div支持字符串\n换行
div支持字符串\n换行
数据库存有包含换行的字符串,要显示再html页面中

页面中并没有显示换行

div支持换行字符串
虽然可以使用pre,但是个人不太喜欢这种方式,希望能用css实现,通过一番搜索,终于找到方法
使用css:
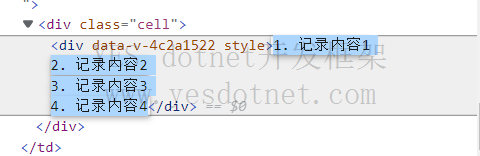
white-space: pre;

效果:

方案二
把\n替换为<br/>,然后div中用v-html绑定
res.data.zhiBanData.luKuangJianBao=res.data.zhiBanData.luKuangJianBao.replaceAll('\n','<br/>')<div v-html="reportData.zhiBanData.luKuangJianBao"></div>
漫思




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 微软正式发布.NET 10 Preview 1:开启下一代开发框架新篇章
· C# 集成 DeepSeek 模型实现 AI 私有化(本地部署与 API 调用教程)
· DeepSeek R1 简明指南:架构、训练、本地部署及硬件要求
· NetPad:一个.NET开源、跨平台的C#编辑器
· 面试官:你是如何进行SQL调优的?
2022-02-14 && 的使用
2020-02-14 element-ui table 点击分页table滚到顶部
2019-02-14 有关架构的若干思考