 1.x 版本 for Vue 2,而 3.x 版本 for Vue 3。
由于 Vue 2 / Vue 3 两套组件库对应两套不同的代码,难免存在组件功能和 API 不同步的情况,开发者如果要从 Vue 2 组件库迁移到 Vue 3 组件库,将面临一定的成本和风险。
OpenTiny 采用组件与框架分离的设计理念(Renderless 架构),将组件拆分为三个构成部分:组件模板、组件样式和组件逻辑,并针对 Vue 2 和 Vue 3 实现了一个版本适配器,抹平 Vue 2 和 Vue 3 的差异,实现一套代码同时支持 Vue 2 和 Vue 3。
这样不管是 Vue 2 项目还是 Vue 3 项目,使用组件的方式都是一样的,可以实现无缝切换,极大地降低了 Vue 2 迁移到 Vue 3 的成本和风险。

一套代码同时支持 PC 和移动端
得益于 OpenTiny 的 Renderless 架构,我们不仅实现了一套代码同时支持 Vue 2 和 Vue 3,还实现了一套代码支持多端,这意味着:
-
我们支持 PC 和移动端,同一个组件在不同终端表现不同
-
在多端场景下组件的使用方式完全相同

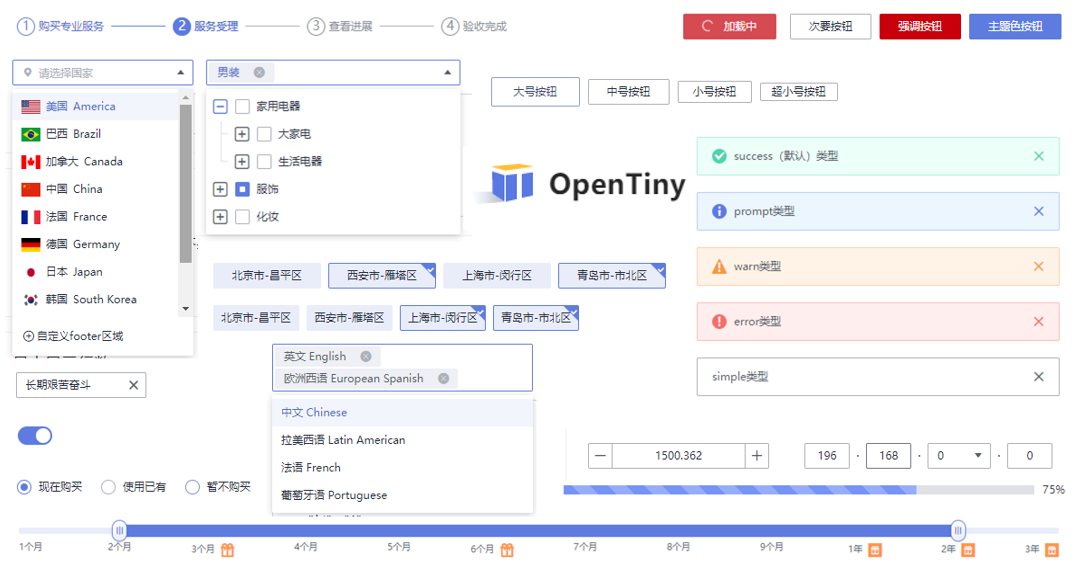
组件丰富,功能强大
PC 端包含 80 多个组件,移动端包含 30 多个组件,Table、Tree、Select 等高频组件均内置虚拟滚动,在大数据场景下保持丝滑体验。
除了业界组件库都有的组件,我们也提供了一些 OpenTiny 独有的特色组件:
欢迎大家体验和使用!

提供 Angular 组件库
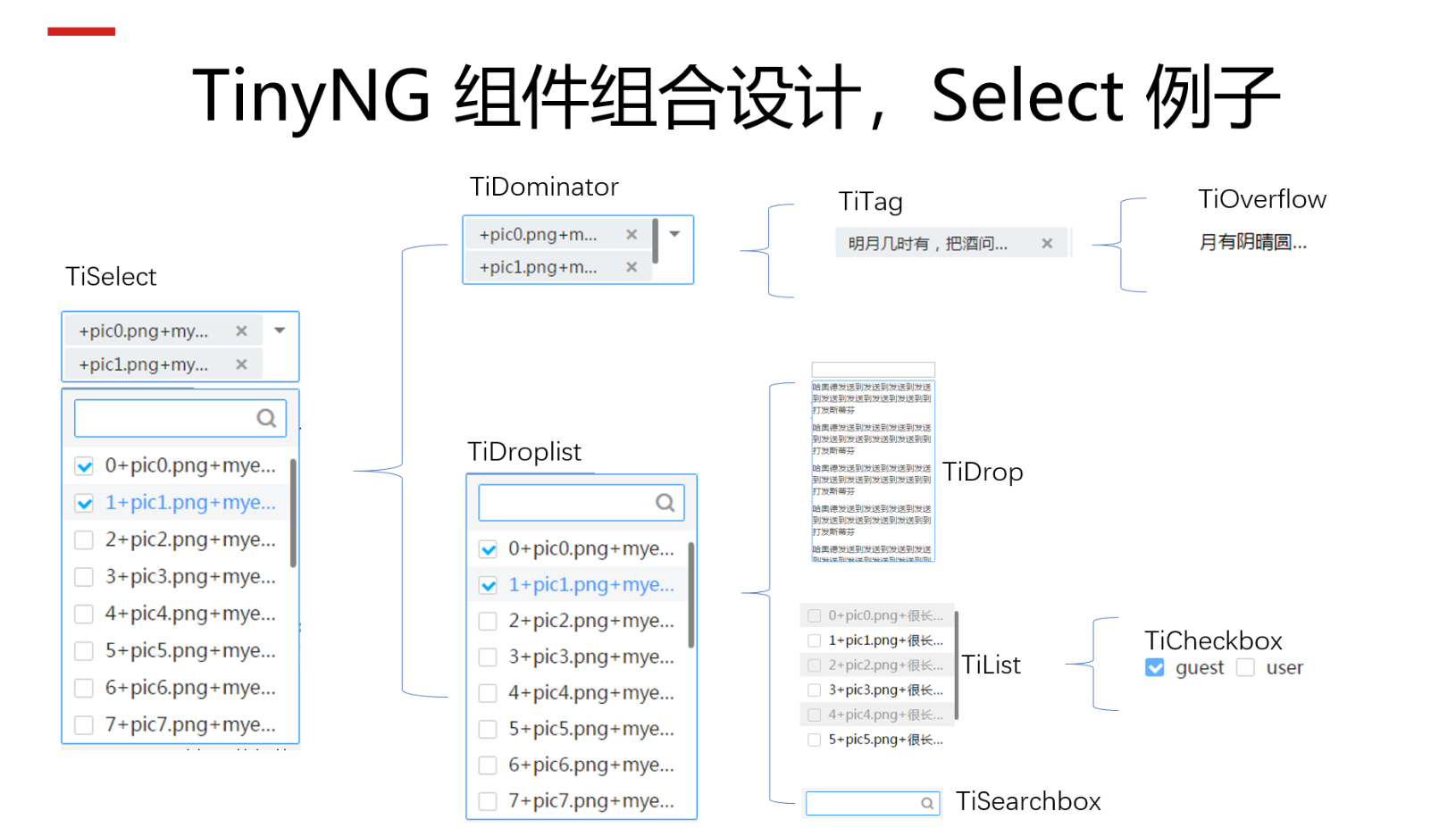
国内组件库大多数不提供 Angular 版本,我们提供基于 Angular + TypeScript 的 TinyNG 组件库,包含丰富的组件,支持国际化、主题定制,涉及大数据的组件,已内置虚拟滚动,保持丝滑稳定,并提供企业级安全保障,所有接口杜绝 XSS 攻击。TinyNG 采用面向对象架构设计,代码重复率远低于竞品一个数量级。

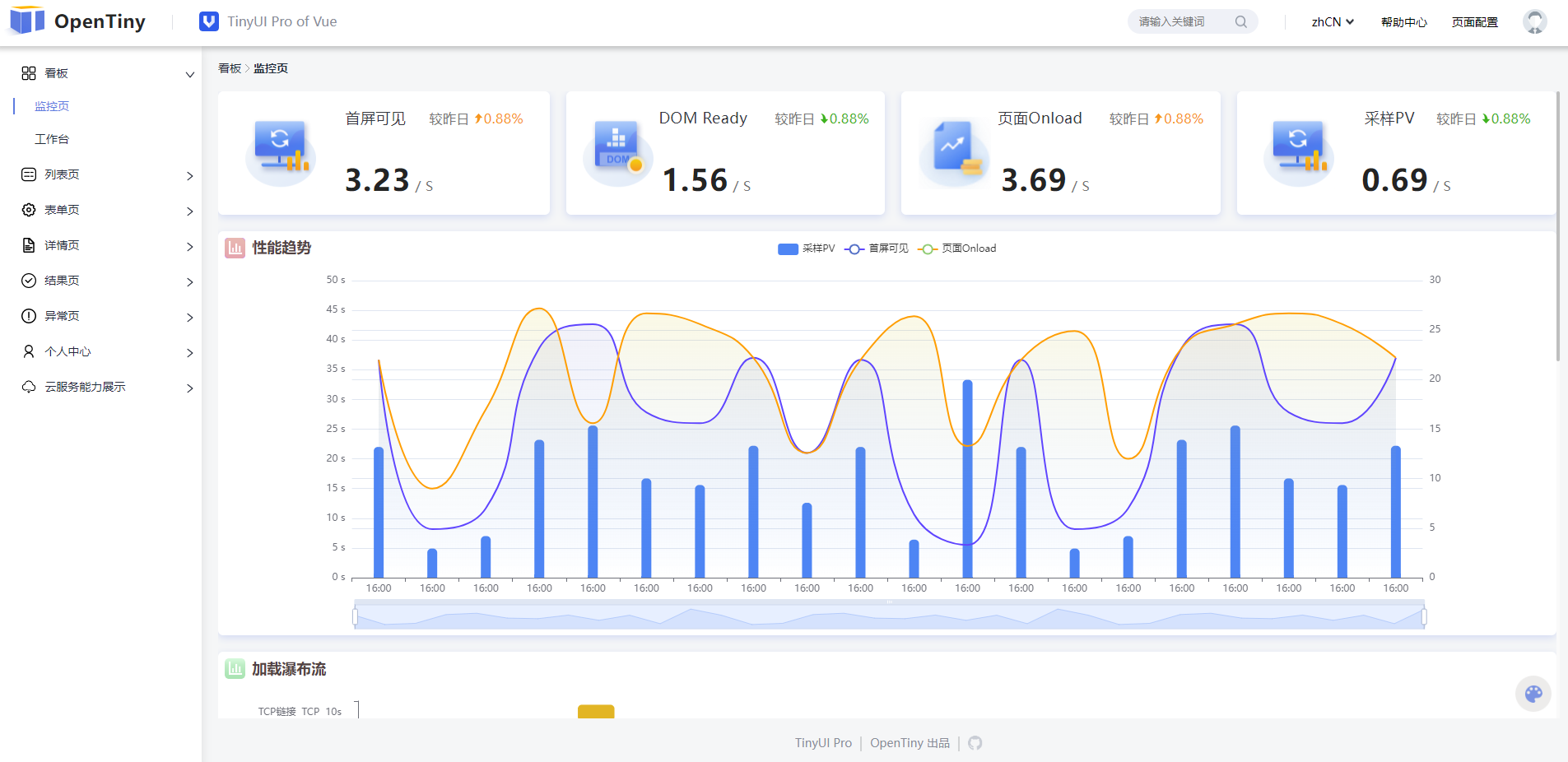
开箱即用的中后台模板
为了帮助开发者快速开发 Web 应用,OpenTiny 提供了开箱即用的中后台模板 TinyPro,目前支持中后台应用和云服务控制台应用两套典型页面模板,同时支持 Vue、NG 两套框架,支持 10+ 实用功能,20+ 典型页面场景。

覆盖前端开发全流程的 CLI 工具
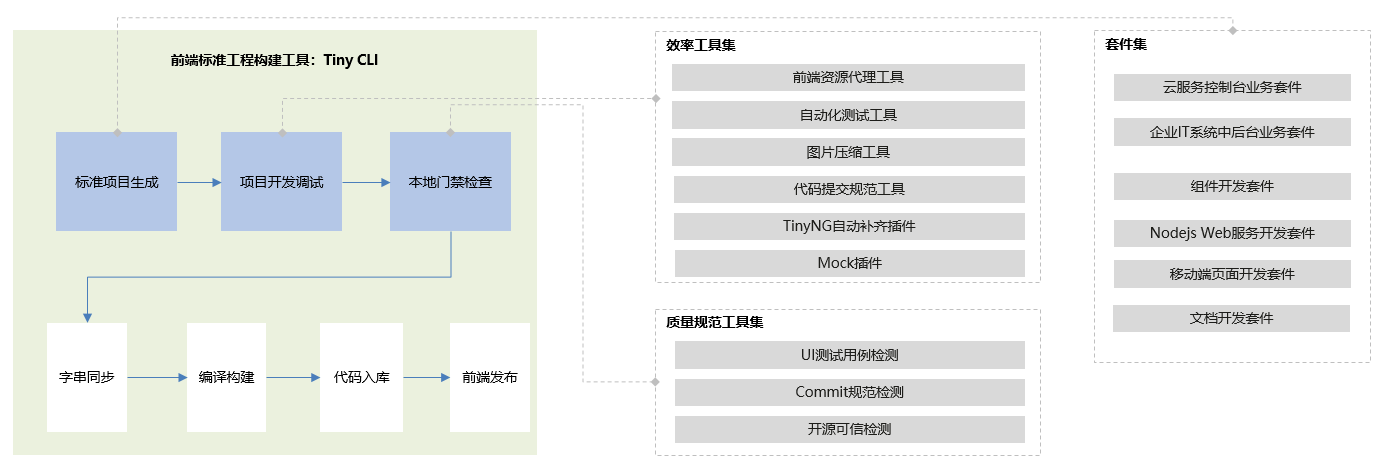
为了提升前端开发效率,OpenTiny 提供了一个跨平台的前端工程化 CLI 工具 TinyCLI,为开发者提供一系列开发套件及工程插件,覆盖前端开发的整个链路,保证团队开发过程的一致性和可复制性。

主题配置系统
OpenTiny 还提供了一款旨在提高开发效率的主题配置系统 TinyTheme,让开发者更专注,让你的 Web 应用风格更多变。

技术架构
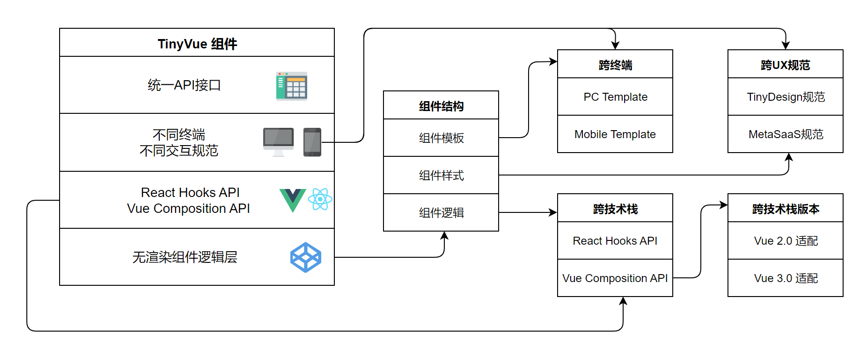
OpenTiny 采用组件和框架分离的设计理念,支持跨端跨技术栈跨版本 Web 组件只有一套 API 接口,Web 组件可拆分为三个构成部分:组件模板、组件样式和组件逻辑。
组件模板借助 Renderless Component 无渲染组件的设计模式,分离出来的模板可以多样化,以适配不同的终端,比如 PC 端模板和 Mobile 端模板。
React 组件的业务逻辑借助 React Hooks API,Vue 组件的业务逻辑借助 Vue Composition API,实现面向业务逻辑编程,这样不同技术栈的相同业务逻辑代码就汇聚到一起。React 技术栈的支持目前还处于规划当中,欢迎有志之士加入 OpenTiny 开源社区(添加 OpenTiny 微信小助手:opentiny-official),一起参与共建。
对于同一个技术栈的不同版本,比如 Vue 2.0 和 Vue 3.0 则可以做一个版本适配器,只要保证组件逻辑函数的输入输出保持统一即可。
技术架构图:

优秀案例
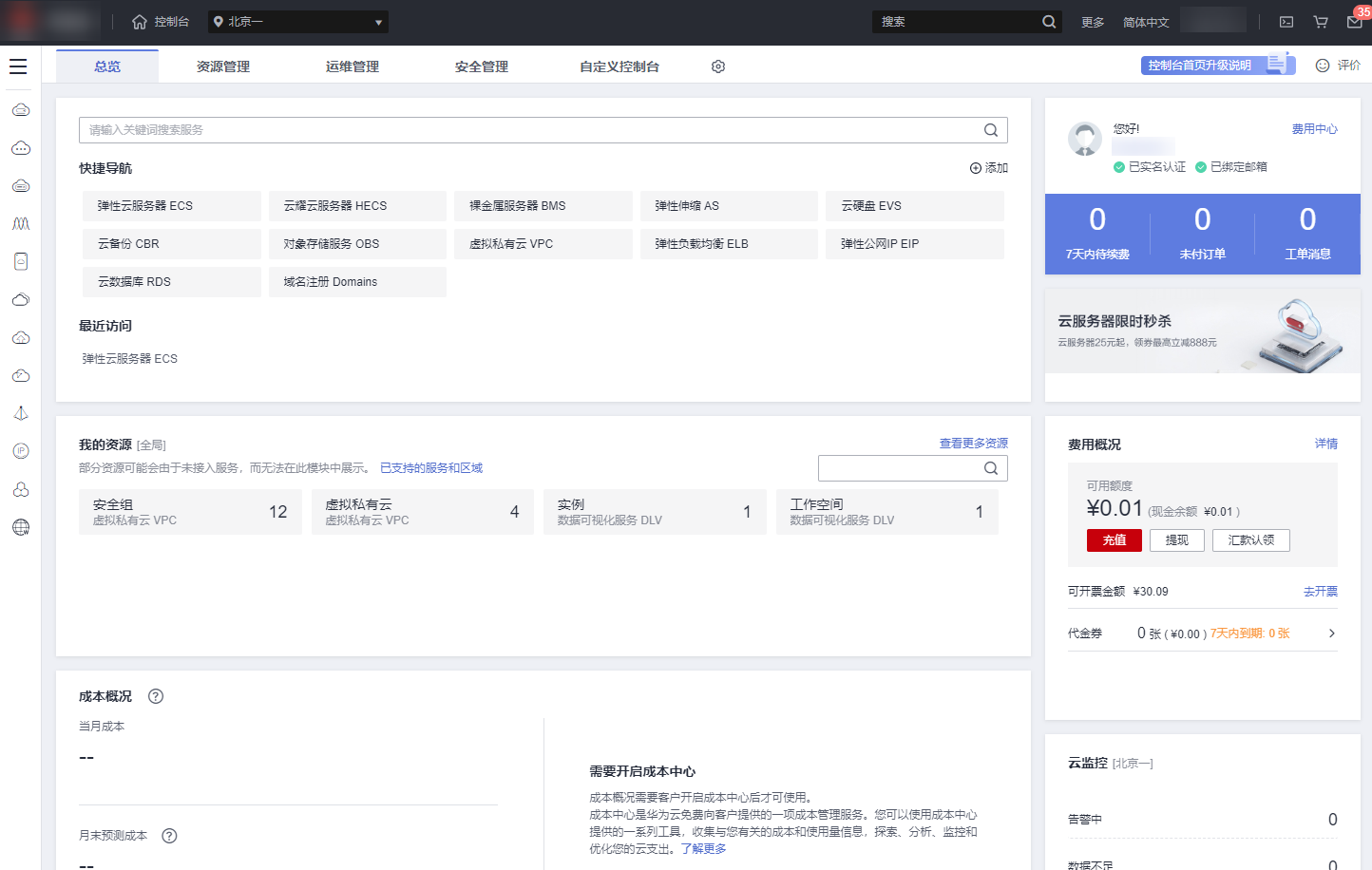
Console 控制台
华为云控制台是管理所有华为云服务的集合,包括服务总览、资源管理、运维管理、安全管理、自定义控制台。

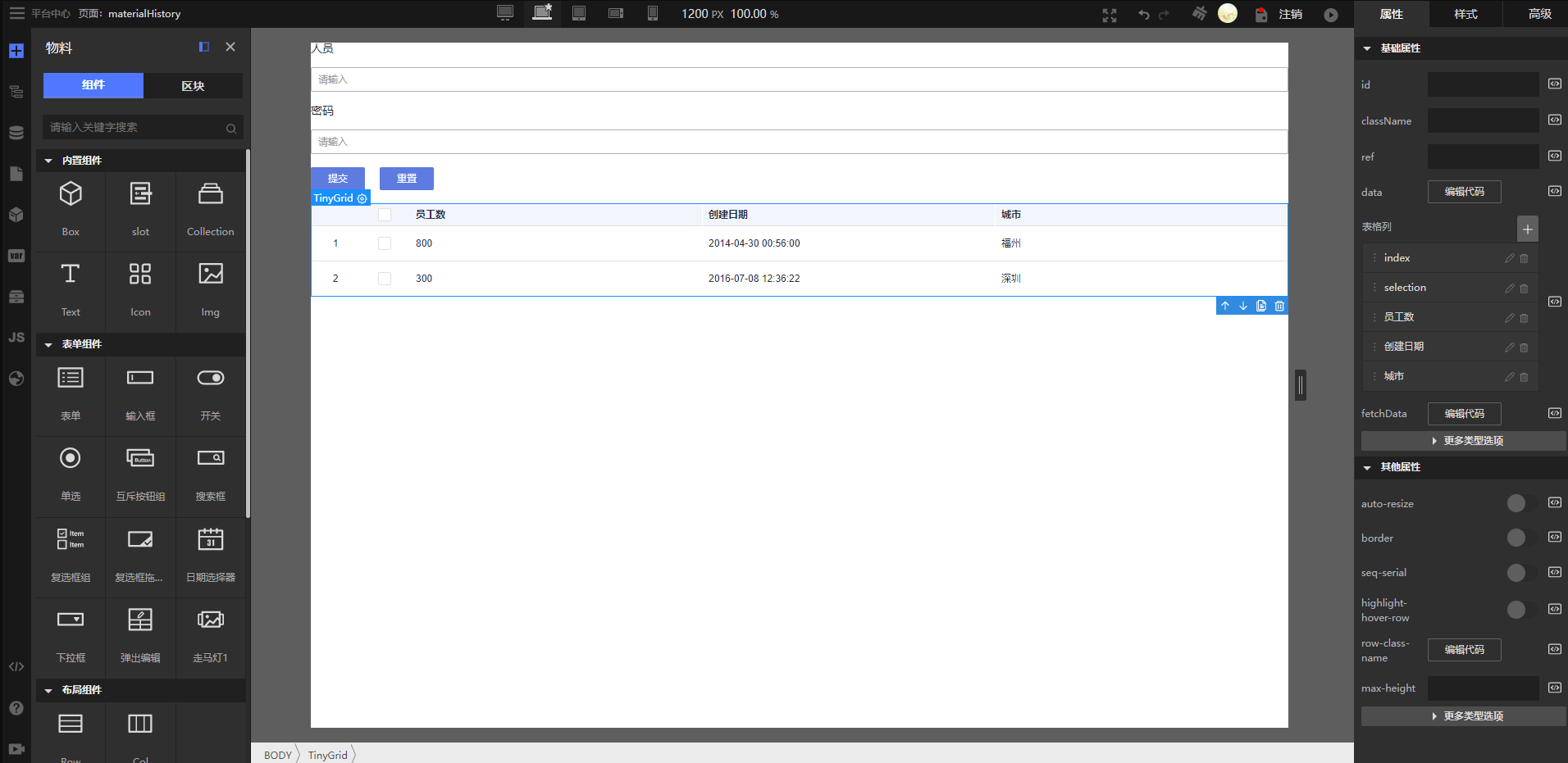
TinyEngine 可视化设计器引擎
华为首个前端可视化设计器引擎,为可视化设计器开发者提供定制服务,在线构建出自己专属的设计器。支持 Vue、Angular 多技术栈,提供 VSCode 插件,支持高低代码混合开发,支持直接生成 Angular 或 Vue 源代码。

MBM 工业制造系统
设计制造融合平台云服务,致力于打造开放的从工艺设计到制造运营管理领域的工业 aPaaS 平台,平台提供齐全的标准化数据模型底座、高复用的业务模板组件、通用基础组件以及基于平台的低代码开发工具,生态伙伴可以基于此平台快速低成本地开发出各细分行业和领域的工业应用 App。

未来展望
没有哪个开源项目是完美无缺的,未来我们将根据用户反馈和业界趋势不断打磨和完善 OpenTiny。
组件库
组件库方面,根据用户反馈持续优化和丰富组件,支持深色主题,支持全局配置;工程化方面需要支持 TypeScript,完善组件单元测试。
基于 Renderless 组件逻辑,扩展 React 框架适配层,使 OpenTiny 支持 React 框架,我们也希望社区开发者与我们一起共建。
未来,随着一些新兴前端框架 Svelte、SolidJS 的流行和广泛使用,我们也希望能通过 Renderless 能力快速支持这些新兴框架。
周边生态产品
由于每个行业需要的管理后台模板不完全相同,目前 OpenTiny 支持中后台系统和云服务控制台两套行业模板,后续也会根据用户反馈持续进行丰富,扩展包含物联网、工业制造、监控运维、大屏等更多行业场景模板,方便开发者快速搭建自身行业的 Web 应用,这些模板共用 OpenTiny 所有的基础能力。
后续我们也希望搭建一个物料中心的平台,各行各业的开发者可以在其中创建自己的组件,这些组件物料将对所有开发者可见。
OpenTiny 的 CLI 工具是支持插件体系的,内置了丰富的套件和插件,我们将持续扩充这块的能力,计划将组件库官网套件、组件开发套件、自动化测试插件等逐步开源,也希望社区开发者与我们一起共建。
随着低代码的流行,我们也在做这方面的探索,并希望将华为首个前端可视化设计器引擎 TinyEngine 开源,开发者可以利用 TinyEngine 引擎开发自己低代码平台,成十上百倍地提升 Web 应用构建的效率。
更多前端新技术和新领域,期待与你一起探索!
联系我们
如果你对我们 OpenTiny 的开源项目感兴趣,一起交流前端技术,一起玩开源。
OpenTiny 官网:https://opentiny.design/
OpenTiny 代码仓库:https://gitee.com/opentiny/
Vue 组件库:https://gitee.com/opentiny/tiny-vue/(欢迎 Star)
本站新闻禁止未经授权转载,违者依法追究相关法律责任。授权请联系:oscbianji#oschina.cn
本文标题:🎉OpenTiny 开源啦!面向未来,为开发者而生
本文地址:https://www.oschina.net/news/234768/opentiny-open-source



