Vditor在原生JS中如何结合后端使用
Vditor在原生JS中如何结合后端使用
1.Vditor介绍
Vditor 是一款浏览器端的 Markdown 编辑器,支持所见即所得、即时渲染(类似 Typora)和分屏预览模式。它使用 TypeScript 实现,支持原生 JavaScript以及 Vue、React、Angular 和 Svelte 等框架。
2.如何在原生JS中结合后端使用
2.1 背景
了解过这个开源项目的应该都知道,这是一款很好用的markdown在线编辑工具。但是可能有些小伙伴在想使用它的时候却发现一些问题,比如在本地无法正常运行和展示,控制台报错、找不到对应文件等等。由于官网上也没有很详细的示例,所以这里给大家介绍一下如何使用。
2.2 正确使用方式
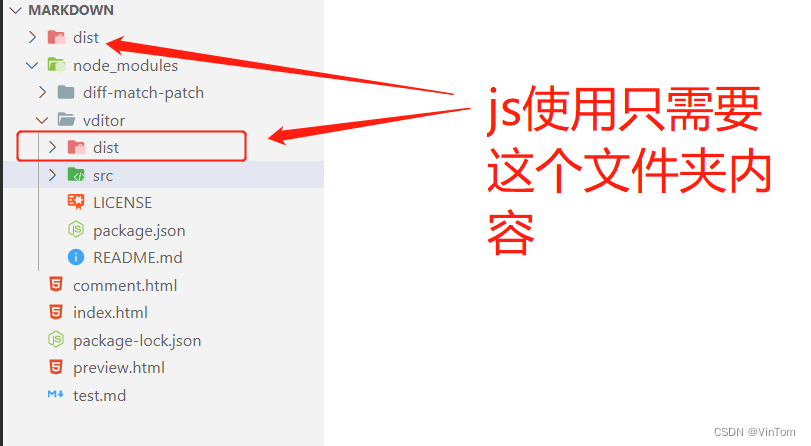
npm工具相信大家都安装了,所以我们打开vscode,控制台执行命令:npm install vditor --save,安装完成后是这个样子的,如下图:
可以看到,我把dist文件夹移出来了,相信很多都是按照官网这个demo使用发现无法使用,无法使用应该是这个cdn挂了
<!-- ⚠️生产环境请指定版本号,如 https://cdn.jsdelivr.net/npm/vditor@x.x.x/dist... -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/vditor/dist/index.css" />
<script src="https://cdn.jsdelivr.net/npm/vditor/dist/index.min.js"></script>
2.2.1 编辑页面
我们这里直接全部用本地文件来测试,直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Title</title>
<link rel="stylesheet" href="/dist/index.css" />
<script src="/dist/index.min.js"></script>
</head>
<body>
<div id="vditor" class="vditor" style="margin-top: 30px"></div>
</body>
</html>
<script>
const initVditor = (language) => {
window.vditor = new Vditor("vditor", {
cdn: "",//关键
lang: language,
height: window.innerHeight - 40,
preview: {
theme: {
path: "/dist/css/content-theme",//关键
},
},
hint: {
emojiPath: "/dist/images/emoji",//关键
},
cache: {
enable: false,
},
});
};
initVditor("zh_CN");
window.setLang = (language) => {
window.vditor.destroy();
initVditor(language);
};
</script>
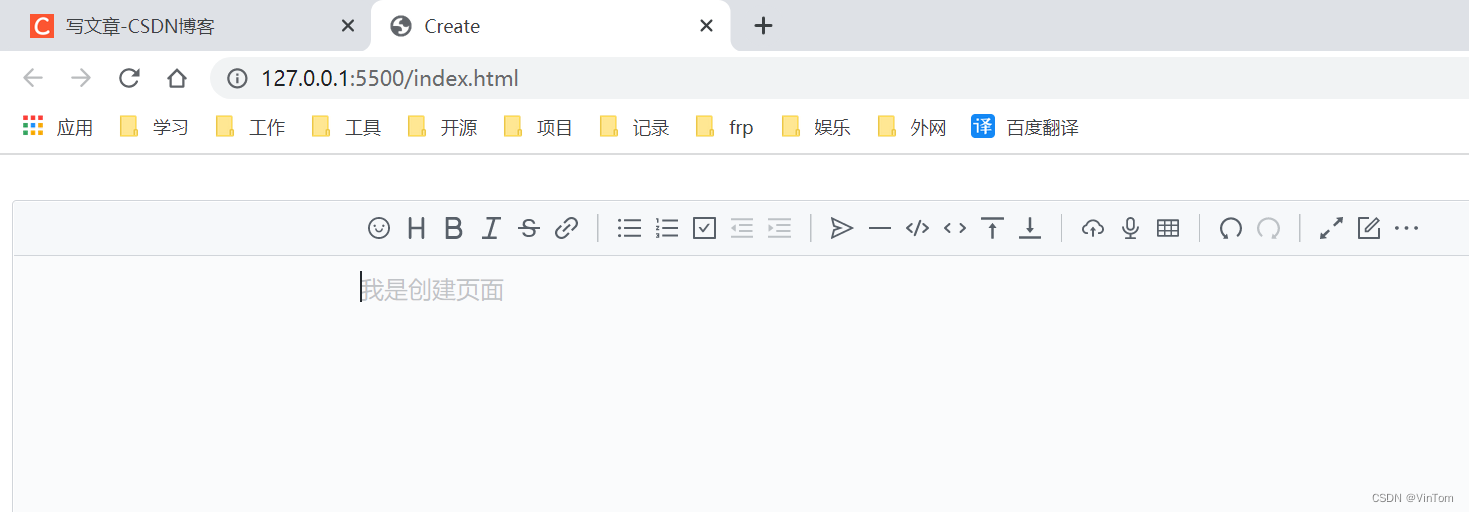
上面几个关键位置需要配置的已经说明,当然对官方文档查看比较详细也能发现,以上就是编辑页面了,如何保存数据可以使用vditor的getValue()方法来获取当前内容,具体保存事件如何触发,可以自己看官方文档加一个自定义按钮,建议直接将md内容保存入库,方便后期编辑和预览,使用liveserver插件打开,效果如下:
2.2.2 回显页面(修改页面)
我们想把这个编辑器利用到自己项目当中,肯定是要做一个支持保存了再修改的功能的,后端如何返回数据这里就不说了,我这里直接以一个本地的md文件来作为接口返回数据,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Create</title>
<link rel="stylesheet" href="/dist/index.css" />
<script src="/dist/index.min.js"></script>
</head>
<body>
<div id="vditor" class="vditor" style="margin-top: 30px"></div>
</body>
</html>
<script>
//模拟接口返回内容
let markdown;
fetch("/test.md")
.then((response) => response.text())
.then((md) => {
markdown=md;
});
const initVditor = (language) => {
window.vditor = new Vditor("vditor", {
cdn: "",
placeholder:"我是创建页面",
value:markdown,
lang: language,
height: window.innerHeight - 40,
preview: {
theme: {
path: "/dist/css/content-theme",
},
},
hint: {
emojiPath: "/dist/images/emoji",
},
cache: {
enable: false,
},
});
};
initVditor("zh_CN");
window.setLang = (language) => {
window.vditor.destroy();
initVditor(language);
};
function htmlDecode(text) {
//1.首先动态创建一个容器标签元素,如DIV
var temp = document.createElement("div");
//2.然后将要转换的字符串设置为这个元素的innerHTML(ie,火狐,google都支持)
temp.innerHTML = text;
//3.最后返回这个元素的innerText或者textContent,即得到经过HTML解码的字符串了。
var output = temp.innerText || temp.textContent;
temp = null;
return output;
}
</script>
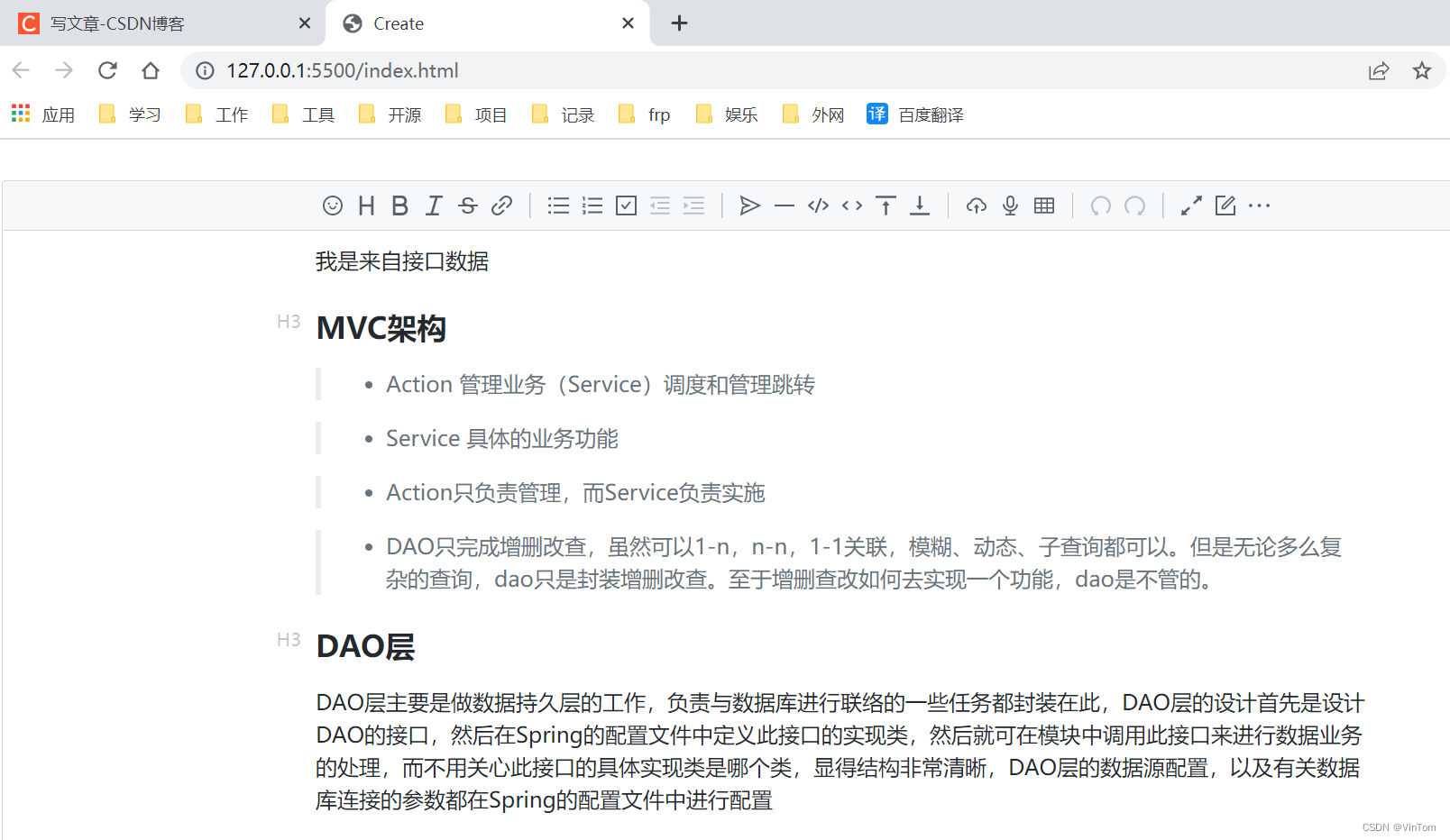
效果如下:
2.2.3 预览页面
实现预览也有多种方式,可以转成html展示,我这里直接官方的api来渲染md文件,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="/dist/index.css" />
<script src="/dist/method.min.js"></script>
</head>
<body>
<div id="preview"></div>
</body>
<script>
const previewElement = document.getElementById("preview");
fetch("/test.md")
.then((response) => response.text())
.then((md) => {
Vditor.preview(previewElement, md, {
cdn: "",
mode: "light",
theme: {
path: "/dist/css/content-theme",
},
});
});
</script>
</html>
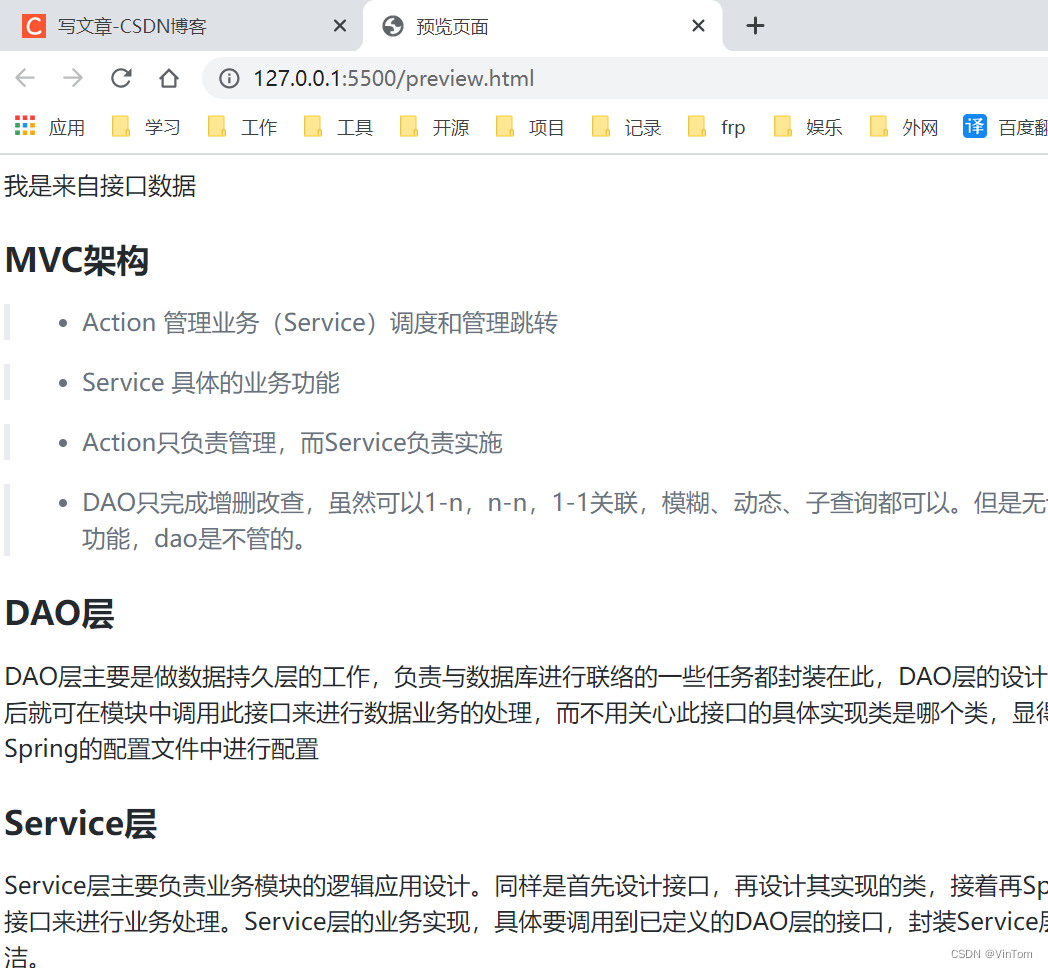
预览效果图如下:
3.小结一下
这里只写到了前端部分,具体后端的接口如何保存和返回数据大家可以自行发挥。说一下自己在这里做后端时踩到的坑:
我们直接将md文件通过接口保存时,由于会经过网络传输,md内容中的部分html标签会被转义,所以后端在保存入库前进行一下html的反转义,最后在页面回显的时候也记得将接口返回数据做一下html的反转义,这样样式显示就不会有问题了。
觉得有帮助的欢迎关注一下公众号【猿心声】,后期也会分享一些自己的经验和经历




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· 面试官:你是如何进行SQL调优的?
2018-03-20 .net中的设计模式---单例模式
2017-03-20 JS中关于clientWidth offsetWidth scrollWidth 等的含义